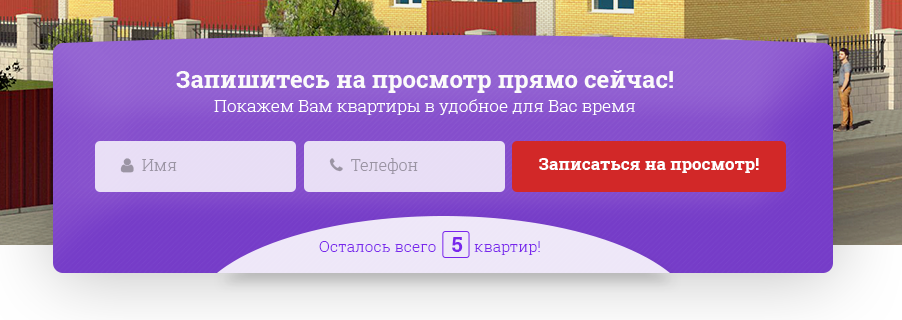
Имеется два класса. Класс offer и класс offer__left. Необходимо, чтобы класс offer__left не выходил за рамки класса offer. Банальным overflow: hidden; проблема не решилась.
HTML-Разметка<div class="offer">
<div class="offer__heading">
Запишись на просмотр прямо сейчас!
</div>
<div class="offer__desc">
Покажем Вам квартиры в удобное для Вас время
</div>
<form class="offer__form" action="#">
<input class="offer__input" type="text" name="name" placeholder="Имя">
<i class="fa fa-user fa-position" aria-hidden="true"></i>
<input class="offer__input" type="tel" name="tel" placeholder="Телефон">
<i class="fa fa-phone fa-position" aria-hidden="true"></i>
<button type="submit" name="button">Записаться на просмотр!</button>
</form>
<div class="offer__left">
Осталось всего <span class="five-border">5</span> квартир!
</div>
</div>
СSS
.offer__left {
margin-top: 30px;
padding-top: 10px;
font-size: 15.3px;
font-weight: 300px;
color: #7925ec;
background-color: #fff;
overflow: hidden;
}
.offer__left {
margin: 0 auto;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
width: 452px;
height: 120px;
border: none;
-webkit-border-radius: 630px 630px 0 0 / 160px;
border-radius: 630px 630px 0 0 / 160px;
text-align: center;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
}
.offer__form {
margin-bottom: 25px;
}