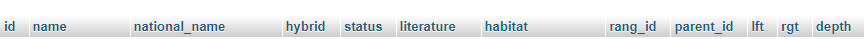
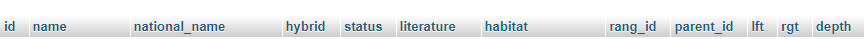
В таблице есть столбцы для Nested Set

В качестве логики используется готовый модуль
https://github.com/creocoder/yii2-nested-sets
для построения дерева и для drag and drop используется
https://github.com/wbraganca/yii2-fancytree-widget
Данные для него формирует
https://github.com/wokster/yii2-nested-sets-tree-b...
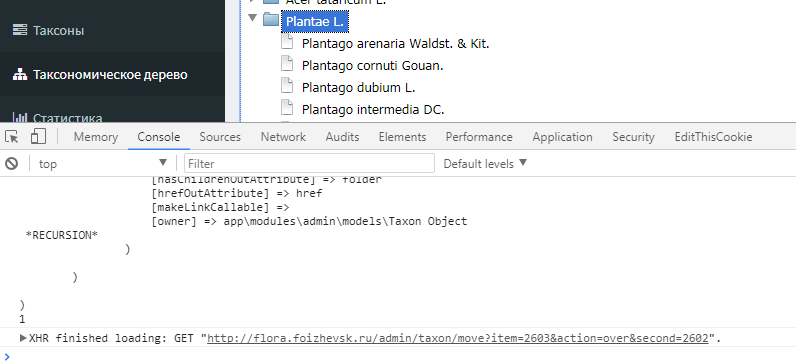
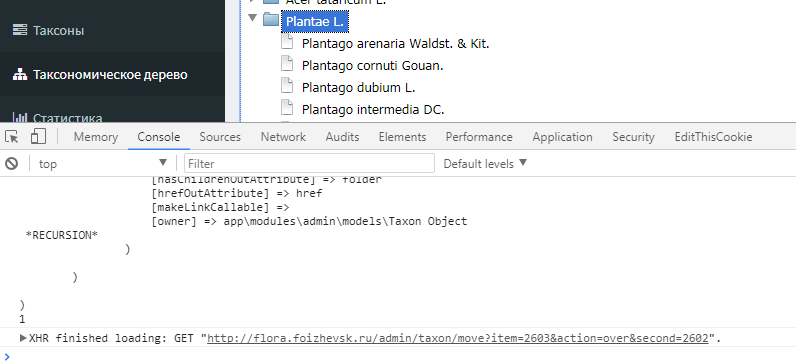
Все подключено, все двигается но в базе значения lft rgt и depth не обновляется правильно у depth значения даже с минусом получается
код:
<?= \wbraganca\fancytree\FancytreeWidget::widget([
'options' =>[
'source' => $data,
'extensions' => ['dnd'],
'dnd' => [
'preventVoidMoves' => true,
'preventRecursiveMoves' => true,
'autoExpandMS' => 400,
'dragStart' => new JsExpression('function(node, data) {
return true;
}'),
'dragEnter' => new JsExpression('function(node, data) {
return true;
}'),
'dragDrop' => new JsExpression('function(node, data) {
$.get("move",{item: data.otherNode.data["id"], action: data.hitMode, second: node.data["id"]},function(e ) {
data.otherNode.moveTo(node, data.hitMode);
console.log(e);
});
}'),
],
]
]);
?>
public function actionMove($item,$action,$second)
{
$item_model = $this->findModel($item);
$second_model = $this->findModel($second);
switch($action) {
case 'after':
$item_model->insertAfter($second_model);
break;
case 'before':
$item_model->insertBefore($second_model);
break;
case 'over':
$item_model->appendTo($second_model);
break;
}
if($item_model->save()) {
return print_r($item_model);
}
return true;
}
при перемещение, ajax срабатывает и данные приходят правильные

Визуально все работает и данные правильно приходят на функции креокодера но изменения не правильные. Что делать? Это только у меня или у других тоже есть проблемы?