Здравствуйте.
Прошу вас подсказать, как можно реализовать следующее средствами twitter bootstrap:

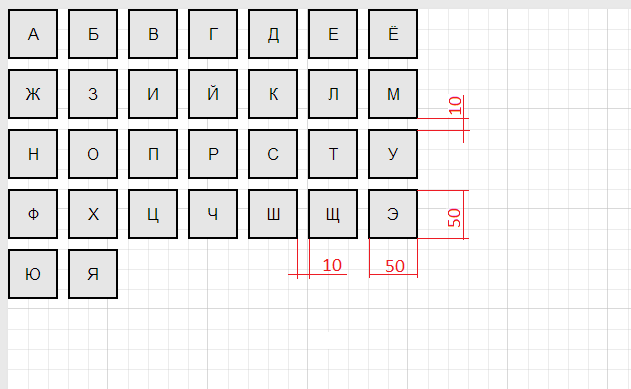
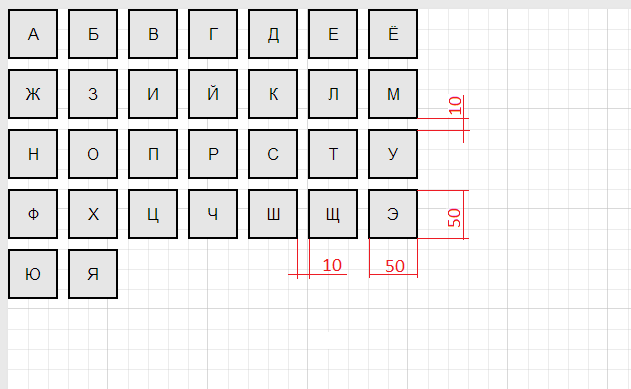
* на картинке все кнопки квадратные размером 50х50 px, расстояние между кнопками 10 px
Если реализовать средствами twitter bootstrap не возможно, прошу подсказать, как можно подобное реализовать средствами CSS и HTML.
Заранее благодарен.