Здравствуйте. Борюсь с проблемой уже около 2 часов т.к PHP не знаю, а задание сделать надо.
У меня есть кнопка при клике которой мы получаем нового юзера с помощью ajax
const getNewUser = () => {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://randomuser.me/api/', true);
xhr.onload = () => {
if (xhr.status === 200) {
const userData = JSON.parse(xhr.responseText);
usersInformation(userData);
} else {
throw new Error(`Error: ${xhr.status} ${xhr.statusText}`);
}
};
xhr.send();
};
Так же у меня есть функция которая формирует объект с данными про юзера и вызывает функцию для отправки этих данных в users.php, для того что-бы заинсертить потом данные в таблицу SQL.
const usersInformation = (user) => {
const userData = user.results[0],
obj = {
name: capitalizeFirstLetter(userData.name.first),
lastname: capitalizeFirstLetter(userData.name.last),
city: capitalizeFirstLetter(userData.location.city),
phone: userData.phone,
logoUrl: userData.picture.medium,
};
postData(obj);
};
const postData = (data) => {
const stringifyData = JSON.stringify(data);
const xhr = new XMLHttpRequest();
xhr.open('POST', '../users.php', true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(stringifyData);
}
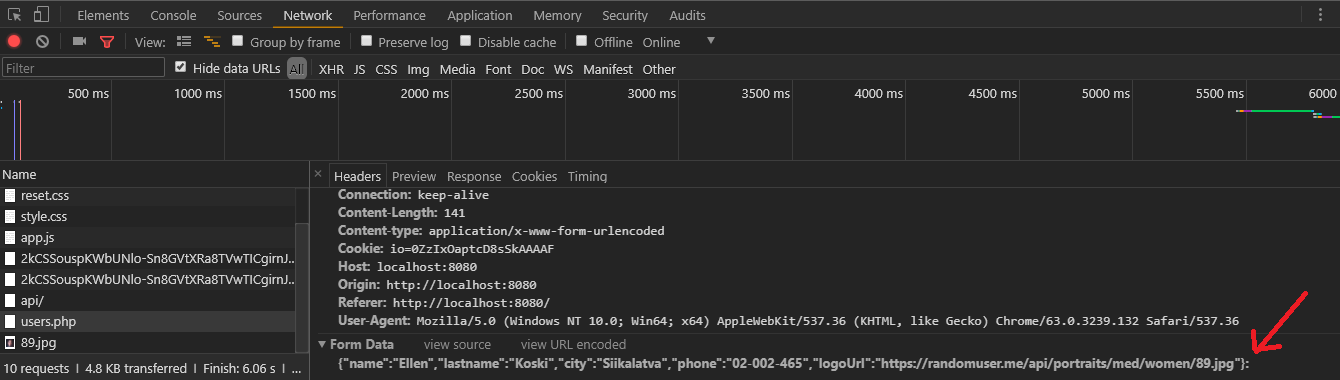
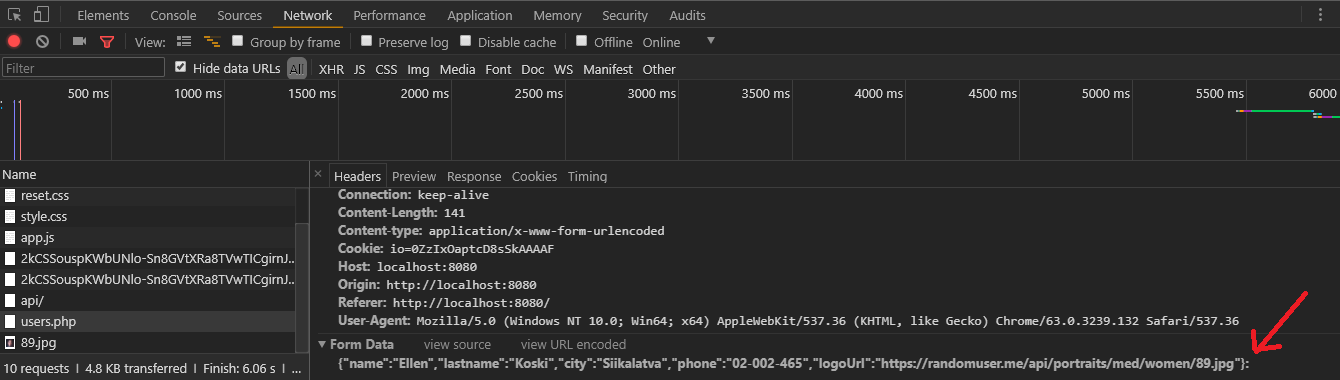
Данные отправляются
XHR finished loading: POST "http://localhost:8080/users.php"

Но обработать их я не могу, как не пытался.
<?php
$obj = file_get_contents('php://input');
echo($obj->name);
?>
И с помощью
$_POST тоже пробовал никак((
Подскажите как сделать, возможно я туплю где-то?
Спасибо заранее!