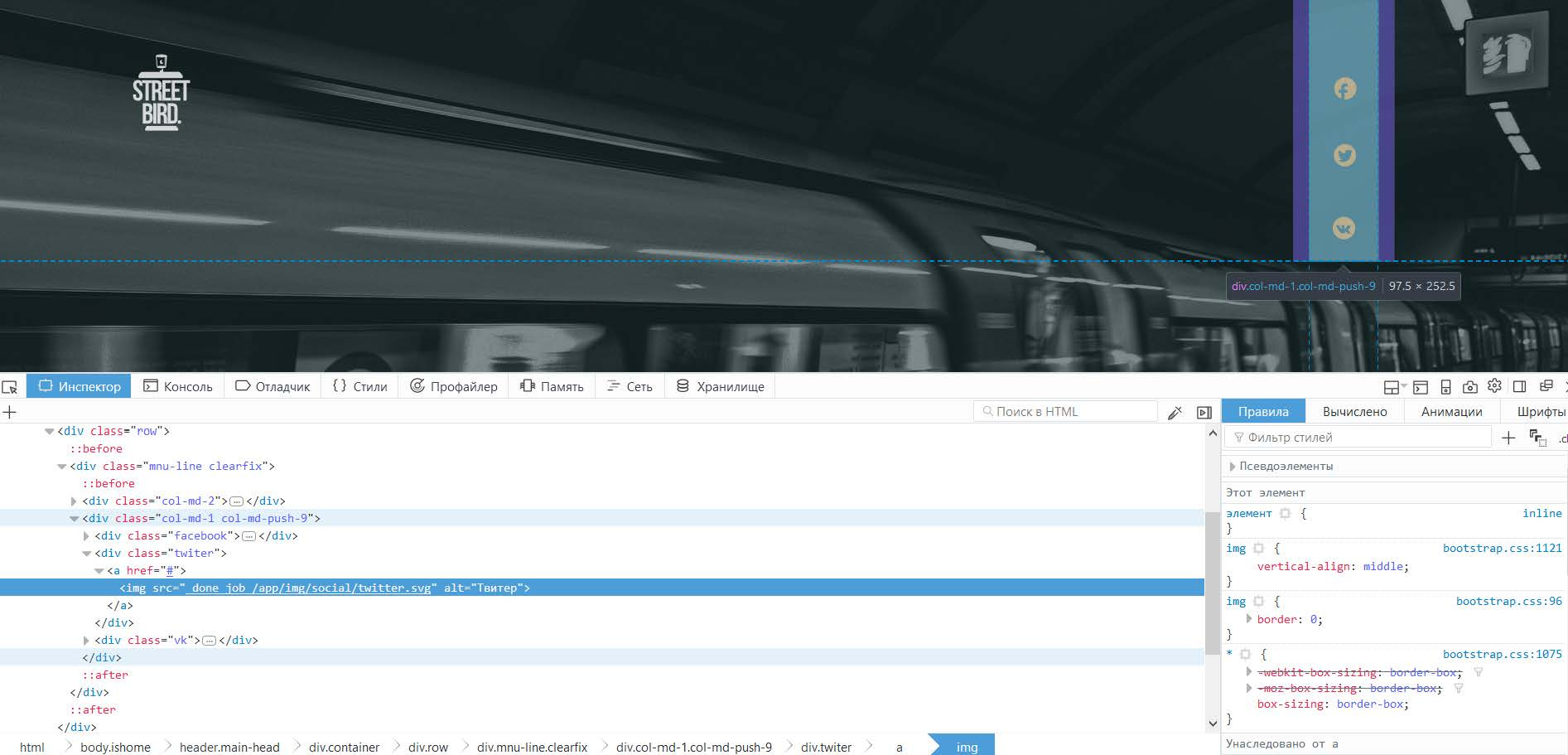
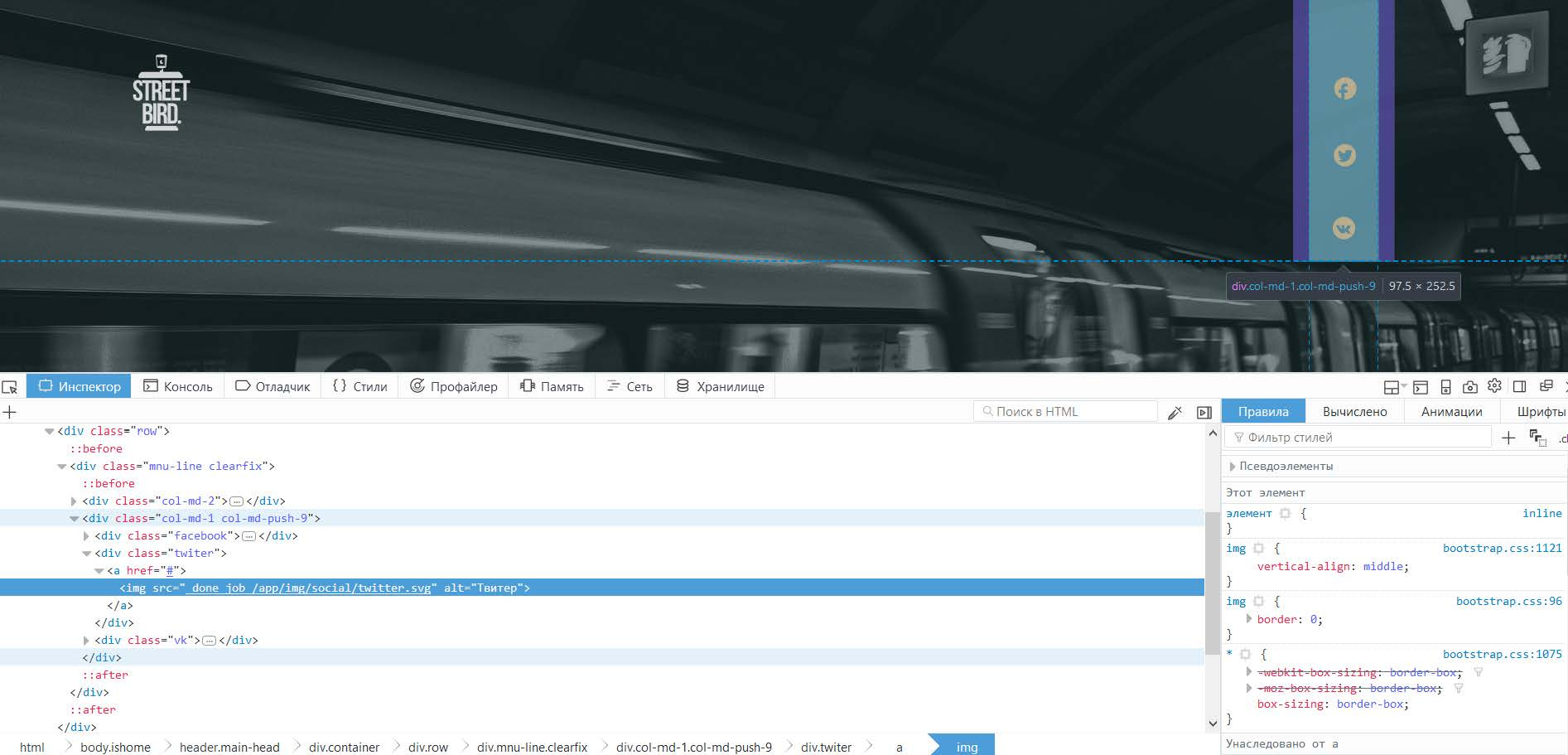
Что-то не идет верстка. Задавал "display: inline-block" всему, чему можно. Иконки либо исчезают, либо остаются на прежнем месте и ничего не меняется. Через float: left тоже самое. Пробовал и через список li и через div.



Сейчас код такой:
<div class="col-md-1 col-md-push-9 social">
<div class="facebook"><a href="#"><img src="_done_job_/app/img/social/facebook.svg" alt="Фейсбук"></a></div>
<div class="twiter"><a href="#"><img src="_done_job_/app/img/social/twitter.svg" alt="Твитер"></a></div>
<div class="vk"><a href="#"><img src="_done_job_/app/img/social/vk.svg" alt="ВК"></a></div>
</div>
а это стили
.social {
display: inline;
}
Header целиком
<header class="main-head">
<div class="container">
<div class="row">
<div class="mnu-line clearfix">
<div class="col-md-2">
<a href="#" class="logo"><img src="_done_job_/app/img/logo.svg" alt="Уличная птичка"></a>
</div>
<div class="col-md-1 col-md-push-9 social clearfix">
<a href="#"><img src="_done_job_/app/img/social/facebook.svg" alt="Фейсбук"></a>
<a href="#"><img src="_done_job_/app/img/social/twitter.svg" alt="Твитер"></a>
<a href="#"><img src="_done_job_/app/img/social/vk.svg" alt="ВК"></a>
</div>
</div>
</div>
</div>
</header>