Всем доброго времени суток.
Отправляю ajax запрос,методом get.
$.ajax({
type: "get",
url: "",
data: {
color: self.colorPicker,
firstPrice: self.minPrice,
secondPrice: self.maxPrice,
sort: self.sort,
brand: self.brandPicker,
currentPage: self.currentPage
},
success: function (data) {
self.products = data.products;
self.pages = data.pages;
self.minPrice = data.minPrice;
self.maxPrice = data.maxPrice;
NProgress.done();
$('.product-block').css('opacity', '1');
}
});
И при ответе хочу изменять URI,хочу сделать это при помощи
history.pushState();
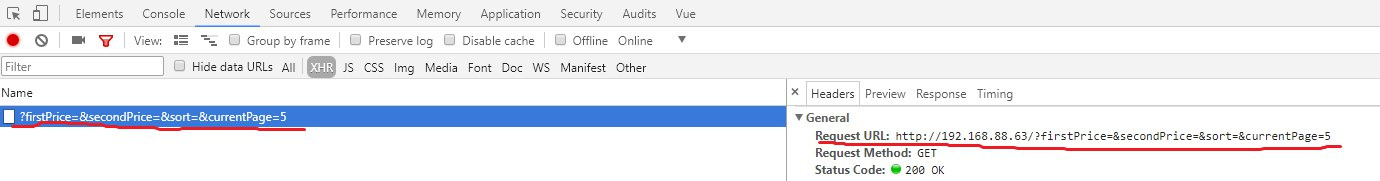
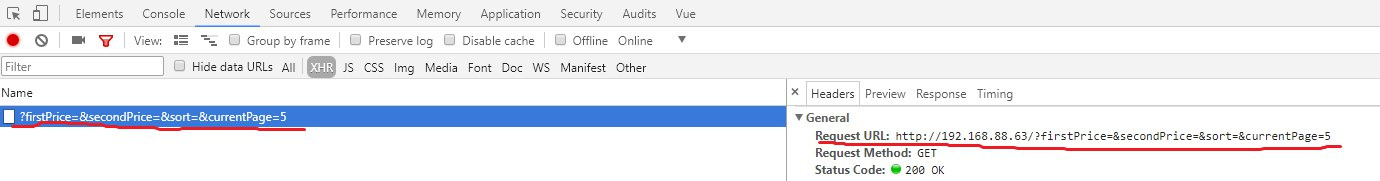
Но не знаю,как именно подставить GET запрос,который отправляется ajax'ом,который виден в консоли.

Извиняюсь,если криво объяснил)
Заранее благодарю за ответ.