Есть подвал на сайте (Footer) с таким кодом:
<div class="footer">
<div class="content-width">
<!-- Four Columns -->
<div class="column-container">
<div class="column-one-fourth">
<h3>О Нас</h3>
<p>Текст</p>
<p>Текст</p>
</div>
<div class="column-one-fourth">
<h3>Цель</h3>
<p>Текст.</p>
<p>Текст. </p>
</div>
<div class="column-one-fourth">
<h3>Универсальность</h3>
<p>Текст.</p>
<p>Текст.</p>
</div>
<div class="column-one-fourth">
<h3>Ждем Вас</h3>
<div class="footer-newsletter">
<p style="font-size: 19px; color: #ffffff; margin: 1px;">+7 (900) 000-00-00</p>
<a href="#win1" style="font-size: 18px;">Заказать звонок</a>
</div>
<br>
<h3>Мы в Социальных Сетях</h3>
<ul class="footer-social">
<li>
<a href="#"><i class="fa fa-instagram"></i><div class="tooltip">Instagram</div></a>
</li>
<li>
<a href="#"><i class="fa fa-vk"></i><div class="tooltip">ВКонтакте</div></a>
</li>
</ul>
</div>
</div>
<div class="footer-lower-container">
<ul class="footer-lower">
<li><a href="index.php">Главная</a>
</li>
<li><a href="price.php">Цены</a>
</li>
<li><a href="gallery.php">Галерея</a>
</li>
<li><a href="reviews.php">Отзывы</a>
</li>
<li><a href="personal.php">Персонал</a>
</li>
<li><a href="contacts.php">Контакты</a>
</li>
</ul>
<div class="footer-copyright">
© 2017 | Лаборатория.
</div>
</div>
<a class="top-of-page-link" href="#"><i class="fa fa-chevron-up"></i></a>
</div>
</div>
Вставляю код, показа скрытия элемента на страницу такого вида:
<b><a href="javascript:onoff('div10');" style="font-family: 'Myriad Pro'; font-size: 17px;"><font color='#345e3d'>+ Ссылка на скрытый текст. </font></a>
<div class="divall" id="div10" style="display:none; font-family: 'Myriad Pro'; font-size: 17px; font-weight: 300;"><br>
Текст скрытый
<br>
</div>
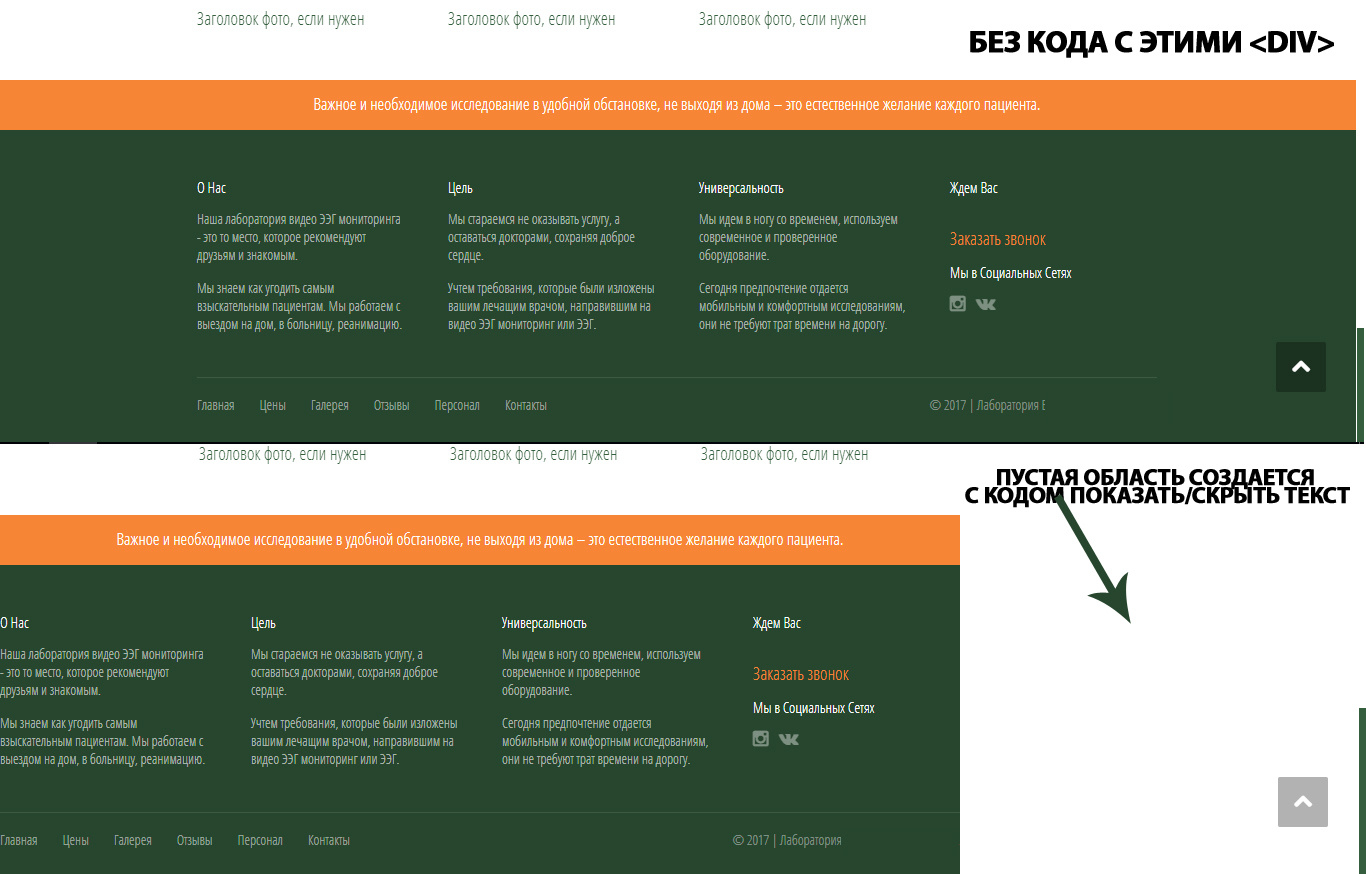
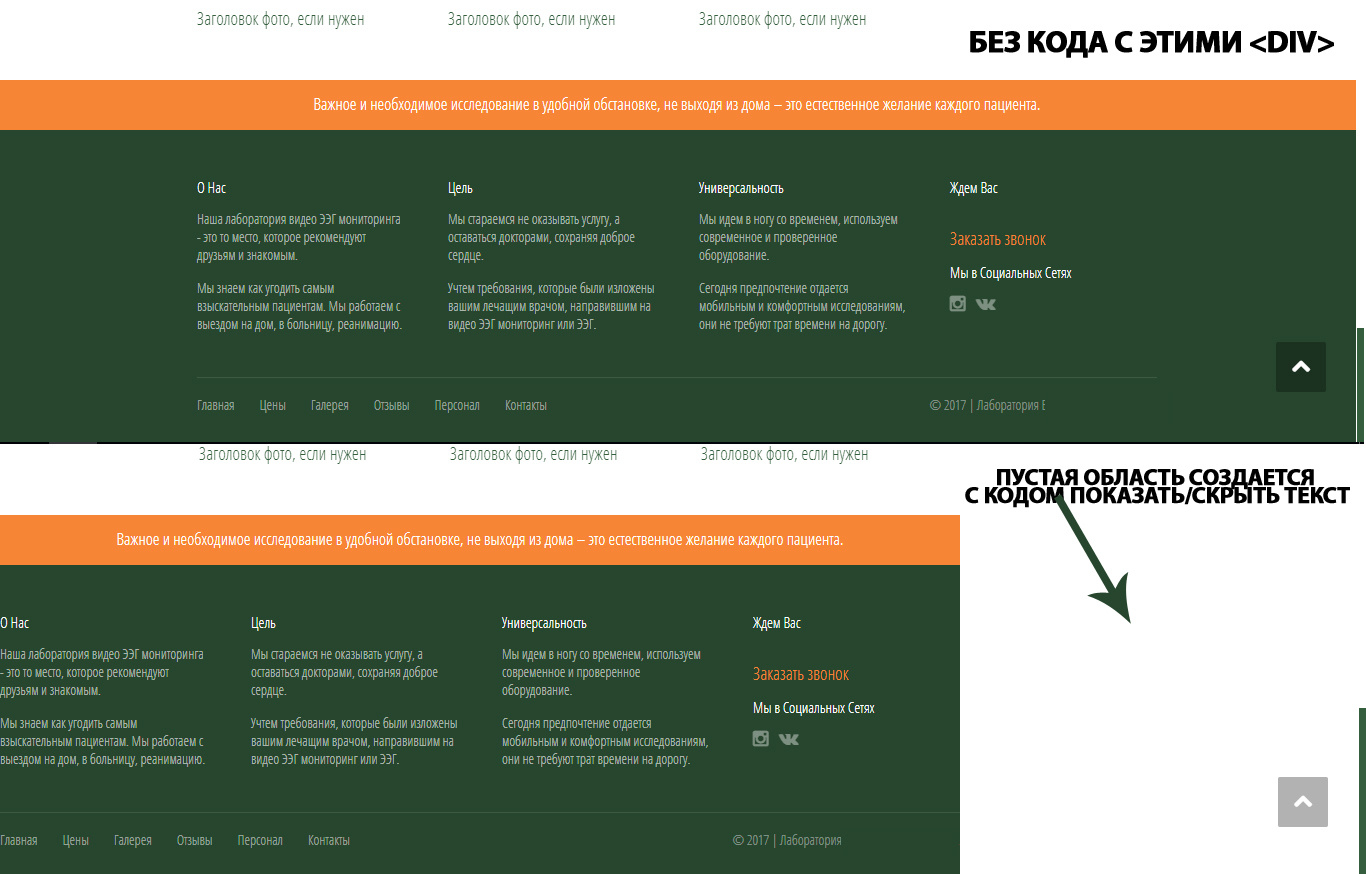
После добавления этого кода, у меня footer прижимается влево и создается пустая белая область, но не пойму почему. (на скриншотах показал)

Код css с div прилагается:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
.footer-container {
display: table-row;
width: 100%;
}
.footer {
padding: 46px 0 30px 0;
font-size: 14px;
font-weight: 500;
float: left;
display: block;
width: 100%;
border-top: 6px solid #F78536;
}
.light-bg .footer {
color: rgba(255,255,255,0.6);
background-color: #345e3d;
background-image: url(../images/dark-footer-overlay.png);
}
.dark-bg .footer {
color: #6f6f6f;
background-color: #ffffff;
background-image: none;
}
.footer .logo {
margin-bottom: 15px;
max-width: 150px;
}
.footer h3 {
font-size: 15px;
margin-bottom: 12px;
}
.light-bg .footer h3 {
color: #ffffff;
}
.dark-bg .footer h3 {
color: #345e3d;
}
.light-bg .footer h3 {
color: #ffffff;
}
.footer p {
line-height: 18px;
margin-bottom: 15px;
}
.footer p:last-child {
margin-bottom: 0 !important;
}
.light-bg .footer a:hover {
color: #ffffff;
}
.dark-bg .footer a:hover {
color: #345e3d;
}
.footer-lower-container {
clear: both;
padding-top: 20px;
margin-top: 35px;
display: block;
float: left;
width: 100%;
}
.light-bg .footer-lower-container {
border-top: 1px solid rgba(255,255,255,0.1);
}
.dark-bg .footer-lower-container {
border-top: 1px solid #dadada;
}
.footer-lower li {
float: left;
margin-right: 25px;
}