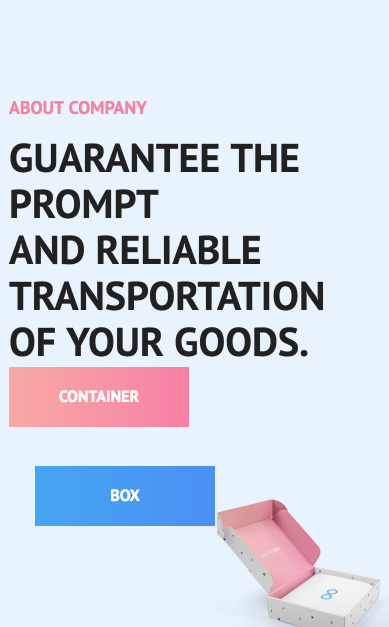
Вообщем вложил каждую кнопку в form, и кнопки почему-то разъехались, как показано в скрине номер 1.
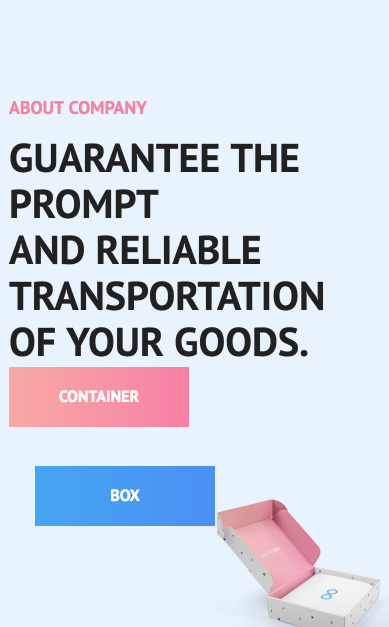
При этом пробовал без form кнопки использовать, на больших экранах отображается нормально, а на мобильных вторая кнопка так же съезжает (скрин номер 2).
Скрин номер 1:

Скрин номер 2:

Хтмл Код:
<div class="presentation">
<div class="container">
<div class="row">
<div class="col-md-12">
<h3 class="near-titles">About Company</h3>
<h2>
Guarantee the prompt<br> and reliable transportation<br> of your goods.
</h2>
<button>Container</button>
<button class="second-btn">Box</button>
</div>
</div>
</div>
</div>