Доброго времени суток.

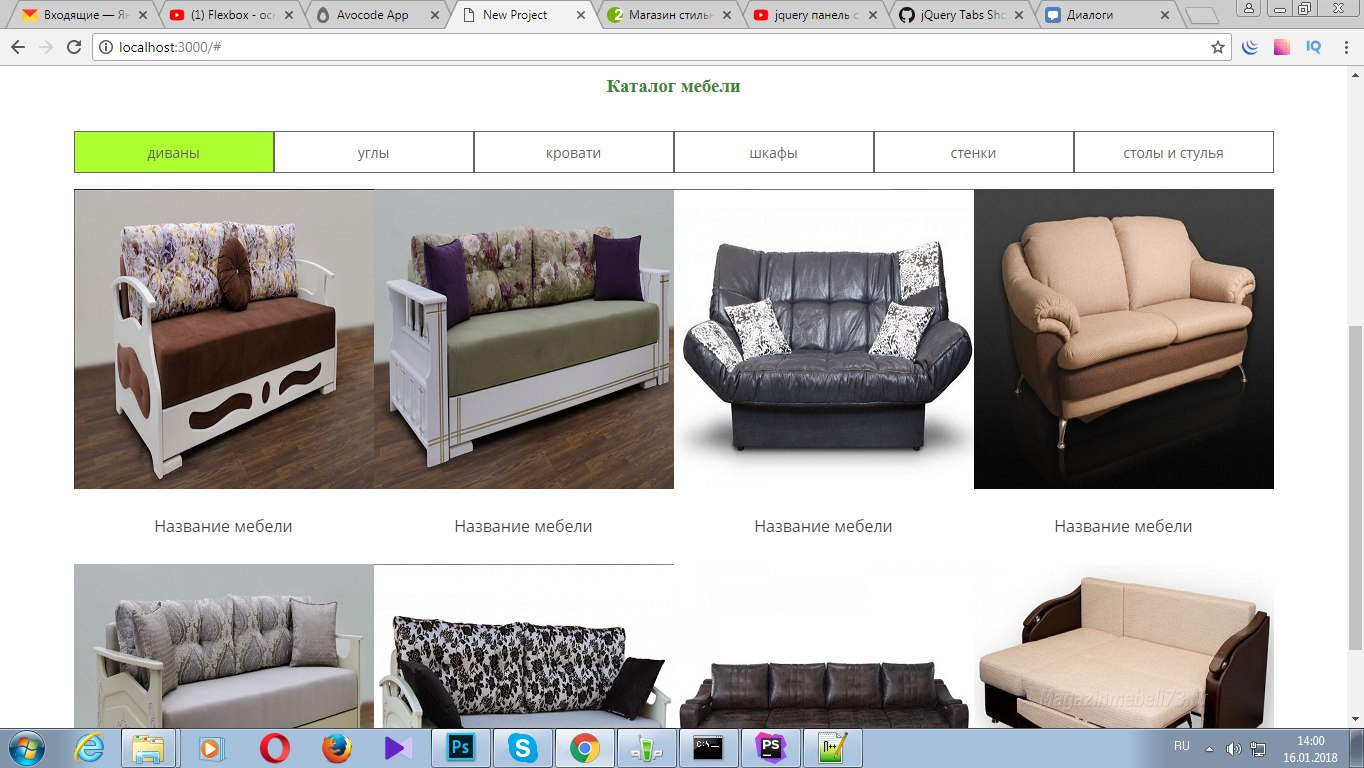
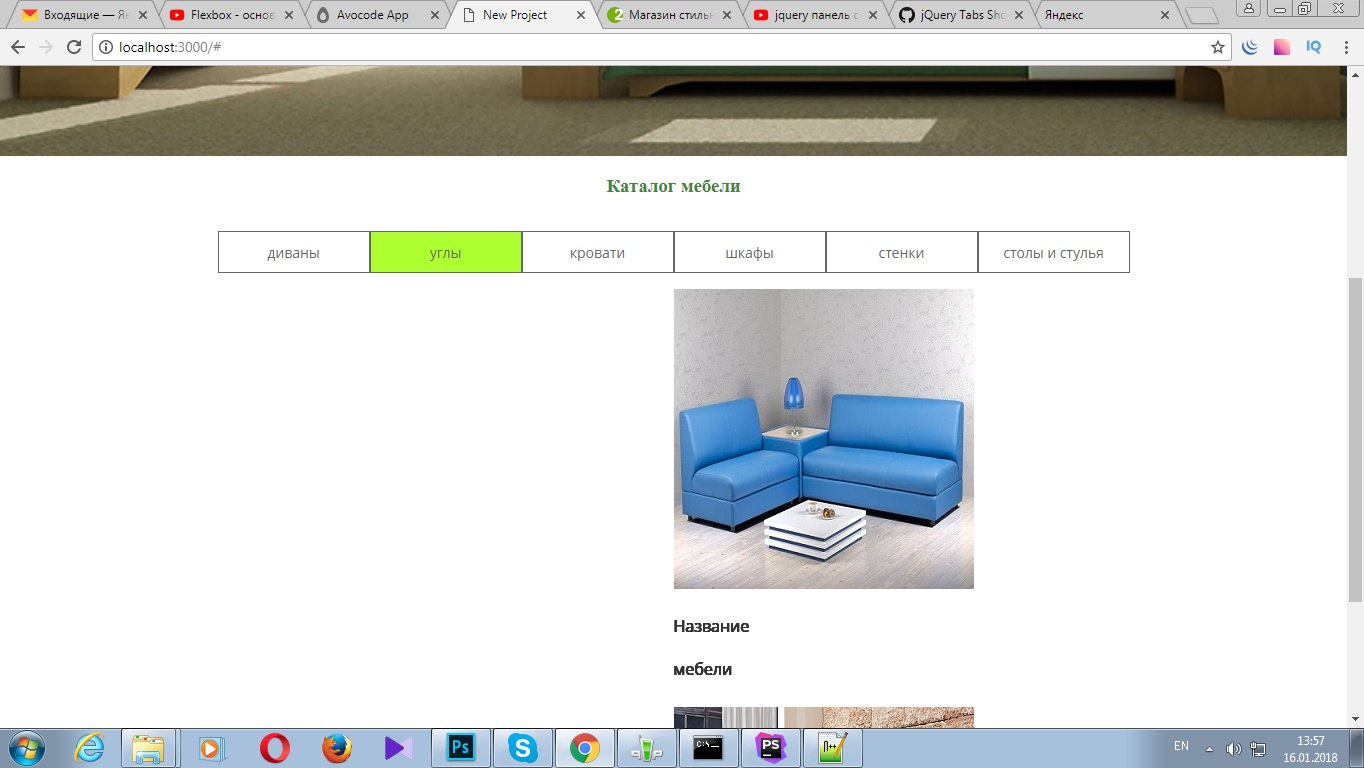
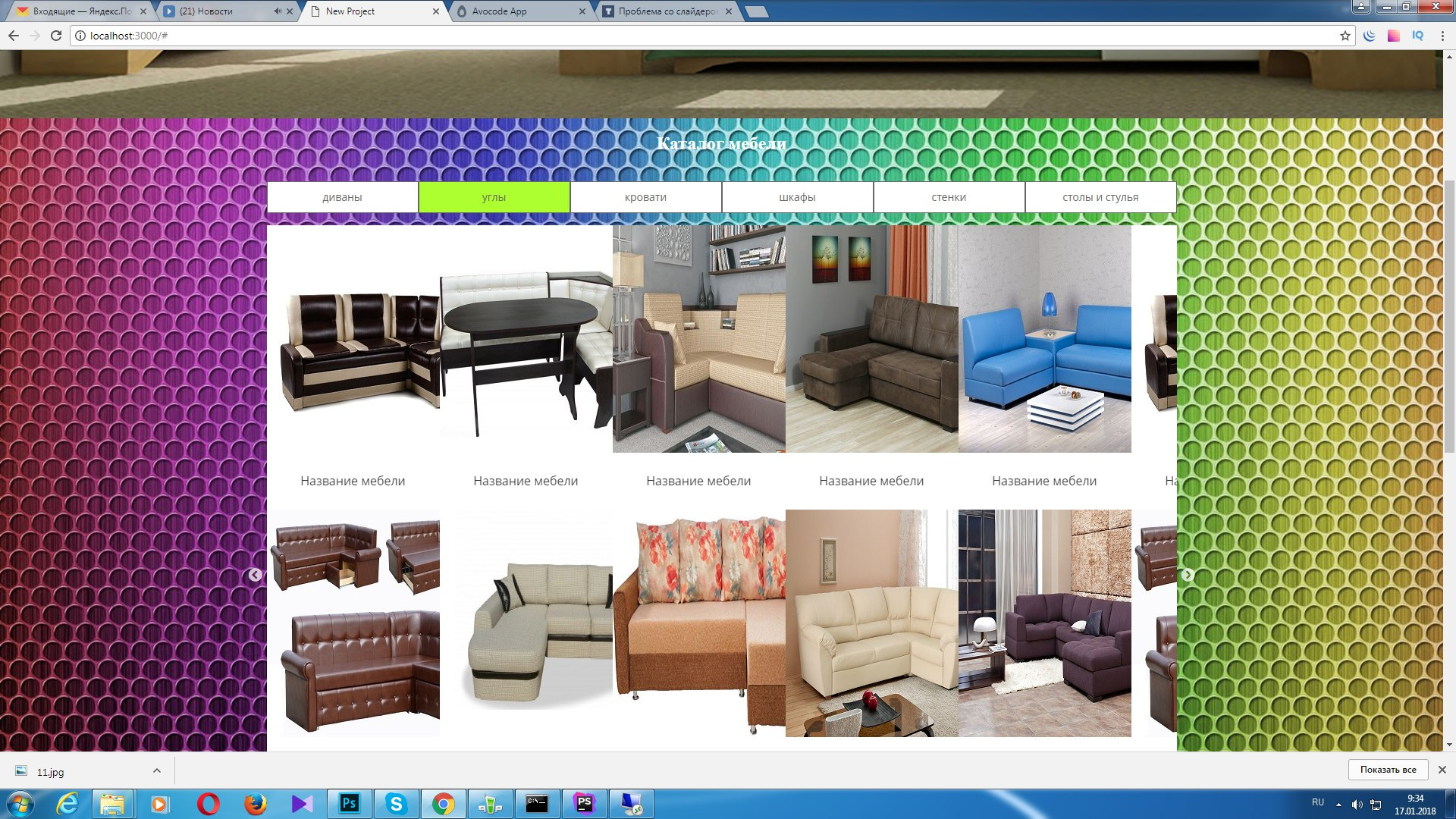
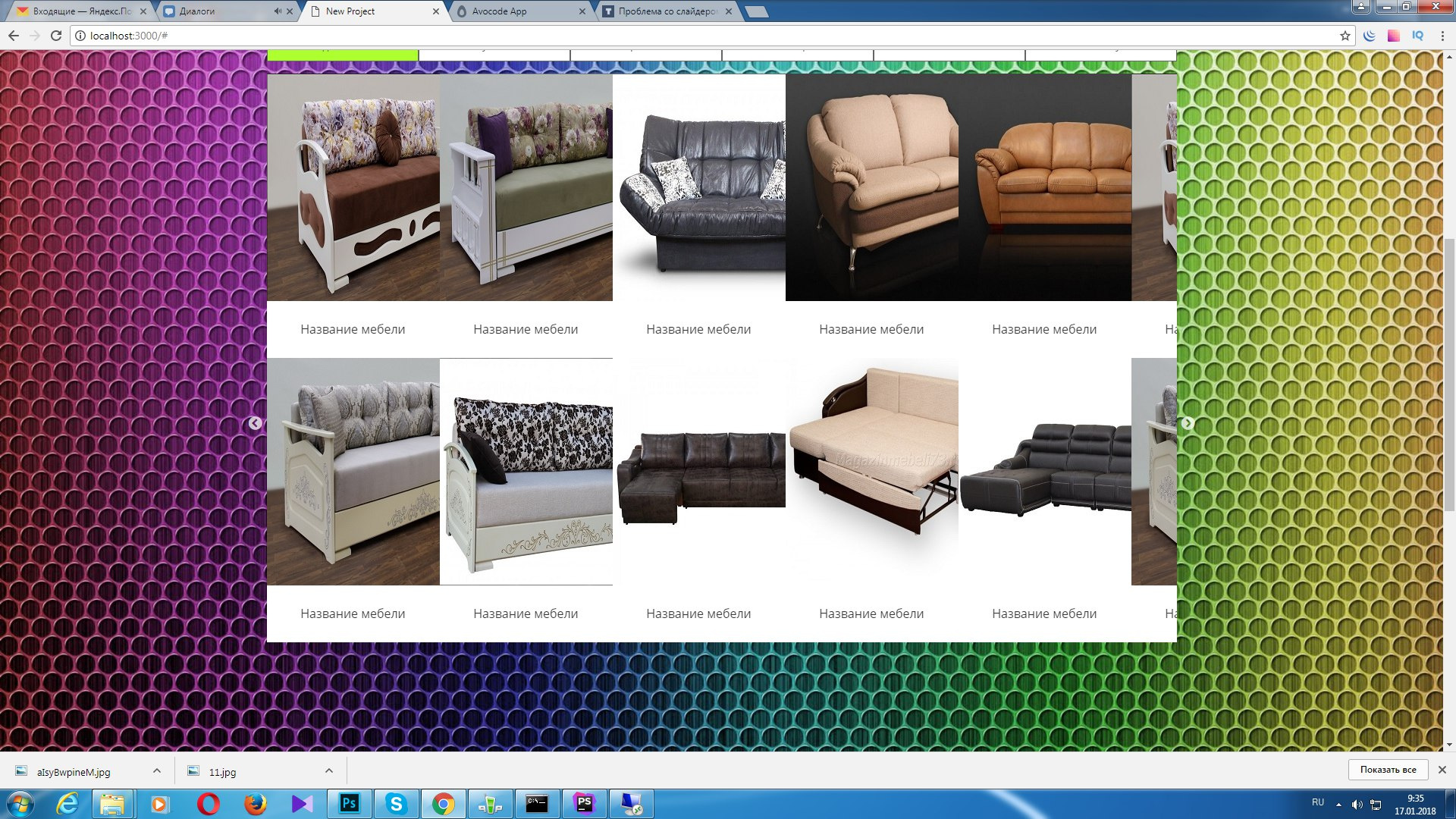
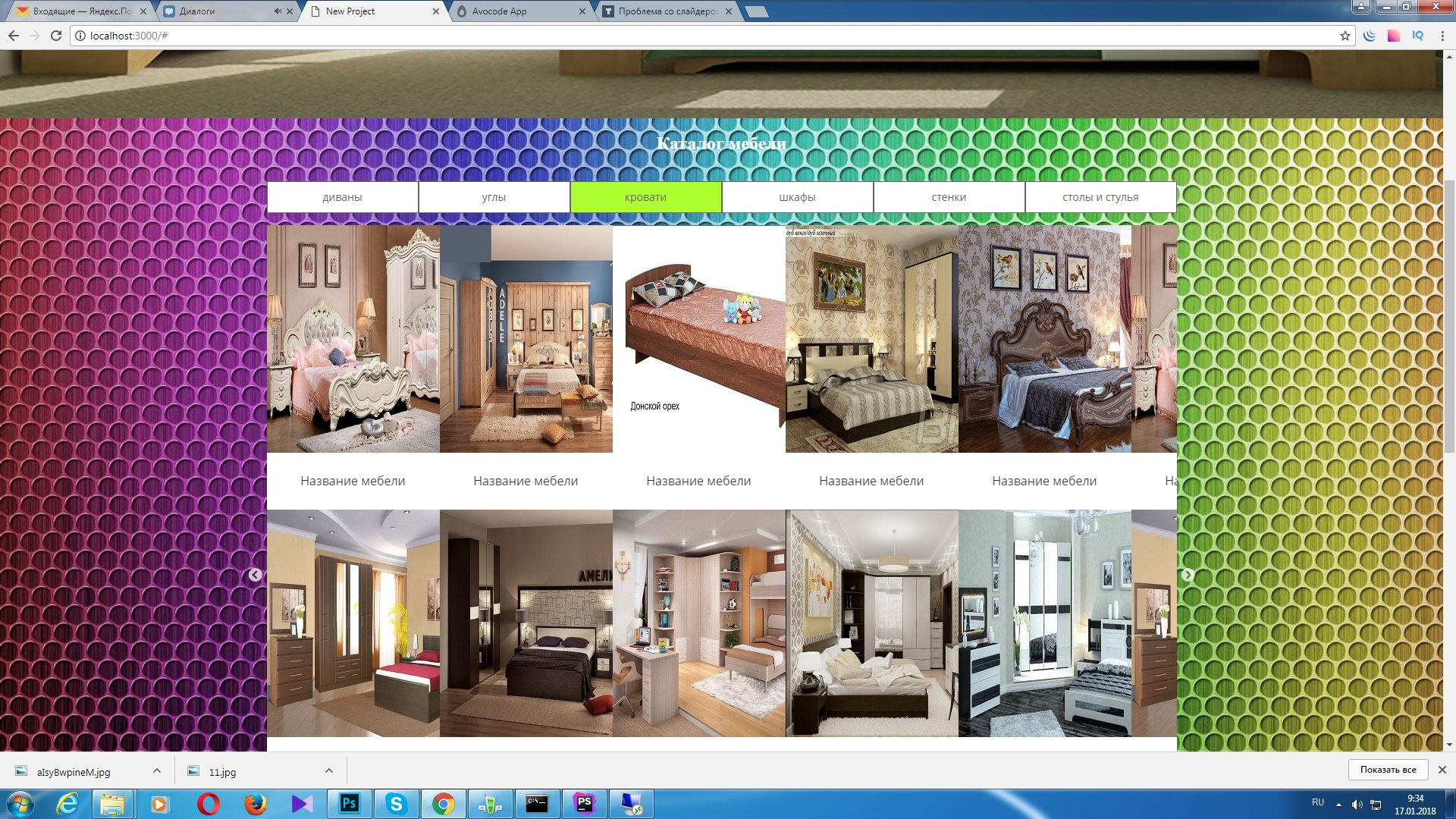
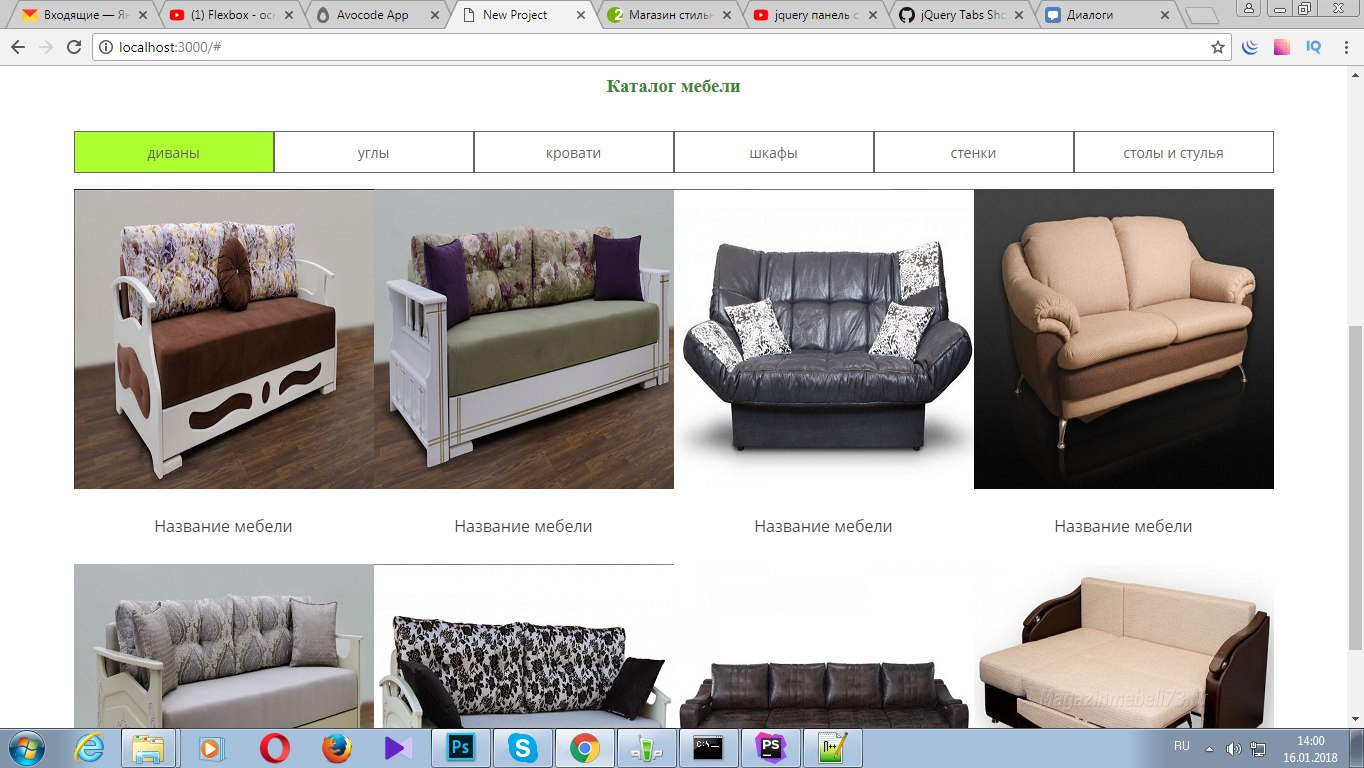
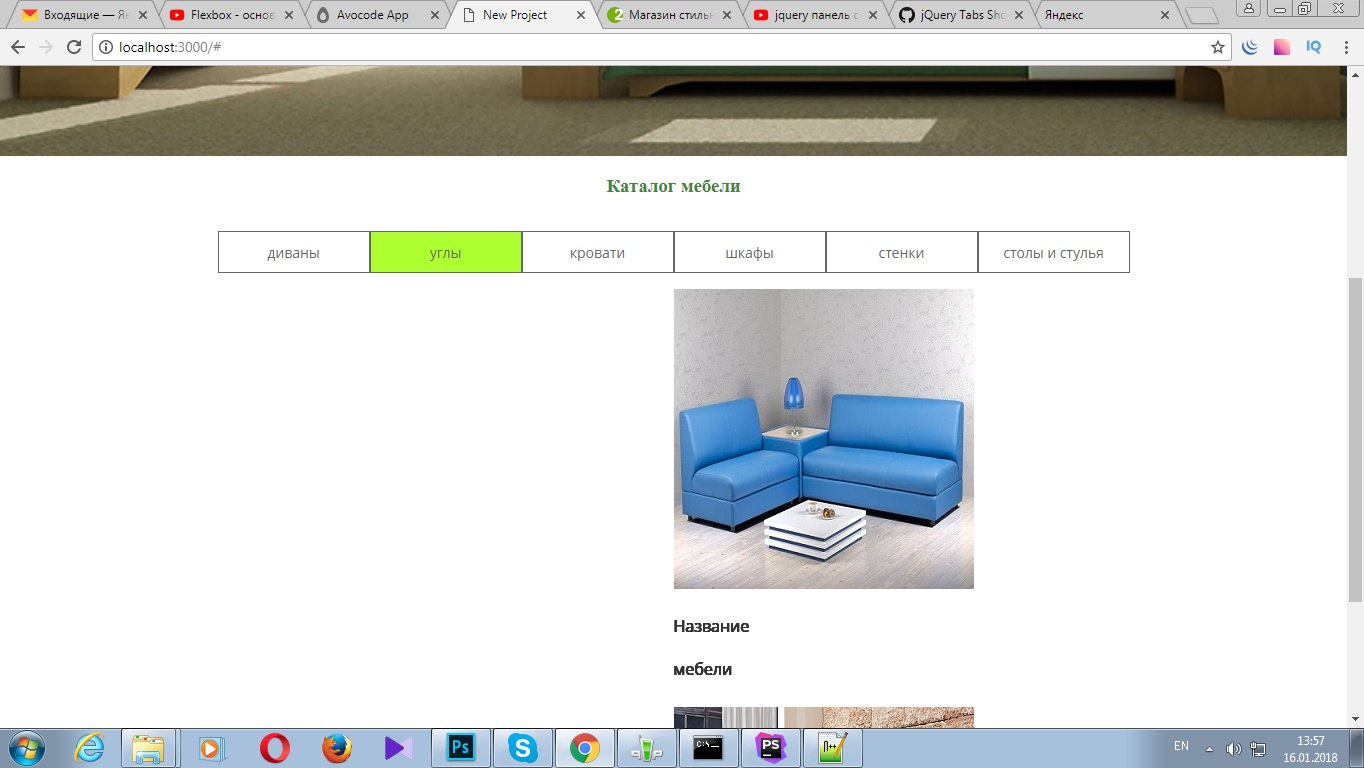
есть панель вкладок и есть слайдер slick. Нужно чтобы при клике на определенный таб выбирался нужный слайдер. настроил слайдер, но при выборе другой вкладки слайдер работает не корректно

т.е такое ощущение что мобильный экран. Но если пару раз пролистать слайдер, то все становится нормально.
код:
<div class="tabs_box">
<ul class="tabs__menu">
<li class="tabs active"><a href="#" >диваны</a></li>
<li class="tabs"><a href="#">углы</a></li>
<li class="tabs"><a href="#">кровати</a></li>
<li class="tabs"><a href="#">шкафы</a></li>
<li class="tabs"><a href="#">стенки</a></li>
<li class="tabs"><a href="#">столы и стулья</a></li>
</ul>
<div id="tab1" class="sl">
<div class="sl__slide">
<img src="img/product/sl1.jpg" alt="Картинка слайдера 1" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl2.jpg" alt="Картинка слайдера 2" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl3.jpg" alt="Картинка слайдера 3" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl4.jpg" alt="Картинка слайдера 4" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl5.jpg" alt="Картинка слайдера 5" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl6.jpg" alt="Картинка слайдера 6" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl7.jpg" alt="Картинка слайдера 7" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl8.jpg" alt="Картинка слайдера 8" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl9.jpg" alt="Картинка слайдера 9" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
<div class="sl__slide">
<img src="img/product/sl10.jpg" alt="Картинка слайдера 10" class="sl__img">
<!--<div class="sl_text">-->
<h3 class="sl__title">Название мебели</h3>
<p class="sl__desc">характеристики мебели</p>
<!--</div>-->
</div>
</div>
</div>
$(document).ready(function(){
$('.sl').slick({
rows: 2,
infinite: true,
slidesToShow: 4,
slidesToScroll: 4,
adaptiveHeight: true
// responsive: [
//
// {
// breakpoint: 1025,
// settings: {
// rows: 1,
// arrows: false,
// slidesToShow: 3,
// slidesToScroll: 3,
// infinite: true,
// adaptiveHeight: true
// }
// },{
// breakpoint: 370,
// settings: {
// rows: 1,
// arrows: false,
// slidesToShow: 1,
// slidesToScroll: 1,
// infinite: true,
// adaptiveHeight: true
// }
// }]
});
$(".sl").not(":first").hide();
$(".tabs_box .tabs").click(function() {
$(".tabs_box .tabs").removeClass("active").eq($(this).index()).addClass("active");
$(".sl").hide().eq($(this).index()).fadeIn()
}).eq(0).addClass("active");
});
Закоментировал правила для маленьких экранов