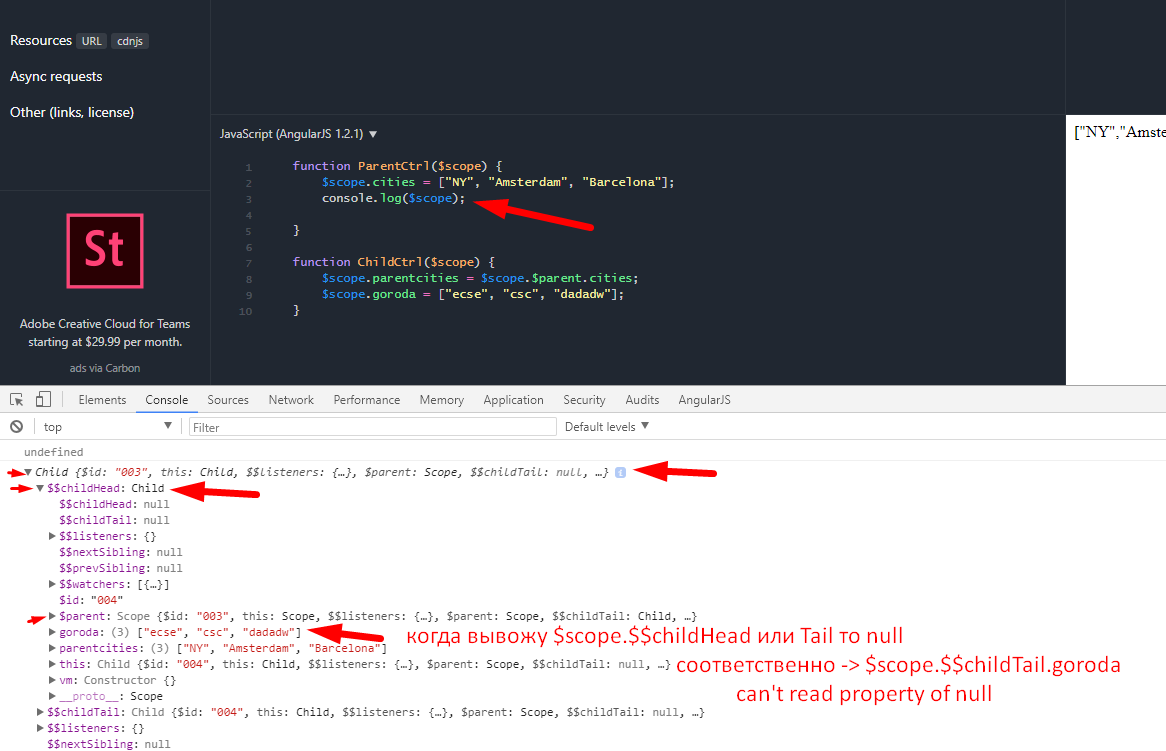
function ParentCtrl($scope) {
$scope.cities = ["NY", "Amsterdam", "Barcelona"];
console.log($scope.$$childTail.goroda);
}
function ChildCtrl($scope) {
$scope.parentcities = $scope.$parent.cities;
$scope.goroda = ["Москва", "Питер", "Владивосток"];
}