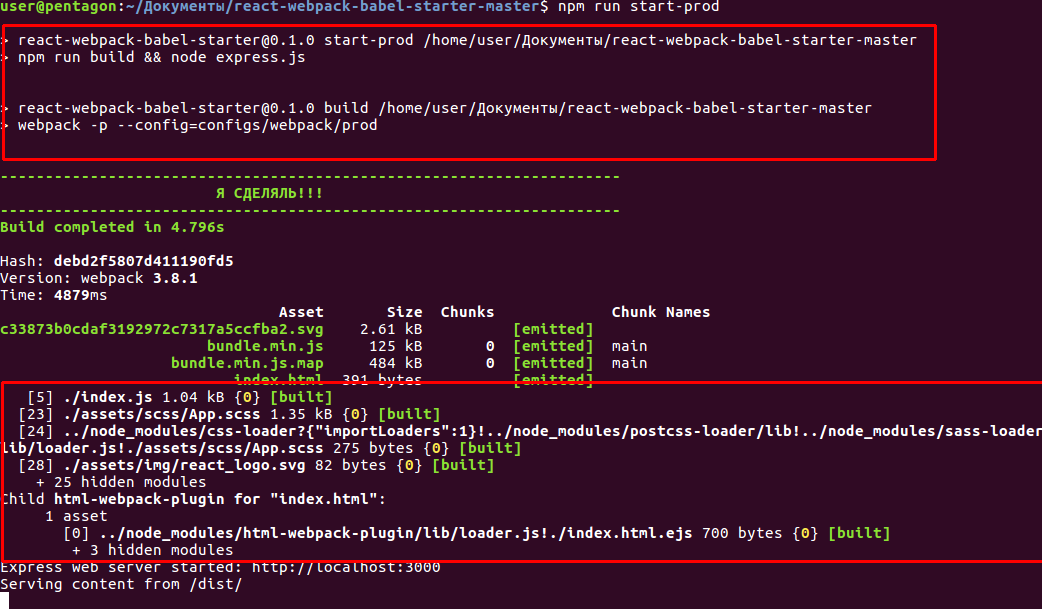
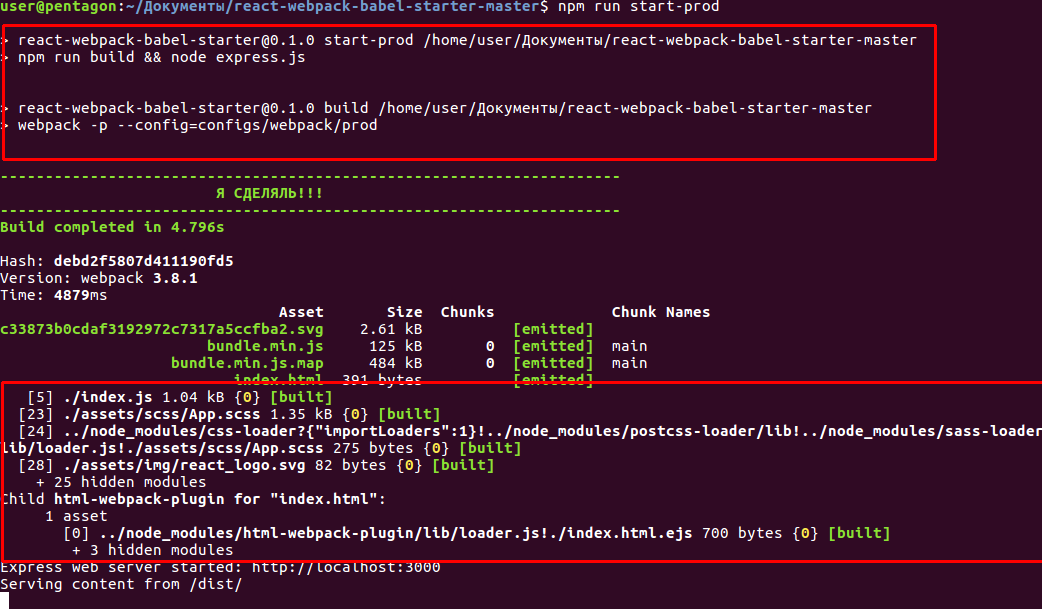
Собираю бандл webpack 3. Все работает, но выводится слишком много ненужной инфы, так что даже и не поймешь сразу собралось уже или еще нет.

Вот, например, то, что выделено красным мне не нужно.
//базовый конфиг
const {resolve} = require('path');
const chalk = require('chalk');
const StyleLintPlugin = require('stylelint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ProgressBarPlugin = require('progress-bar-webpack-plugin');
module.exports = {
resolve: {
extensions: ['.js', '.jsx'],
},
context: resolve(__dirname, '../../src'),
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: ['babel-loader'],
exclude: /node_modules/,
},
{
test: /\.css$/,
use: [
'style-loader',
{loader: 'css-loader', options: {importLoaders: 1}},
'postcss-loader',
],
},
{
test: /\.(sass|scss)$/,
loaders: [
'style-loader',
{loader: 'css-loader', options: {importLoaders: 1}},
'postcss-loader',
'sass-loader',
],
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
loaders: [
'file-loader?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack-loader?bypassOnDebug&optipng.optimizationLevel=7&gifsicle.interlaced=false',
],
},
],
},
plugins: [
new StyleLintPlugin(),
new HtmlWebpackPlugin({template: 'index.html.ejs',}),
new ProgressBarPlugin({
format: ' build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds)',
clear: true,
callback: function(){
console.log( chalk.green.bold('\r\n---------------------------------------------------------------------' ) );
console.log( chalk.green.bold(' Я СДЕЛЯЛЬ!!!') );
console.log( chalk.green.bold('---------------------------------------------------------------------' ) );
}
}),
],
//externals: {
// 'react': 'React',
// 'react-dom': 'ReactDOM',
// },
performance: {
hints: false,
},
};
// // development config
const merge = require('webpack-merge');
const webpack = require('webpack');
const commonConfig = require('./common');
module.exports = merge(commonConfig, {
entry: [
'react-hot-loader/patch', // activate HMR for React
'webpack-dev-server/client?http://localhost:8080',// bundle the client for webpack-dev-server and connect to the provided endpoint
'webpack/hot/only-dev-server', // bundle the client for hot reloading, only- means to only hot reload for successful updates
'./index.js' // the entry point of our app
],
devServer: {
hot: true // enable HMR on the server
},
devtool: 'cheap-module-eval-source-map',
plugins: [
new webpack.HotModuleReplacementPlugin(), // enable HMR globally
new webpack.NamedModulesPlugin(), // prints more readable module names in the browser console on HMR updates
],
});
// production config
const merge = require('webpack-merge');
const {resolve} = require('path');
const commonConfig = require('./common');
module.exports = merge(commonConfig, {
entry: './index.js',
devtool: 'source-map',
output: {
filename: 'bundle.min.js',
path: resolve(__dirname, '../../dist'),
publicPath: '/',
},
plugins: [],
});