Здравствуйте!
Пишу сайт на PHP, использую Composer, NPM (с модулями вроде Moment.js и т.д.) и Webpack, планирую также писать юнит-тесты для кода на PHP, ещё планирую дописывать часть фронтенда на Vue.js.
В недрах back-end'а пашет шаблонизатор, которому скармливаются шаблоны из отдельной папки.
Исходники загружаются на Bitbucket, все изменения на сайт загружаю вручную с компьютера.
Сайт - не SPA, почти без API.
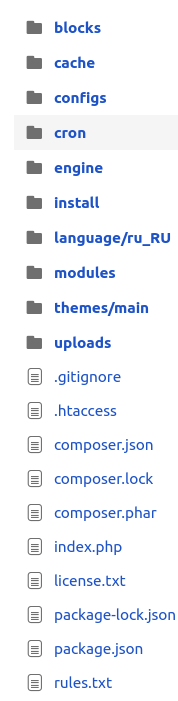
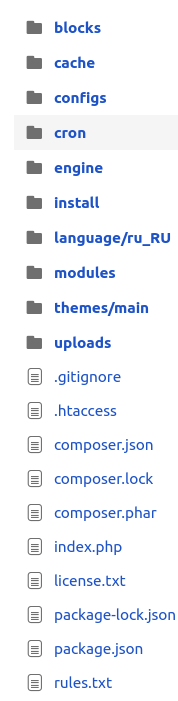
Сейчас сайт выглядит примерно так (папки
node_modules и
vendor добавлены в
.gitignore, так что на скриншоте их нет):

Весь код на JS лежит внутри папок с шаблонами.
Хотел бы как-то разделить PHP и JS исходники, тесты, шаблоны для шаблонизатора, и то, что в итоге собирает Webpack и что идёт на сайт.
Подскажите, пожалуйста, как правильно организовать структуру сайта?
Заранее спасибо!