Здравствуйте! При попытке сборки проекта (ng build) появляется ошибка:
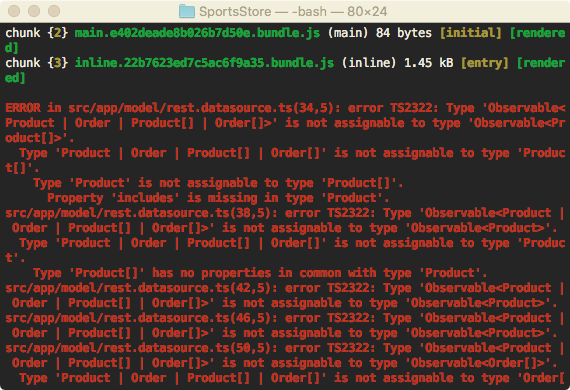
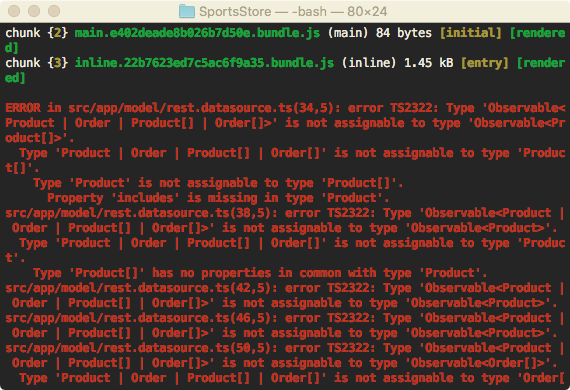
ERROR in src/app/model/rest.datasource.ts(34,5): error TS2322: Type 'Observable' is not assignable to type 'Observable'.
Type 'Product | Order | Product[] | Order[]' is not assignable to type 'Product[]'.
Раньше она появлялась когда выполнял команду ng serve - но после того как сохранял любые изменения в файле rest.datasource.ts - webpack все нормально перекомпилировал и запускал приложение!
В чем может быть причина? Это косяк в коде или все-таки что-то с версией компилятора?
@angular/cli: "^1.4.2"
@angular/compiler: "^5.1.3"
@angular/compiler-cli: "^5.1.3"
Файл rest.datasource.ts:
import { Injectable } from '@angular/core';
import { Http, Request, RequestMethod } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import { Product } from './product.model';
import { Cart } from './cart.model';
import { Order } from './order.model';
import 'rxjs/add/operator/map';
const PROTOCOL = 'http';
const PORT = 3500;
@Injectable()
export class RestDataSource {
baseUrl: string;
auth_token: string;
constructor(private http: Http) {
this.baseUrl = `${PROTOCOL}://${location.hostname}:${PORT}/`;
}
authenticate(user: string, pass: string): Observable<boolean> {
return this.http.request(new Request({
method: RequestMethod.Post,
url: this.baseUrl + 'login',
body: {name: user, password: pass}
})).map(response => {
let r = response.json();
this.auth_token = r.success ? r.token : null;
return r.success;
});
}
getProducts(): Observable<Product[]> {
return this.sendRequest(RequestMethod.Get, 'products');
}
saveProduct(product: Product): Observable<Product> {
return this.sendRequest(RequestMethod.Post, 'products', product, true);
}
updateProduct(product): Observable<Product> {
return this.sendRequest(RequestMethod.Put, `products/${product.id}`, product, true);
}
deleteProduct(id: number): Observable<Product> {
return this.sendRequest(RequestMethod.Delete, `products/${id}`, null, true);
}
getOrders(): Observable<Order[]> {
return this.sendRequest(RequestMethod.Get, 'orders', null, true);
}
deleteOrder(id: number): Observable<Order> {
return this.sendRequest(RequestMethod.Delete, `orders/${id}`, null, true);
}
updateOrder(order: Order): Observable<Order> {
return this.sendRequest(RequestMethod.Put, `orders/${order.id}`, order, true);
}
saveOrder(order: Order): Observable<Order> {
return this.sendRequest(RequestMethod.Post, 'orders', order);
}
private sendRequest(verb: RequestMethod, url: string, body?: Product | Order, auth: boolean = false)
: Observable<Product | Product[] | Order | Order[]> {
let request = new Request({
method: verb,
url: this.baseUrl + url,
body: body
});
if (auth && this.auth_token != null) {
request.headers.set('Authorization', `Bearer<${this.auth_token}>`);
}
return this.http.request(request).map(response => response.json());
}
}
Скрин ошибки в терминал: