Привет!
Не могу понять как правильно организовать тестирование модулей для веб-приложения. Делаю это впервые и не могу определиться со структурой, которая будет правильной.
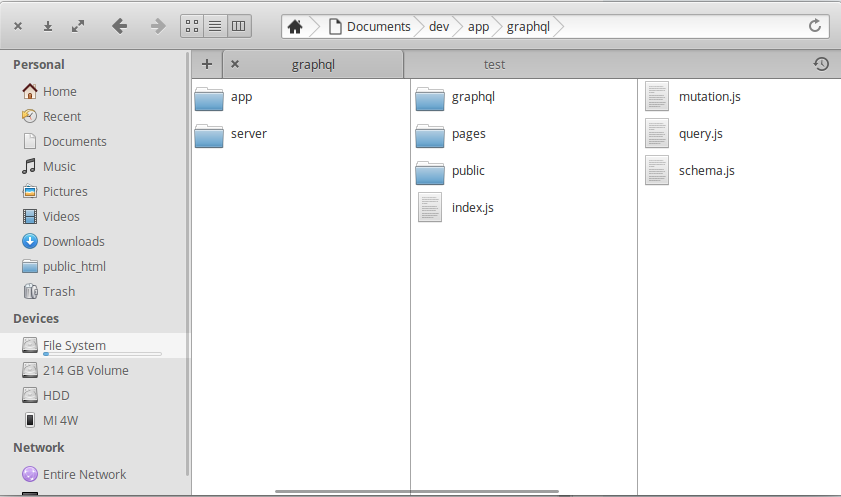
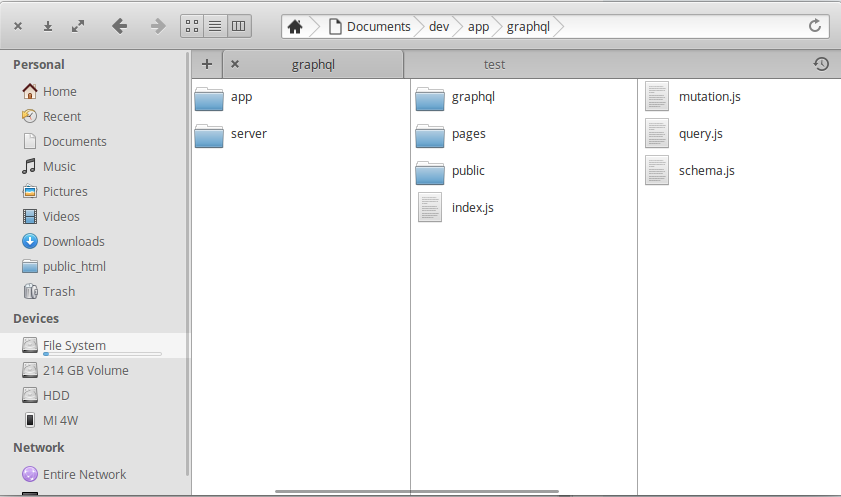
Абстракция структуры моего проекта:
app
-index.js
----graphql
|--schema.js
|--mutation.js
|--query.js
----pages
|--main.js
|--other.js
----public
|--another.js

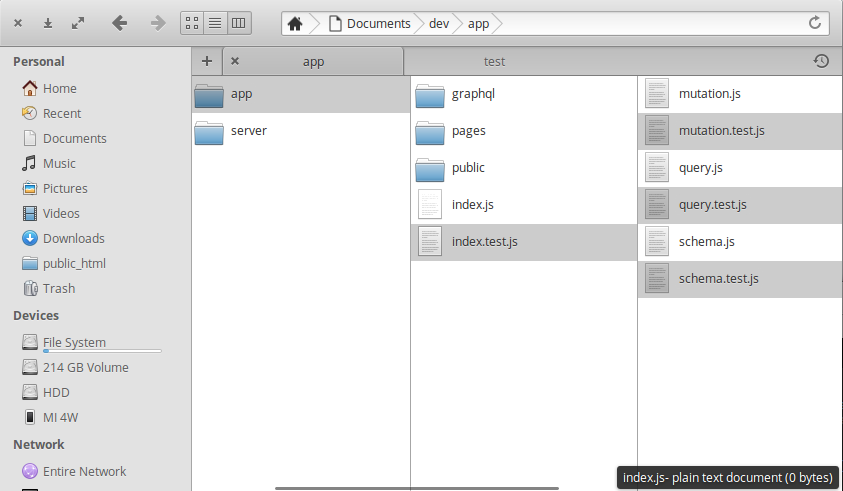
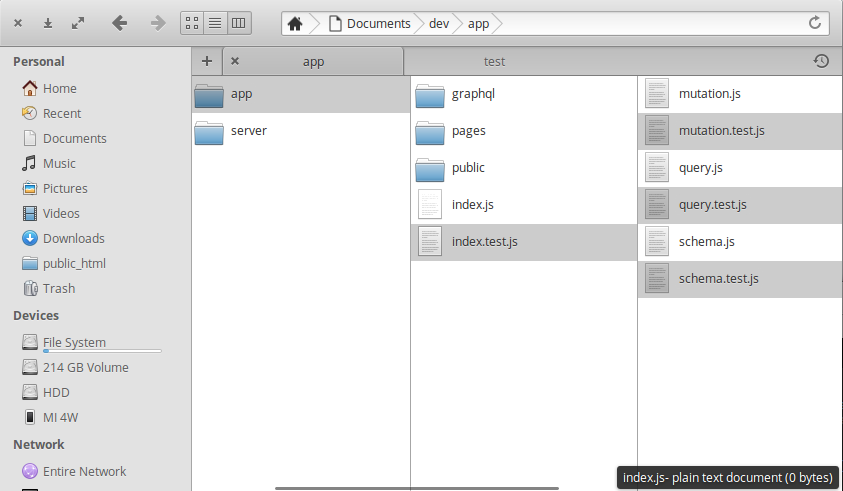
Сейчас я делаю таким образом:
app
-index.js
-index.test.js - сюда буду реквайрить остальные .test. файлы
----graphql
|--schema.js
|--mutation.js
|--query.js
|--schema.test.js
|--mutation.test.js
|--query.test.js
----pages
|--main.js
|--other.js
|--main.test.js
|--other.test.js
----public
|--another.js
|--another.test.js

Т.е. я просто копирую каждый отдельный файл в котором буду делать тесты для функций. Делаю это для того чтобы в продакшн не попало лишнего кода.
Но я очень сомневаюсь, что такой подход правильный.
В будущем буду собирать проект в продакшн вебпаком, где будут игнорироваться все файлы с постфиксом
.test..
Вопрос:
Как правильно добавить модульные тесты к проекту?