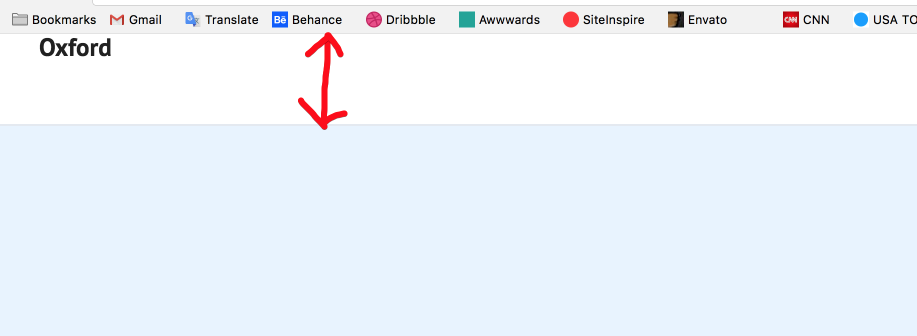
line-height: 90px;, логотип выравнивается не совсем по центру. При этом, если для лого задаю отрицательный маржин, то почему-то сама белая плашка уменьшается в размерах по высоте, хотя при этом задана фиксированная высота для нее 90 пикселей. Как в моем случае оптимальнее всего выровнить логотип по высоте относительно белой плашки?