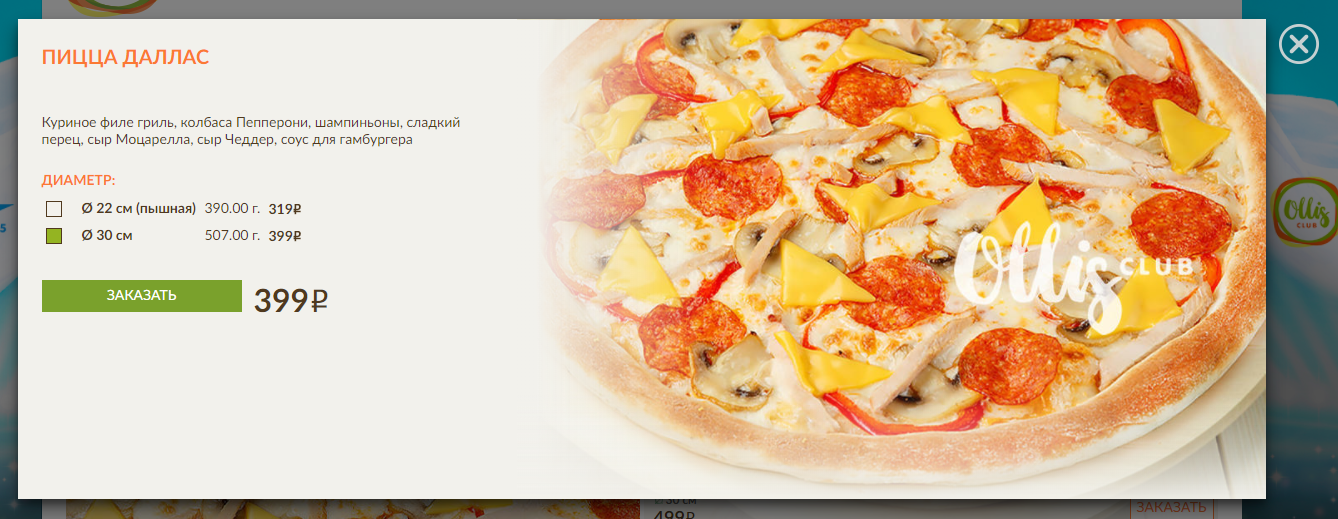
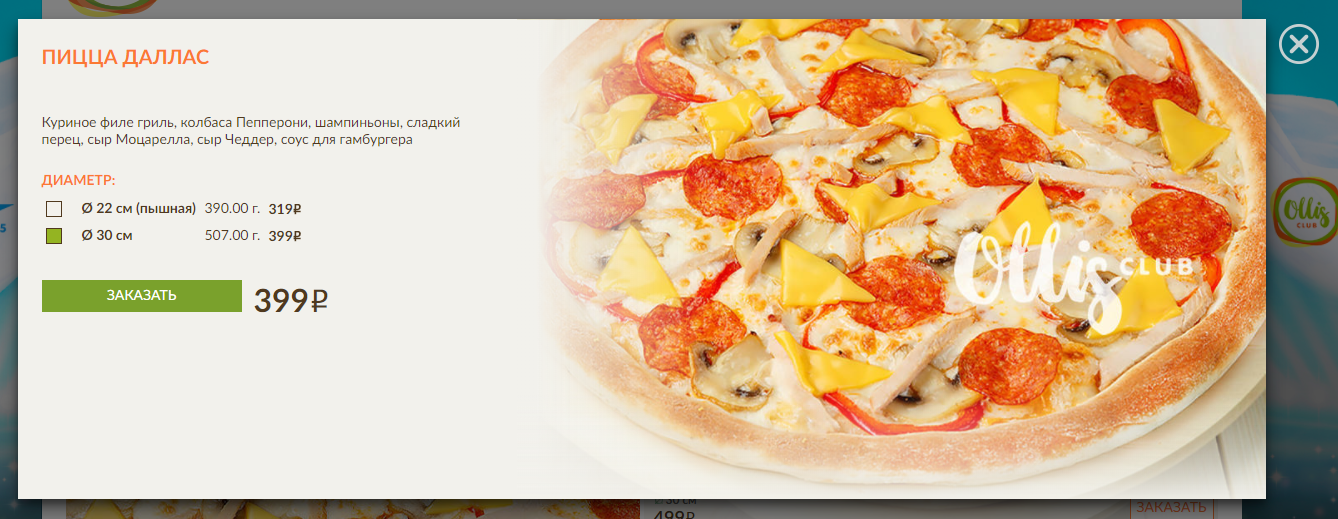
Проблема состоит в следующем. Необходимо сделать примерно такое окно при нажатие на товар при помощи popup

Но кода я попытался вывести картинку возникает проблема, в том, что выводится всегда именно картинка 1-го товара (на картинки результат при нажатии не на первый товар)

код вывода popup:
<?php if ($products) { ?>
<div class="row product-list-row">
<?php foreach ($products as $product) { ?>
<div class="product-layout product-list col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="product-thumb">
<div class="image"><a class="popup-modal" href="#product-modal""><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></a></div>
<div id="product-modal" class="white-popup-block mfp-hide">
<div class="image"><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></div>
</div>
Я так понимаю надо писать через скрипт, но может есть по легче способ, или модуль, я вроде гуглил, но не нашёл ничего. Я на этом немного под застрял, так-что любой инфе буду рад.