Привет!
Хочу поставить babel в проект, делаю также как указано на сайте
npm, но почему-то не работает.
Я хочу:
- Взять все файлы в указанной дирректории
- Пропустить ES2015 js код через babel
- Конкатенировать все в один файл
- Расположить в указанной дирректории
Т.е. тут ничего сложного и на мой взгляд все должно работать, но после выполнения таска
gulp Babel, в указанной дирректории ничего не происходит.
const babel = require('gulp-babel'),
concat = require('gulp-concat');
gulp.task('babel', () => gulp.src(['app/src/**/*.js', '!app/src/hello.js'])
.pipe(babel({
presets: ['babel-preset-env'],
}))
.pipe(concat('all.js'))
.pipe(gulp.dest('app/src'))
);
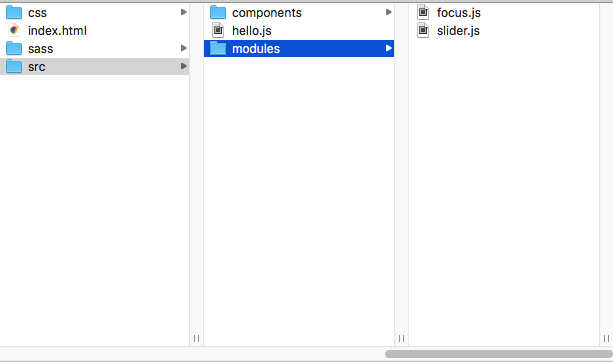
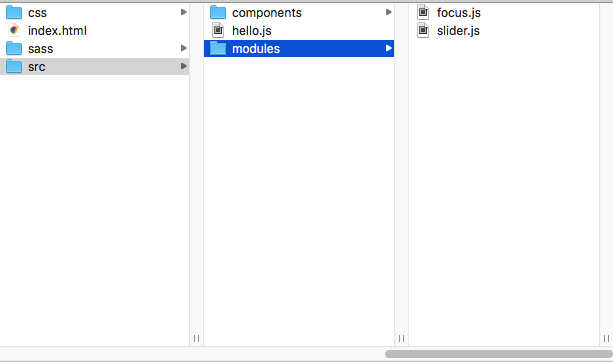
Структура папок на всякий случай