
<ul>
<li><a href="#">Laura Jordan</a></li>
<li><a href="#">Laura Jordan</a></li>
<li><a href="#">Laura Jordan</a></li>
</ul>li {
position: relative;
}
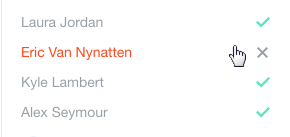
li:hover {
color: red;
}
li:after {
position: absolute;
right: 0;
top: 0;
content: 'v'; /* можно подставить svg иконку фоном */
}
li:hover:after {
content: 'x';
}