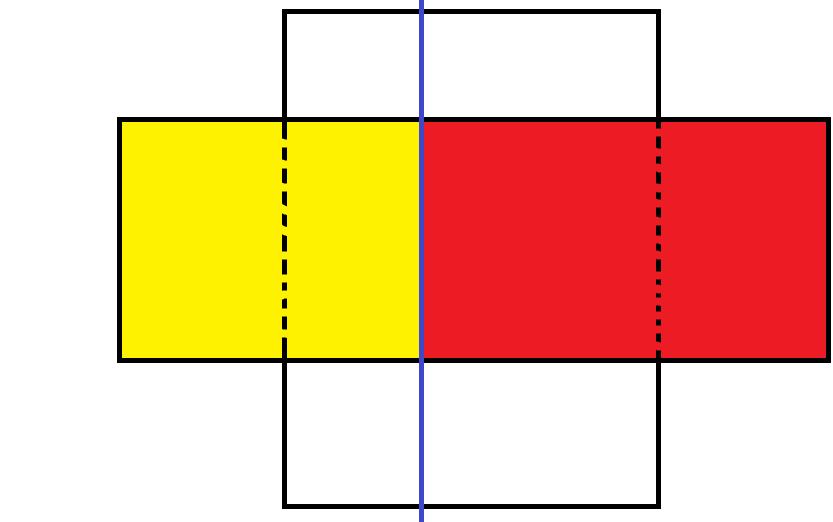
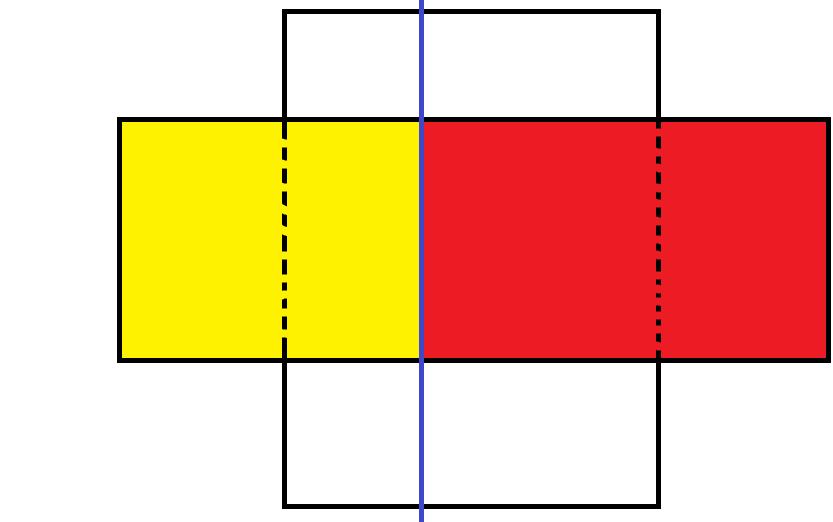
Всем привет, возник вопрос: возможно ли как-то реализовать данный макет на картинке? Без использования JS, просто CSS.

Есть основной блок страницы в 1200px, выравненный по центру. Относительно некой оси (синего цвета) необходимо разделить ВСЮ ширину окна браузера на 2 части (желтая и красная). Проблема в том, что эта ось проходит не по центру, а если задать желтому и красному блокам ширину в процентах, то эта ось будет передвигаться при изменении окна браузера, она должна быть неподвижной относительной других элементов основного блока страницы. Надеюсь, вы меня поняли, надеюсь на помощь). Если идей нет на CSS, подскажите, как это сделать на JS.