
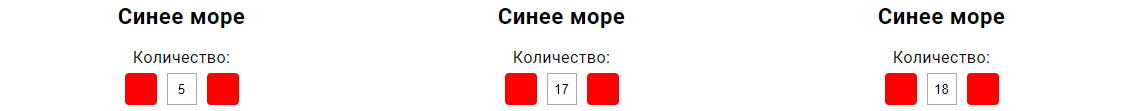
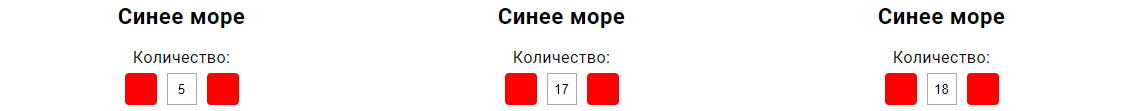
Как сделать так, чтобы из n-го количества карточек у всех были разные значения ?
var aMinus = $('.produce__item .amount .amount__minus');
var aNumber = $('.produce__item .amount .amount__number');
var aPlus = $('.produce__item .amount .amount__plus');
var aNumberValue = 1;
aMinus.each(function(i, e) {
$(this).on('click', function() {
event.preventDefault();
aNumber.each(function(ind, elm) {
if(i == ind) {
if(aNumberValue <= 1) {
aNumberValue = 1
$(this).val(aNumberValue)
return
}
aNumberValue--
$(this).val(aNumberValue)
}
})
})
})
aPlus.each(function(i, e) {
$(this).on('click', function() {
event.preventDefault();
aNumber.each(function(ind, elm) {
if(i == ind) {
if(aNumberValue >= 1000) {
aNumberValue = 1000
$(this).val(aNumberValue)
return
}
aNumberValue++
$(this).val(aNumberValue)
}
})
})
})
Сейчас у всех карточек одна переменная, которая хранит значение val. Неужели на каждую карточку нужно вешать отдельную переменную ? Есть более универсальное решение ?