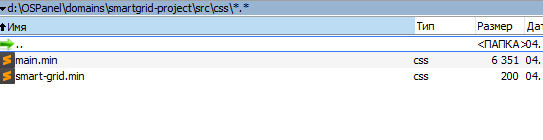
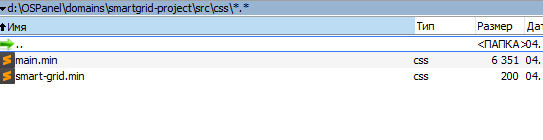
При запуске gulp в папке src/css почему появляются css 2 файла

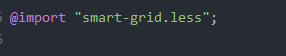
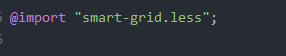
второй файл я подключил через import

Где ошибка в в файле не могу догнать подскажите
var gulp = require('gulp'),
smartgrid = require('smart-grid');
gutil = require('gulp-util' ),
less = require('gulp-less'),
gcmq = require('gulp-group-css-media-queries');
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
cleanCSS = require('gulp-clean-css'),
rename = require('gulp-rename'),
del = require('del'),
imagemin = require('gulp-imagemin'),
cache = require('gulp-cache'),
autoprefixer = require('gulp-autoprefixer'),
notify = require("gulp-notify"),
sourcemaps = require('gulp-sourcemaps');
gulp.task('grid', function() {
smartgrid('src/less', {
outputStyle: 'less', /* less || scss || sass || styl */
columns: 12, /* number of grid columns */
offset: '30px', /* gutter width px || % */
mobileFirst: false, /* mobileFirst ? 'min-width' : 'max-width' */
container: {
maxWidth: '1200px', /* max-width оn very large screen */
fields: '30px' /* side fields */
},
breakPoints: {
lg: {
width: '1200px', /* -> @media (max-width: 1100px) */
},
md: {
width: '992px'
},
sm: {
width: '768px',
fields: '15px' /* set fields only if you want to change container.fields */
},
xs: {
width: '560px'
}
/*
We can create any quantity of break points.
some_name: {
width: 'Npx',
fields: 'N(px|%|rem)',
offset: 'N(px|%|rem)'
}
*/
}
});
});
gulp.task('common-js', function() {
return gulp.src([
'src/js/common.js',
])
.pipe(concat('common.min.js'))
.pipe(uglify())
.pipe(gulp.dest('src/js'));
});
gulp.task('js', ['common-js'], function() {
return gulp.src([
//'src/libs/jquery/dist/jquery.min.js',
'src/js/common.min.js',
])
.pipe(concat('scripts.min.js'))
.pipe(gulp.dest('src/js'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'src'
},
notify: false,
});
});
gulp.task('less', function() {
return gulp.src('src/less/**/*.less')
.pipe(less({outputStyle: 'expand'}).on("error", notify.onError()))
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(autoprefixer(['last 15 versions']))
.pipe(gcmq())
.pipe(sourcemaps.init())
.pipe(cleanCSS())
.pipe(sourcemaps.write())
.pipe(gulp.dest('src/css'))
.pipe(browserSync.reload({stream: true}));
});
gulp.task('watch', ['less', 'js', 'browser-sync'], function() {
gulp.watch('src/less/**/*.less', ['less']);
gulp.watch(['libs/**/*.js', 'src/js/common.js'], ['js']);
gulp.watch('src/*.html', browserSync.reload);
});
gulp.task('imagemin', function() {
return gulp.src('src/img/**/*')
.pipe(cache(imagemin())) // Cache Images
.pipe(gulp.dest('dist/img'));
});
gulp.task('build', ['removedist', 'imagemin', 'less', 'js'], function() {
var buildFiles = gulp.src([
'src/*.html',
'src/.htaccess',
]).pipe(gulp.dest('dist'));
var buildCss = gulp.src([
'src/css/main.min.css',
]).pipe(gulp.dest('dist/css'));
var buildJs = gulp.src([
'src/js/scripts.min.js',
]).pipe(gulp.dest('dist/js'));
var buildFonts = gulp.src([
'src/fonts/**/*',
]).pipe(gulp.dest('dist/fonts'));
});
gulp.task('removedist', function() { return del.sync('dist'); });
gulp.task('clearcache', function () { return cache.clearAll(); });
gulp.task('default', ['watch']);