
<div class="block" />.block{
// ...
position: relative;
}
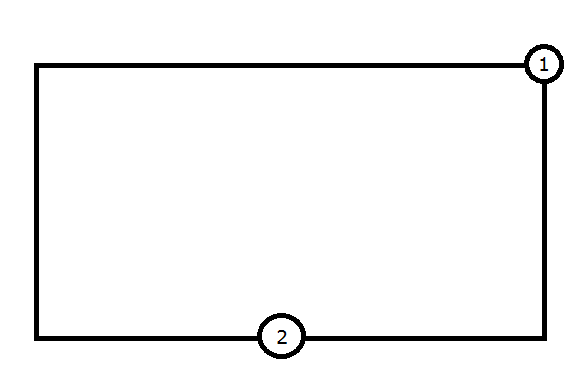
// 1
.block:before{
content: '';
position: absolute;
top: 0px;
right: 0px;
transform: translate(50%, -50%);
}
// 2
.block:after{
content: '';
position: absolute;
bottom: 0px;
right: 50%;
transform: translate(50%, 50%);
}