photoshop

верстка

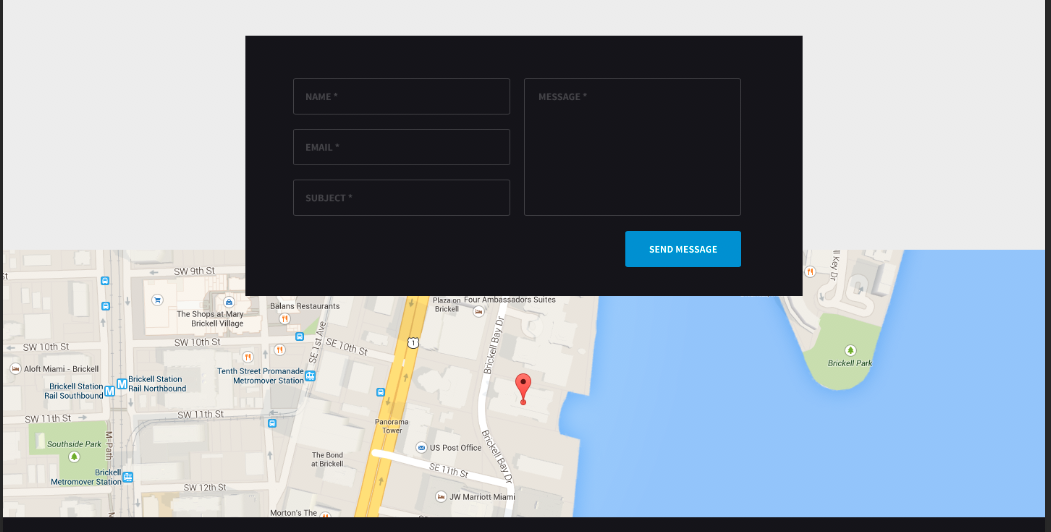
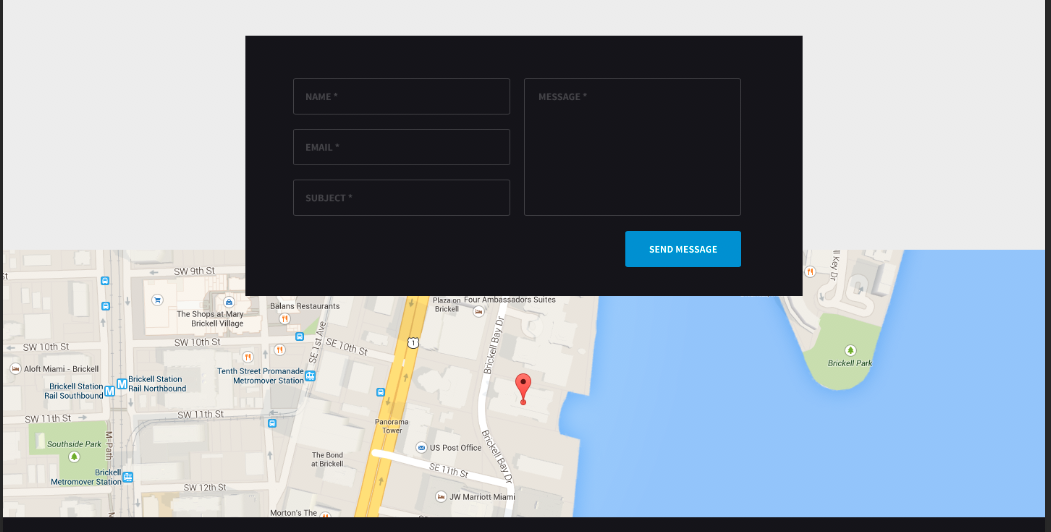
<section class="contact">
<div class="container">
<div class="contact_header">
<h3>Stay in touch</h3>
<h1>Contact us</h1>
</div>
<div class="contact_info">
<div class="contact_item">
<img src="img/logo_phone.png" alt="phone">
<p>Phone: (415) 124-5678<br>
Fax: (412) 123-8290</p>
</div>
<div class="contact_item">
<img src="img/logo_location.png" alt="phone">
<p>1001 Brickell Bay Dr.<br> Suite 1900 <br>Miami, FL 33131</p>
</div>
<div class="contact_item">
<img src="img/logo_letter.png" alt="phone">
<p>support@yourname.com</p>
</div>
</div>
<form action="" class="form">
<div class="form_left">
<input type="text" placeholder="NAME *">
<input type="text" placeholder="EMAIL *">
<input type="text" placeholder="SUBJECT *">
</div>
<div class="form_right">
<textarea placeholder="MESSAGE *" cols="30" rows="10"></textarea>
<a href="#" class="btn btn_blue">send message</a>
</div>
<div style="clear: both;"></div>
</form>
</div>
<div class="map_section">
</div>
</section>
.form {
width: 770px;
height: 270px;
margin: 70px auto;
background-color: #15141a;
padding: 60px 65px 40px;
z-index: 2;
}
.map_section {
background-image: url(../img/map.png);
min-height: 500px;
background-size: cover;
width: 100%;
position: absolute;
top: 810px;
left: 0;
}
почему не работает z-index?