Всем привет.
Для матерого верстальщика вопрос скорее всего тривиальный, но "безкостыльного" решения я так и не смог найти.
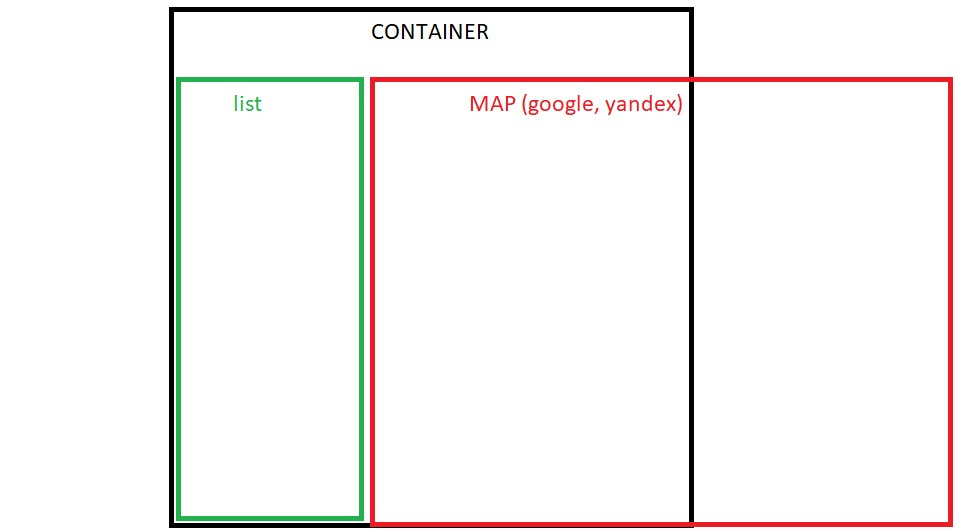
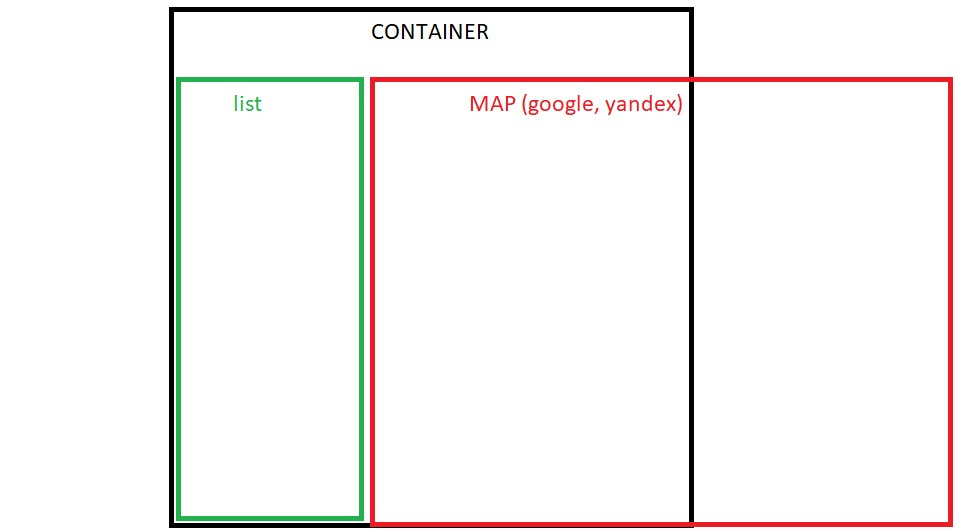
Есть центральный контейнер сайта (в моем случае это Bootstrap container).
Есть блок со списком объектов, и есть блок с картой для отображения этих объектов.
Необходимо сделать так чтобы блок со списком всегда вписывался в контейнер, а карта размещалась горизонтально после этого блока но уже до конца страницы.
Буду очень рад примерам реализации.

ps. Планируется что у блока со списком будет фиксированная высота и будет вертикальны скролл.