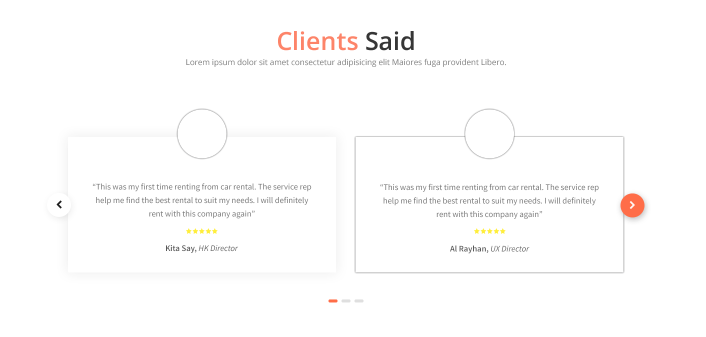
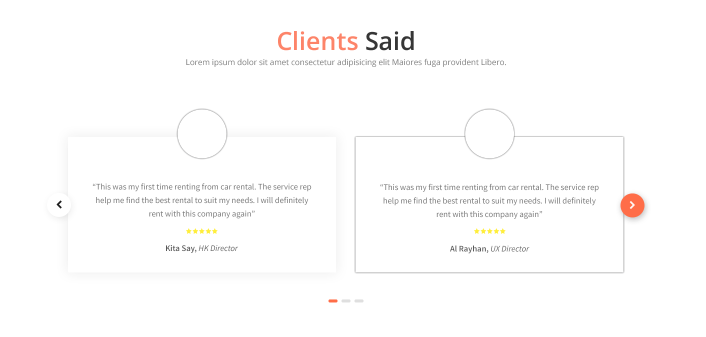
Нужно задать такие же стили как и на фото, но я что-то туплю

<section id="said">
<div class="container">
<div class="slide">
<div class="first_slide">
<div class="circle"></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam nobis tempora atque velit optio vitae molestiae neque, perferendis sequi. Maiores beatae facere accusamus laboriosam vitae doloremque debitis voluptatibus cum expedita?"</p>
<h4><span>Kita Say,</span> HK Director</h4>
</div>
<div class="two_slide">
<div class="circle"></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam nobis tempora atque velit optio vitae molestiae neque, perferendis sequi. Maiores beatae facere accusamus laboriosam vitae doloremque debitis voluptatibus cum expedita?"</p>
<h4><span>Al Rayhan,</span> UX Director</h4>
</div>
<div class="first_slide">
<div class="circle"></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam nobis tempora atque velit optio vitae molestiae neque, perferendis sequi. Maiores beatae facere accusamus laboriosam vitae doloremque debitis voluptatibus cum expedita?"</p>
<h4><span>Kita Say,</span> HK Director</h4>
</div>
<div class="two_slide">
<div class="circle"></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam nobis tempora atque velit optio vitae molestiae neque, perferendis sequi. Maiores beatae facere accusamus laboriosam vitae doloremque debitis voluptatibus cum expedita?"</p>
<h4><span>Al Rayhan,</span> UX Director</h4>
</div>
<div class="first_slide">
<div class="circle"></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam nobis tempora atque velit optio vitae molestiae neque, perferendis sequi. Maiores beatae facere accusamus laboriosam vitae doloremque debitis voluptatibus cum expedita?"</p>
<h4><span>Kita Say,</span> HK Director</h4>
</div>
<div class="two_slide">
<div class="circle"></div>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam nobis tempora atque velit optio vitae molestiae neque, perferendis sequi. Maiores beatae facere accusamus laboriosam vitae doloremque debitis voluptatibus cum expedita?"</p>
<h4><span>Al Rayhan,</span> UX Director</h4>
</div>
</div><div class="arrow"></div>
</div>
</section>
.slick-next{
background: #fff;
border: none;
width: 30px;
height: 30px;
border-radius: 50px;
}
.slick-arrow{
background: #fff;
border: none;
width: 30px;
height: 30px;
border-radius: 50px;
}
$(function(){
$('.slide').slick({
//dots: true,
infinite: true,
slidesToShow: 2,
slidesToScroll: 3,
adaptiveHeight: true,
appendArrows: '.arrow',
prevArrow: '<button class="slick-arrow slick-prev"><i class="fa fa-arrow-left"></i></button>'
});
});