Пример:
<div>
<span>текст</span>
<button>000|000</button>
<span>длинный текст</span>
</div>

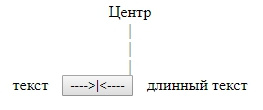
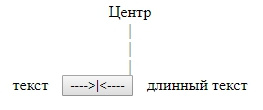
Нужно расположить кнопку по центру экрана, а текст уже относительно кнопки раздвинуть на 10px.
То есть кнопка должна быть всего по центру блока, не зависимо от текста.
Как это можно реализовать?