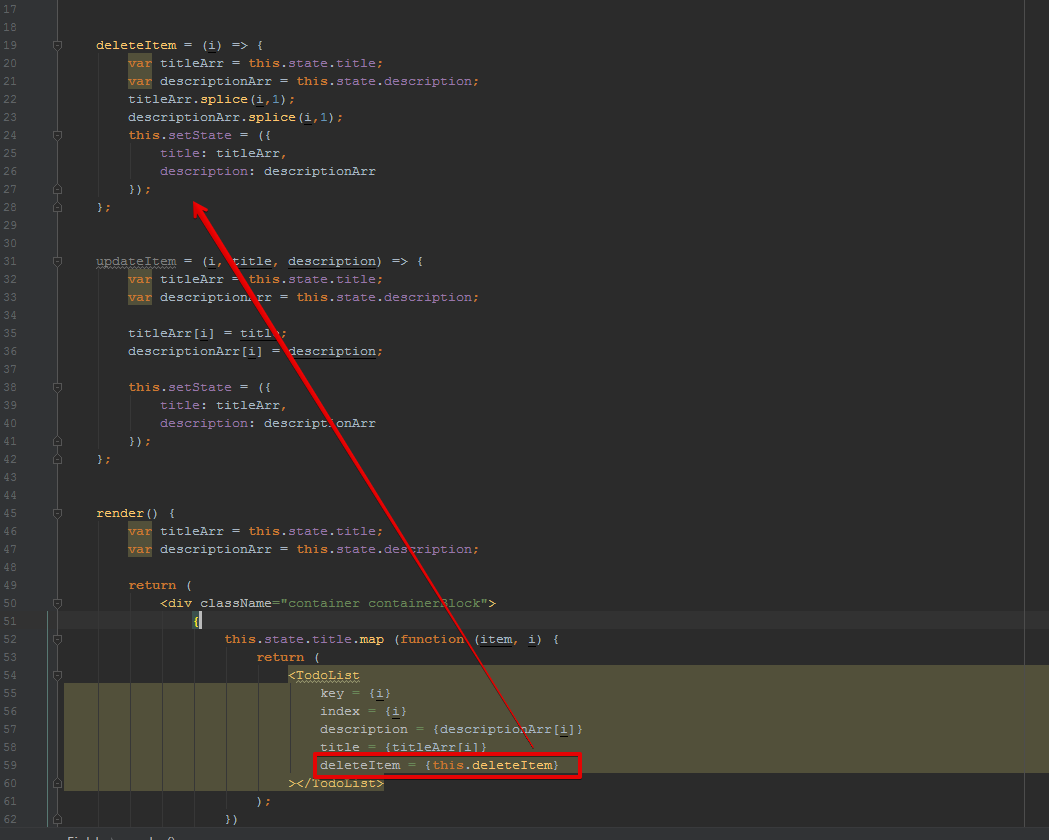
Вопрос поставлен неправильно, так как вы передаете функцию в дочерний компонент, а не в родительский.
Вам по-хорошему надо использовать
arrow function и таких проблем возникать не будет:
this.state.title.map((item, i) => (
<TodoList
key={i}
index={i}
deleteItem={descriptionArr[i]}
title={titleArr[i]}
deleteItem={this.deleteItem}
/>
))
Тот способ, которым вы решили проблему в
React сообществе использовать не принято.
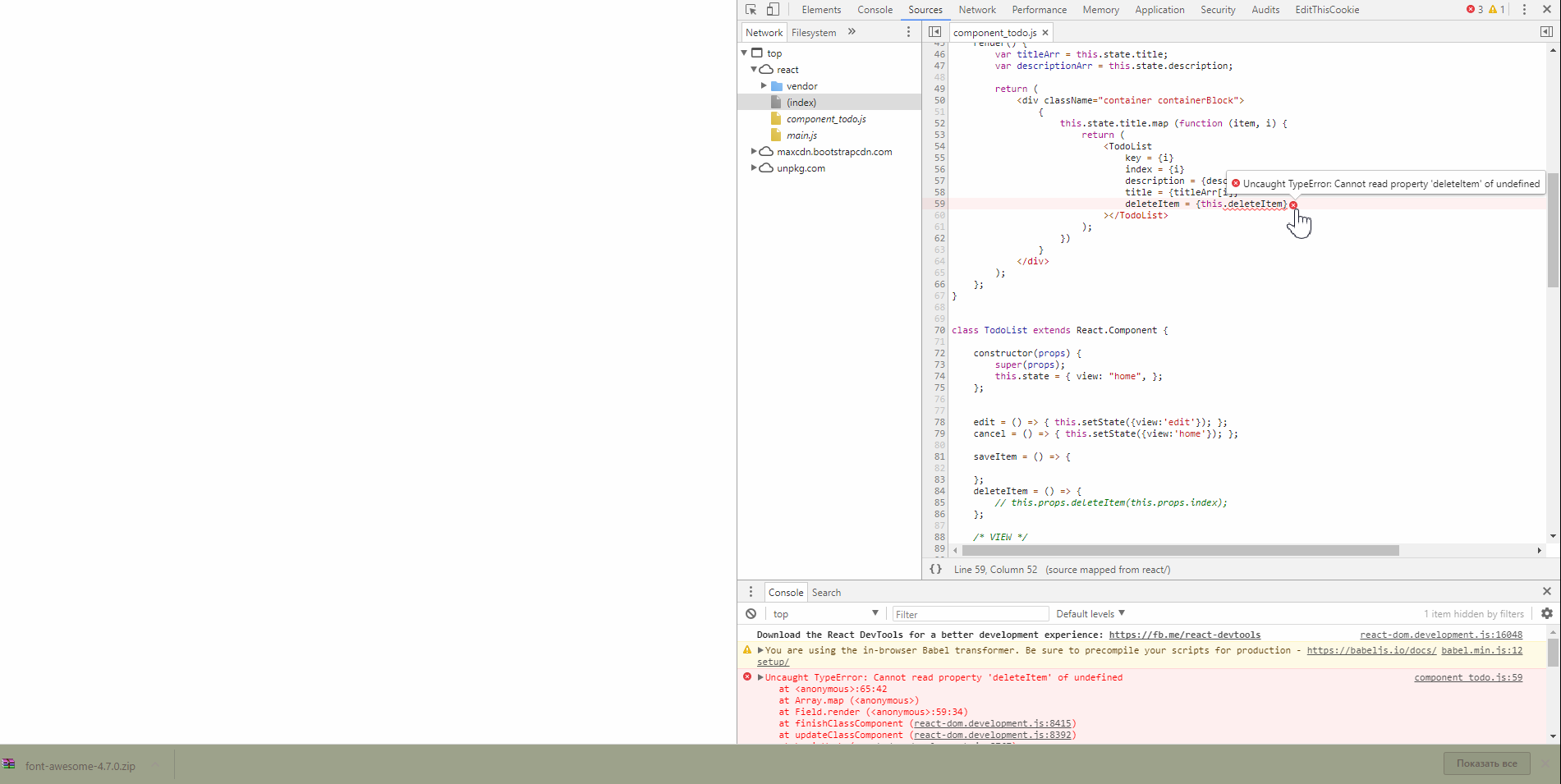
Сама проблема в том, что контекст обычной функции(написанной через ключевое слово
function) ссылается в
strict режиме на
undefined, в обычном на
window.
Вам необходимо разобраться c основами
JS и с синтаксисом
ES6. Есть для этих целей хороший ресурс learn.javascript.ru
Вашем примере видно одну семантическую ошибку, вы назвали компонент описывающий задачу
TodoList, его следовало назвать
TodoItem.
То, что вы раздельно храните массивы с
title и
description - ужаснейшее архитектурное решение, храните задачи в виде массива объектов, описывающих сущность
Todo:
[
{
title: 'title',
description: 'description',
},
{
title: 'title',
description: 'description',
},
{
title: 'title',
description: 'description',
}
]