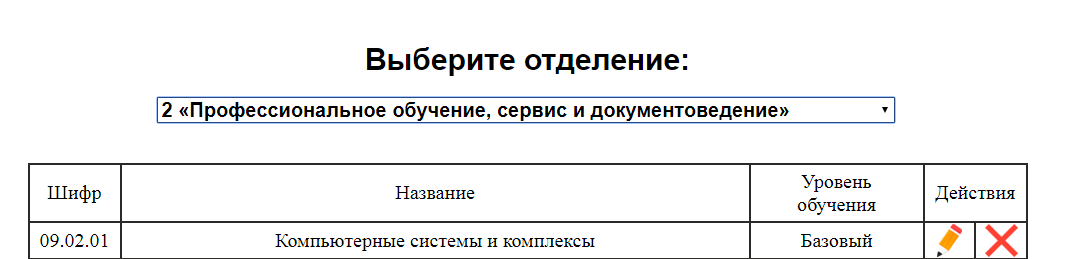
Из select выбирается элемент

затем после того как он выбрался, посылается инфа на сервер через js:
button.onchange = function () {
form.submit();
}
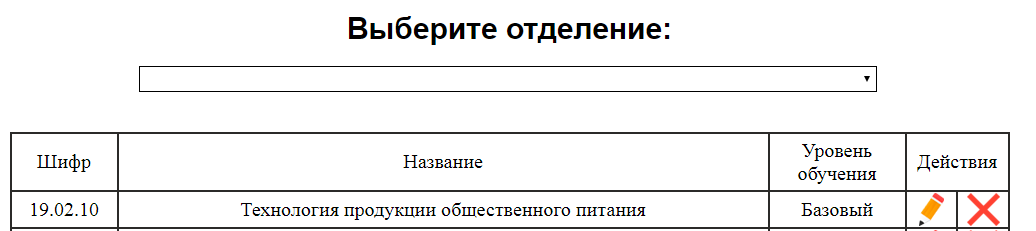
и делается выборка, но после вывода инфы значение не сохраняется, т.е. select пустой

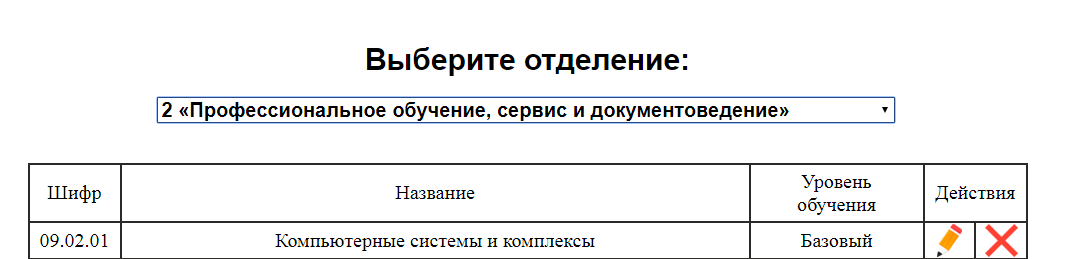
как сделать, чтобы было так ?

я пробовал во время вывода проверить через php:
if ($row['id'] == $_POST['department__list']) {
'<option value="'.$row['id'].'" class="department__element" selected>'.$row['id'].' '.$row['name'].'</option>';
}
else {
echo '<option value="'.$row['id'].'" class="department__element">'.$row['id'].' '.$row['name'].'</option>';
}