Есть скрипт, который получает массив с JSON'ов и перебором превращает их в одиночные JSON.
transit.$root.$on('response_data', function (msg) {
var data = msg.split('\n')
data.pop()
data.forEach(function (patient, id, data) {
console.log(JSON.parse(patient))
})
})
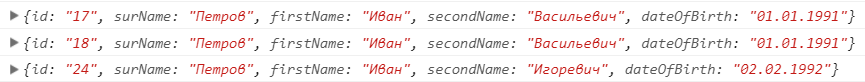
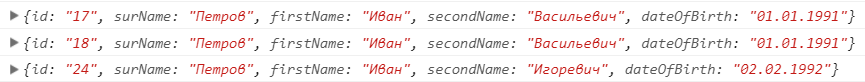
В итоге получается вот такая картина:

Код tameplate:
template: '<div class="card-body" v-for="result in results">' +
'<a :href="`id/${results.id}`" class="" style="text-decoration: underline">{{ result.surName }} {{ results.firstName }} {{ results.secondName }} {{ results.dateOfBirth }}</a>' +
'<div v-if="results.id" class="text-success">localhost/patient/id/{{ results.id }}</div>' +
'<div v-if="results.id">выдержка из карты</div>' +
'</div>'
Как теперь это запихнуть в переменную, которая отображает в template?