Учусь верстать на флексах.
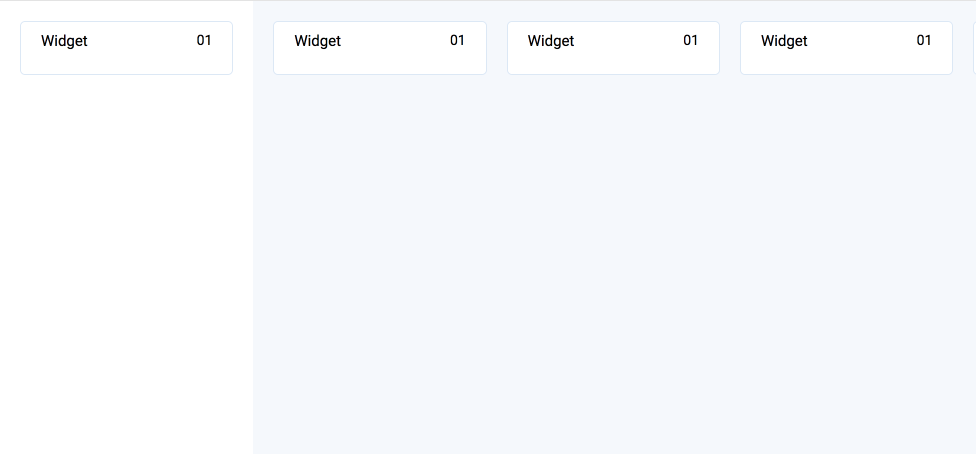
Прикрепляю скрин и код. Проблема заключается в том, что надпись widget и цифра 01 не получается центрировать по высоте. Пробовал обоим параграфам задать line-height равный высоте блока 54px – не сработало. Далее попробовал заключить оба параграфа в один контейнер и этому контейнеру задать высоту строки 54px – вообще какая-то ерунда получилась. И последний способ, попробовал обоим параграфам задать align-items: center; и тоже не сработало. Подскажите пожалуйста, в чем проблема?

<div class="container">
<div class="background">
<div class="column sidebar">
<div class="widget">
<p>Widget</p>
<p>01</p>
</div>
</div>
<div class="column">
<div class="widget">
<p>Widget</p>
<p>01</p>
</div>
</div>
<div class="column">
<div class="widget">
<p>Widget</p>
<p>01</p>
</div>
</div>
<div class="column">
<div class="widget">
<p>Widget</p>
<p>01</p>
</div>
</div>
<div class="column">
<div class="widget">
<p>Widget</p>
<p>01</p>
</div>
</div>
<div class="column">
<div class="widget">
<p>Widget</p>
<p>01</p>
</div>
</div>
</div>
</div>
body {
font-family: 'Roboto', sans-serif;
background-color: #F5F8FC;
}
.background {
display: flex;
padding-left: 10px;
padding-right: 10px;
width: 100%;
}
.container {
display: flex;
margin-left: -10px;
margin-right: 0;
}
.container .column {
flex-grow: 1;
padding-left: 10px;
padding-right: 10px;
}
.container .sidebar {
background-color: #fff;
padding-left: 20px;
padding-right: 20px;
margin-right: 10px;
min-height: 100vh;
}
.widget {
display: flex;
background-color: #fff;
margin-top: 20px;
padding-top: 10px;
padding-bottom: 10px;
border: 1px solid #DBE8F7;
border-radius: 5px;
padding-left: 20px;
padding-right: 20px;
height: 54px;
}
.widget p {
align-items: center;
}
.widget p:first-child {
flex-grow: 3;
font-size: 1.5rem;
}
.widget p:last-child {
flex-grow: 1;
font-size: 1.4rem;
text-align: right;
}