Привет всем
Не могу вывести элементы из фаербазы. В AC - выводит, в reducer - выводит, а вот уже в компоненте нет.
Код :
componentDidMount() {
const ideas = firebase.database().ref("items");
let arr = [];
ideas.on("value", snapshot => {
let items = snapshot.val();
for (let item in items) {
arr.push({
id: item,
text: items[item].text
});
}
});
this.props.renderIdeas(arr);
}
AC :
export function renderIdeas(ideas) {
return {
type: RENDER_IDEAS,
payload: ideas
};
}
Reducer :
export default function(state = [], action) {
switch (action.type) {
case RENDER_IDEAS:
return action.payload;
default:
return state;
}
}
UPD:
Оказывается, все в порядке, но я не могу вывести данные console.log'ом даже.
Вот мой код:
render() {
var Items = this.props.ideas;
console.log(Items); //это выводит в порядке
for (var key in Items) {
console.log(key); //это уже не работает
}
}
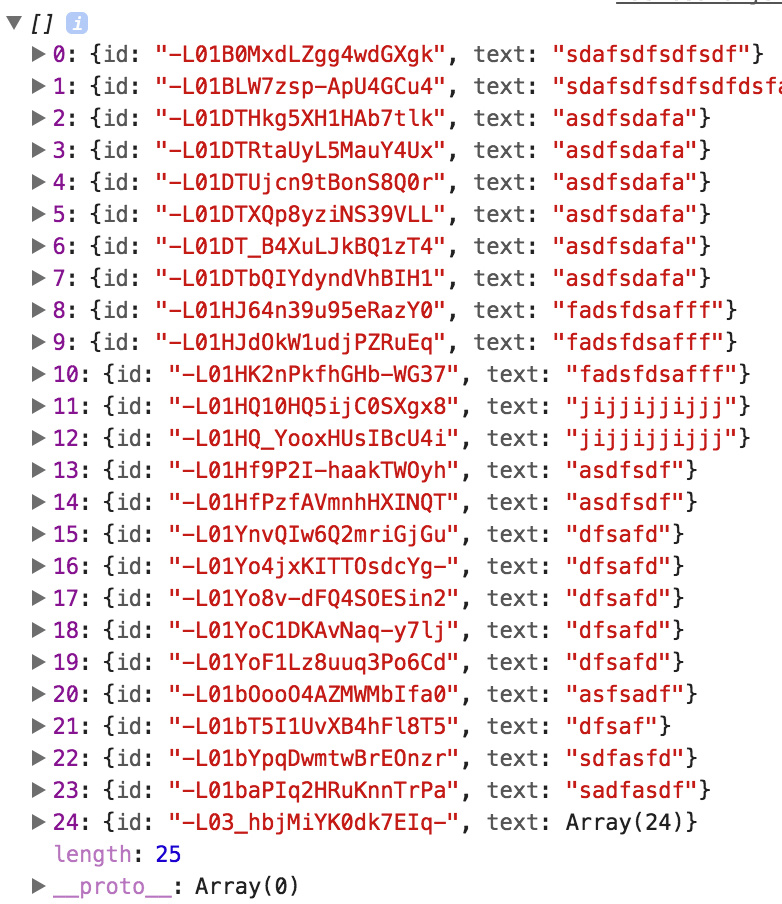
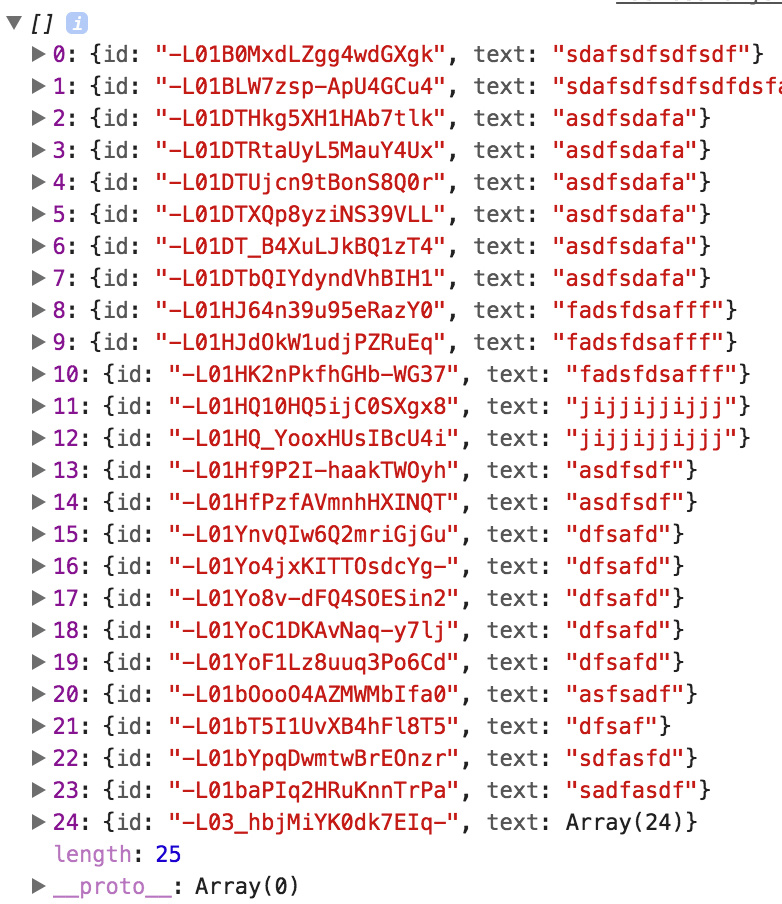
Вывод выглядит так: