<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<style>
.sec {
display: flex;
flex-wrap: wrap;
}
.b1,
.b3,
.ib1,
.ib3 {
background: red;
width: calc(60% - 2px);
border: 1px solid white;
align-items: flex-start;
}
.ib2,
.ib4,
.b2,
.b4 {
background: green;
width: calc(40% - 2px);
align-items: flex-start;
border: 1px solid white;
}
.ib1, .b1 {
height: 100px;
}
.ib3, .b3 {
height: 60px;
}
.ib4, .b2 {
height: 40px;
}
.ib4, .b4 {
height: 40px;
}
.ib1, .ib3 {float: left;}
.ib2, .ib4 {float: right;}
</style>
<body>
<section class="sec">
<div class="b1">1</div>
<div class="b2">2</div>
<div class="b3">3</div>
<div class="b4">4</div>
</section>
<br>
<section class="isec">
<div class="ib1">1</div>
<div class="ib2">2</div>
<div class="ib4">4</div>
<div class="ib3">3</div>
</section>
</body>
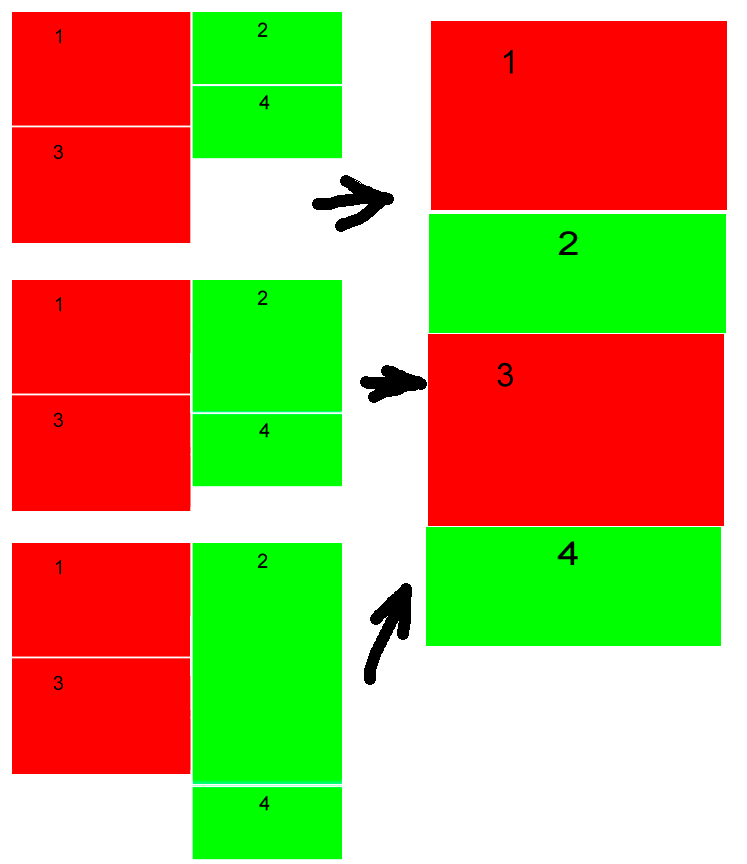
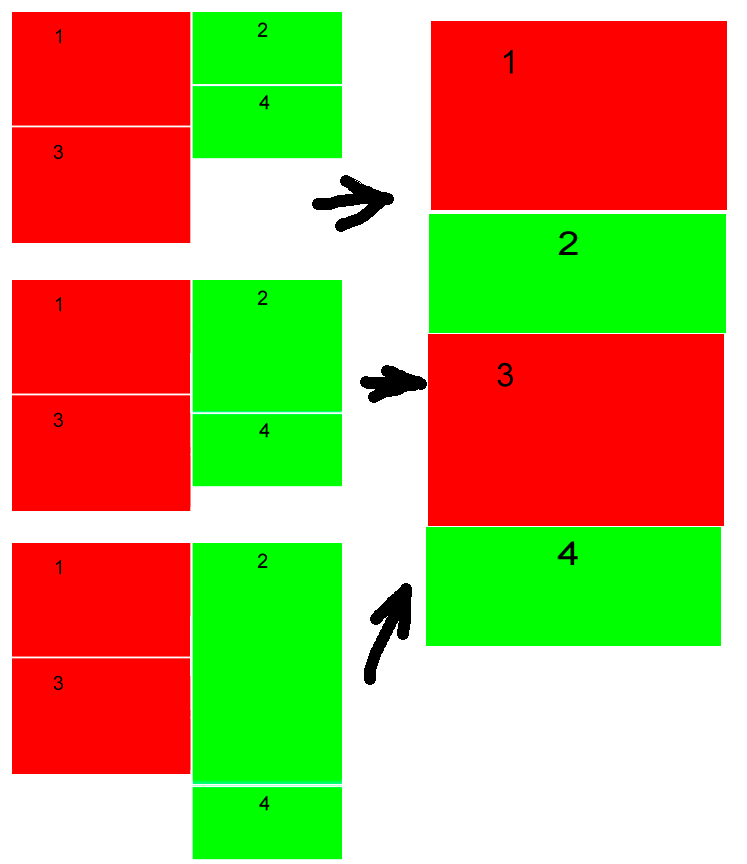
Есть 4 блока. В десктопной версии они следуют так: в 1й колонке 1, под ним 3й. Во второй колонке 2й, под ним 4й.
В мобильной: 1 колонка, сперва 1, потом 2, потом 3, потом 4.
Поигрался со стилями - чет не выходит((