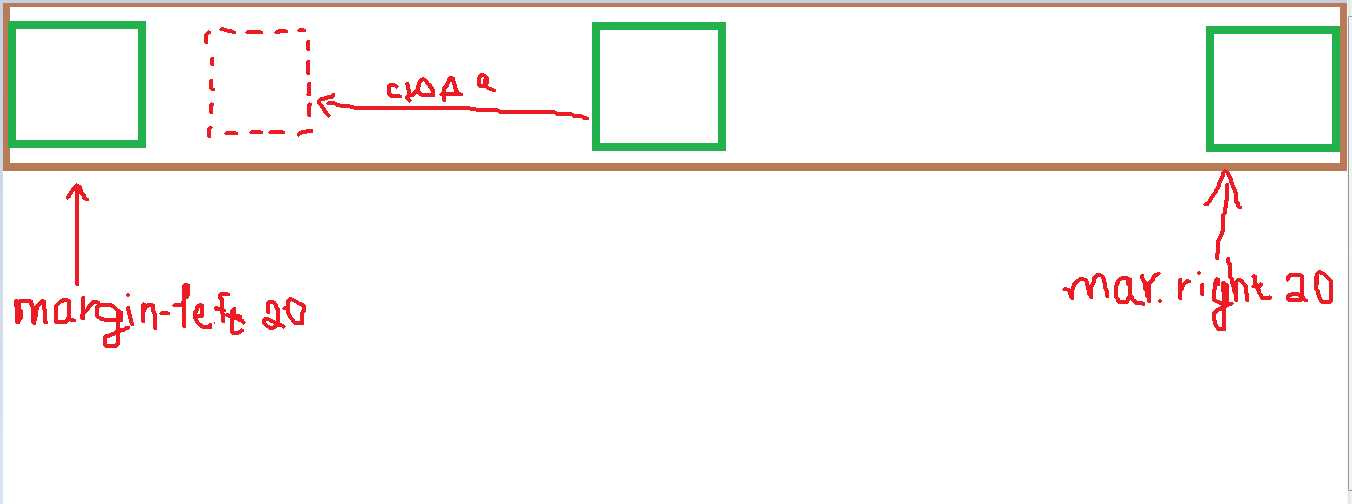
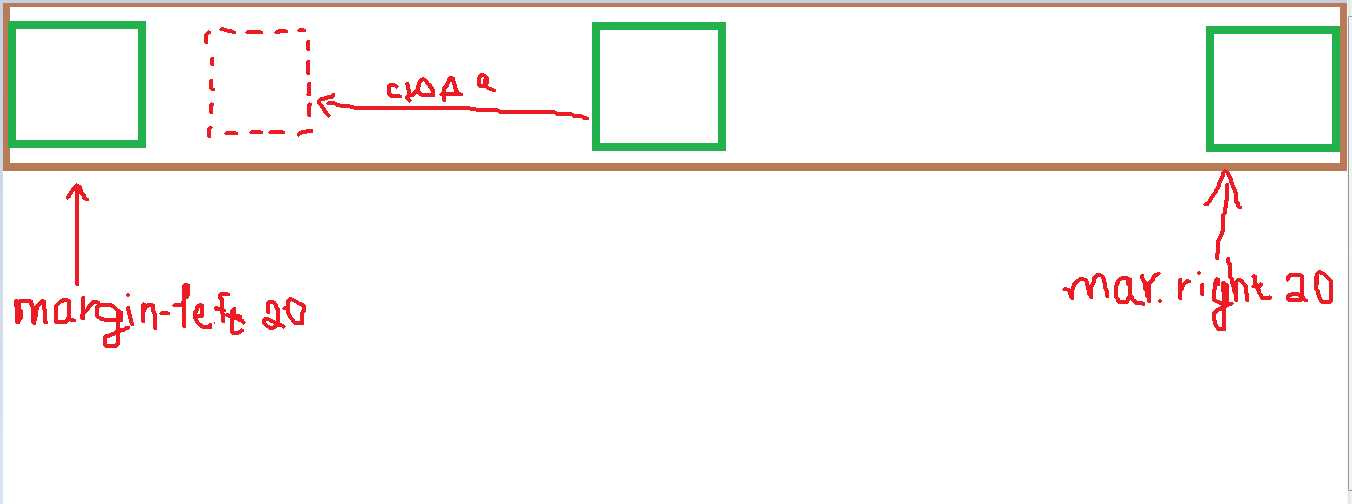
Подскажите пожалуйста, вот вот к примеру есть три блока, они выравнены flex-direction: row; и justify-content: space-between;. Как им ставить маржины, если я к примеру первому блоку делаю отступ слева на 20рх, то средний блок тоже двигается на 20рх вправо, так же и третий. Вот все везде обьясняют как это круто, что блоки взаимодействуют друг с другом, но никто что-то не обучает как с ними правильно работать.
Центральный блок тоже к примеру нужно перетащить немного влево, и опять же идет взаимодействи с блоками и другие двигаются.