Какой-то проклятый круг. Обожаю спотыкаться на такой фигне.
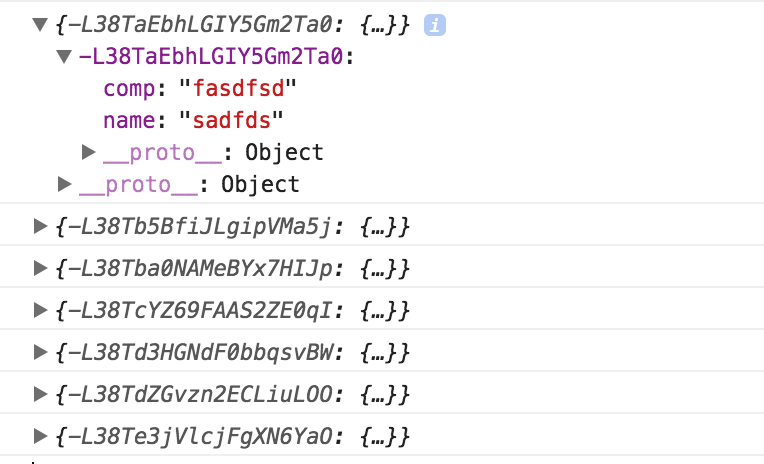
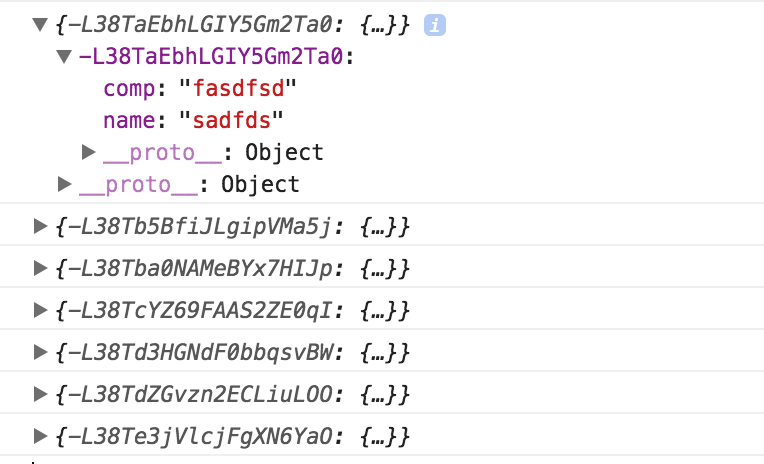
Отдаётся мне такой объект :
const content = components ? (
Object.keys(components).forEach(function(key) {
console.log(components[key]);
})
) : (
<div>adsfasdfdsafds</div>
)

Как правильно вывести тут значения? components[key].name - не работает, components[key][0].name - тоже
PS:
const content = components ? (
Object.keys(components).forEach(function(key) {
Object.keys(components[key]).forEach(function(key_1) {
console.log('---', components[key][key_1].name);
})
})
) : (
<div>adsfasdfdsafds</div>
)
Это вариант работает. Можно ли упростить этой вариант?