Делаю приложуху на Django+React. На локалхосте все норм, но когда деплою на Heroku ничего не работает.
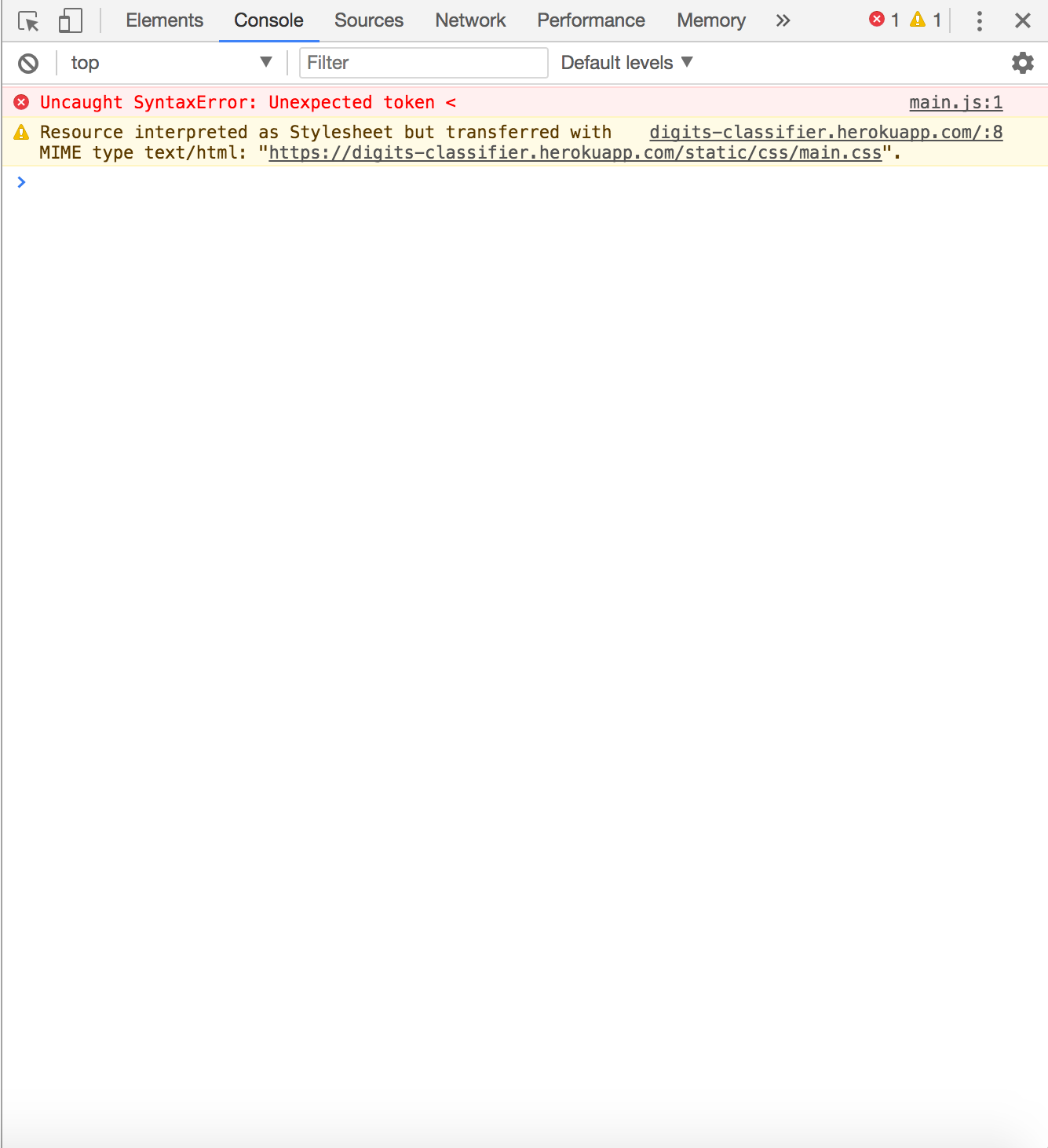
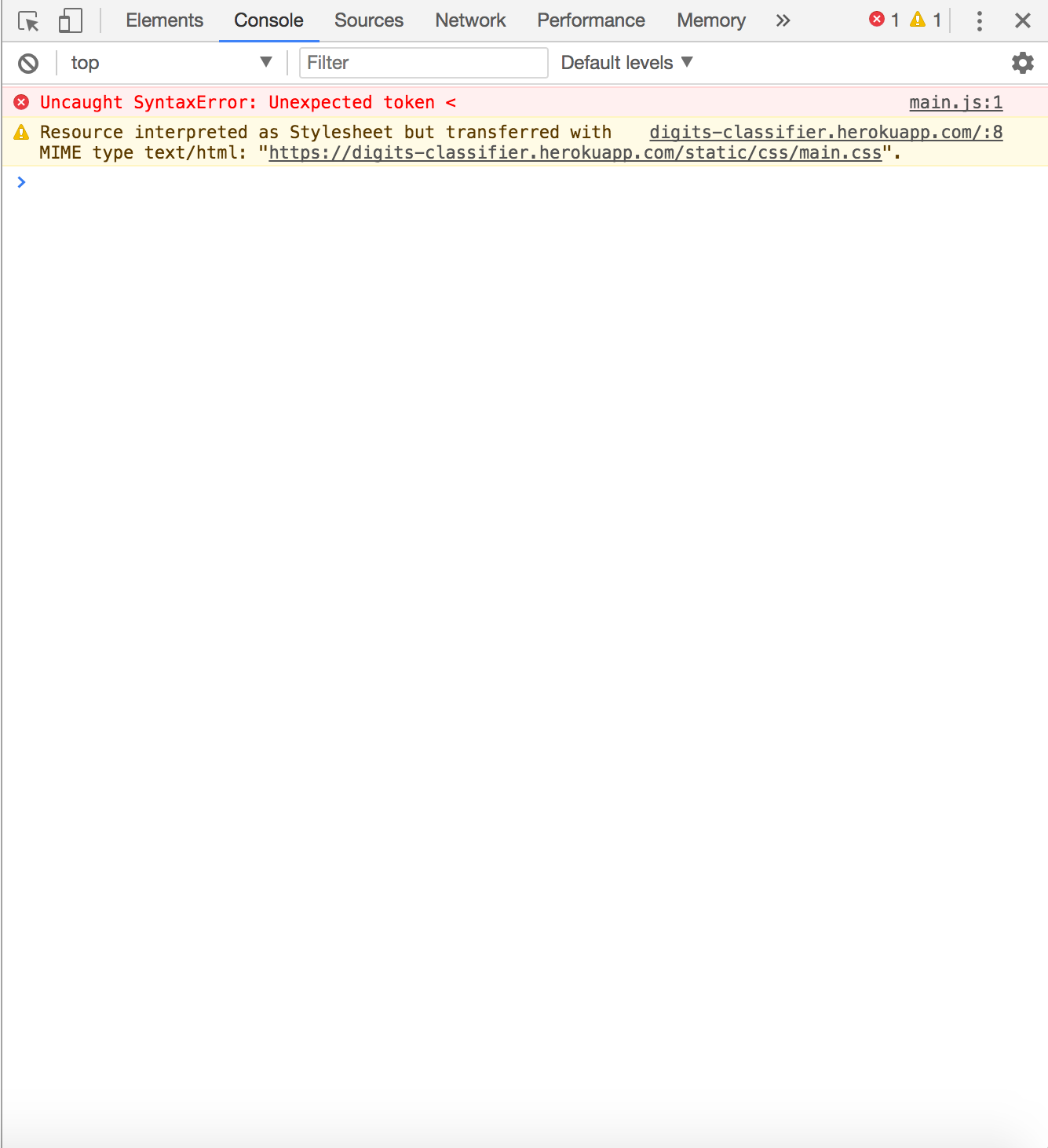
В консоли следующее:

Пробовал в шаблоне изменить "text/javascript" на "text/babel" и "text/jsx". В результате приложуха перестает работать и на локалхосте. Остается предупреждение по CSS файлу, а SyntaxError пропадает. Выяснил, что когда меняешь "text/javascript" на что-то другое, то bundle просто не грузится, и соотвественно нечему рендерить. Пробовал и ".js" и ".jsx" файлы, не работает.
Может кто-нибудь знает в чем проблема ?