Использую плагин
emoji-picker-master. Пробую получить html-код картинки emoji с формы, но на выводе вместо
<img> получается символы emoji делаю так:
<div class="form-group">
<textarea name="text" id="emojiText" class="form-control textarea-control" rows="3" placeholder="Текст отзывы" data-emojiable="true"></textarea>
</div>
$('#submit').on("click",function (event) {
event.preventDefault();
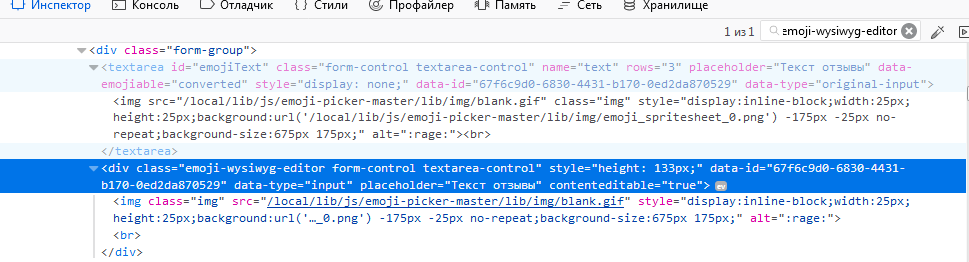
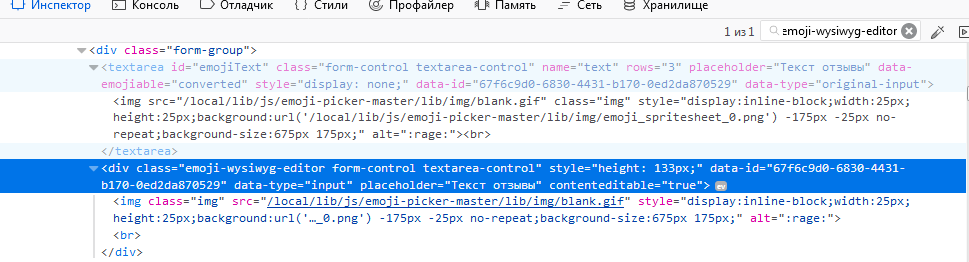
var text = $('.emoji-wysiwyg-editor').html(); // тут что-то не так?
$('#emojiText').html(text);
var formData = new FormData($('#myform')[0]);
$.ajax({
type: "POST",
processData: false,
contentType: false,
url: "ajax.php",
data: formData,
success:function(data){
$("#voteResult").html(data);
}
});
});
$(function() {
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: '/local/lib/js/emoji-picker-master/lib/img',
popupButtonClasses: 'fa fa-smile-o',
});
window.emojiPicker.discover();
});

Вывожу:
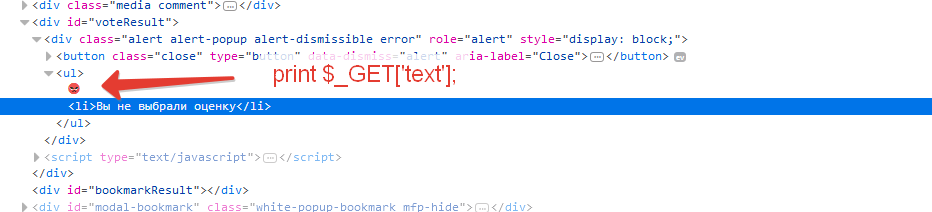
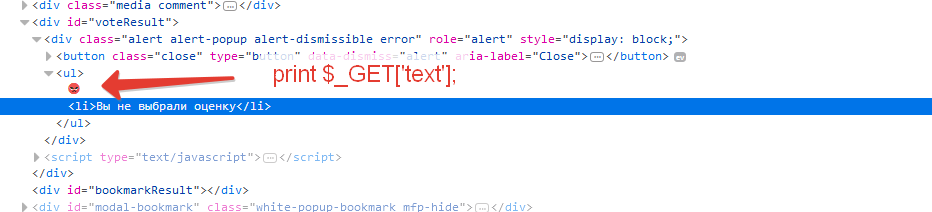
print $_POST['text'];

Подскажите пожалуйста, где ошибка?