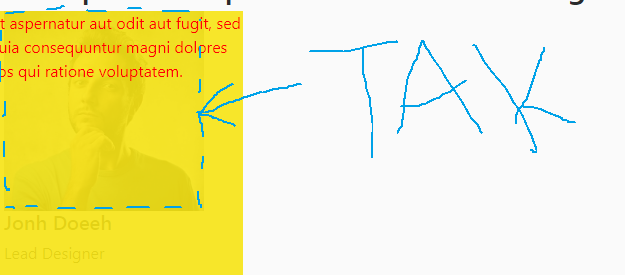
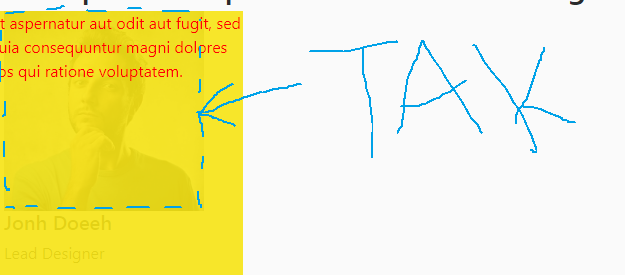
Как сделать чтобы при наведении на изображение скрытый блок отображался только поверх этого изображения (bootstrapv4)? см. скрин внизу
<div class="row">
<div class="col-md-3">
<a class="recent" href=#>
<img src="img/man_1.jpg" height="200" width="200" alt="J D">
</a>
<div class="info d-none">
<p>sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem.</p>
</div>
<H5>Jonh Doeeh</H5>
<p>Lead Designer</p>
</div>
</div>
Css:
.recent {
position: relative;
}
.info {
color: red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(248,229,20,.9);
}
.recent:hover ~ .info {
display: block !important;
}