Добрый день. Решил попрактиковаться и сделать для себя, для демки, интернет магазин. Разбивая всё на компоненты, задумал о таком. А как правильно запрашивать в будущем данные для каждого компонента?
Что я имею ввиду, например:
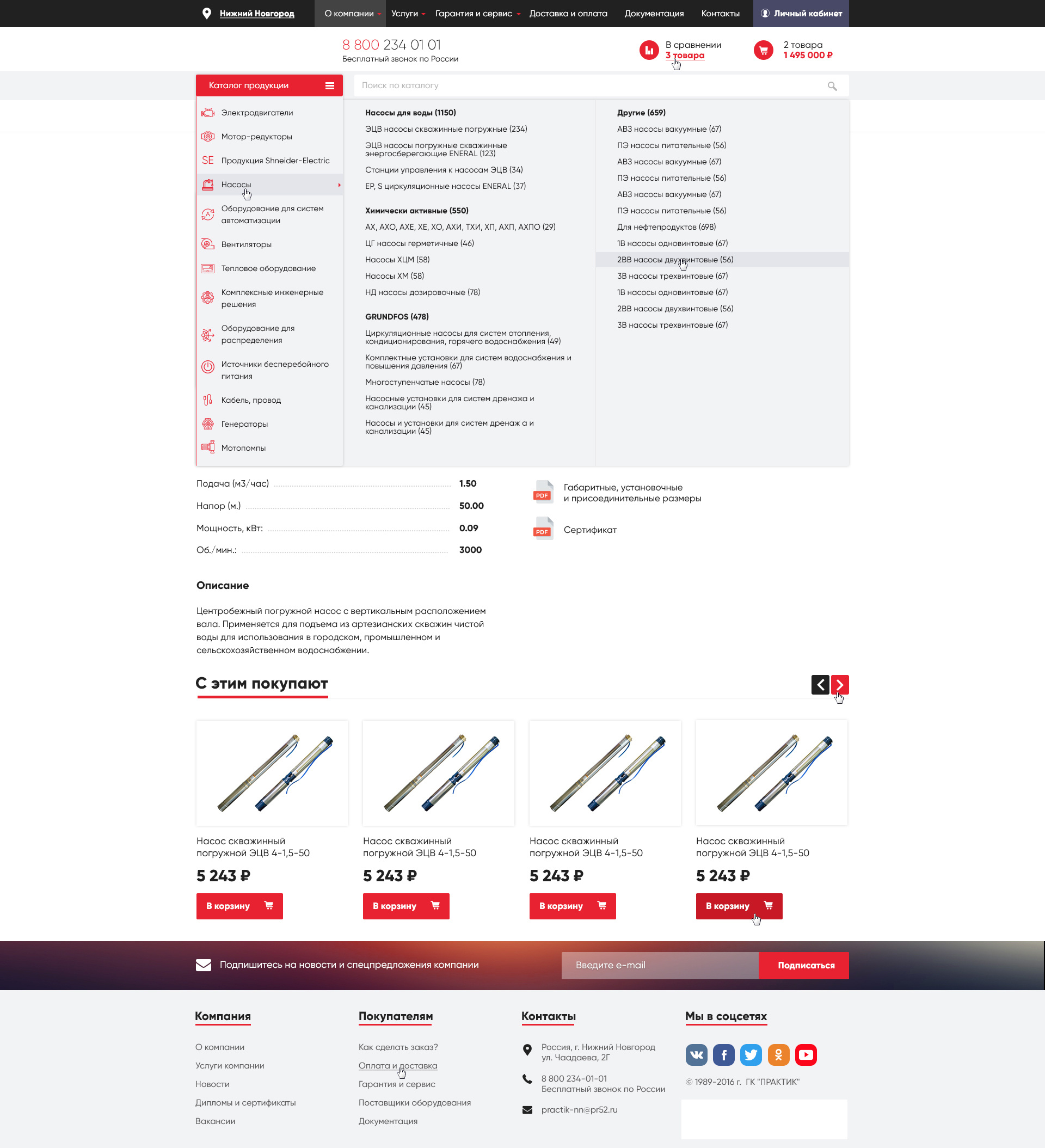
Есть у меня вот такая вот страница
Есть на ней верхнее меню, меню каталога, меню в подвале, слайдер с товарами, блоки с телефоном, контактами и т.п. Для каждого компонента нужно эти данные запрашивать, пришёл json разложил его и все довольны. Но на сервере, ведь нужно для каждого компонента написать api, грубо говоря.
Вот и сама суть вопроса, как правильно готовить данные? Для каждого чиха и пука нужно писать api? Что бы в итоге, в каждом компоненте написать так(супер абстрактный пример):
data(){
return {
topMenu : ''
}
},
created(){
axios
.get('/myAPI/header-menu/')
.then((response) => {
this.topMenu = response.body;
});
}
Как обычно делаются подобные вещи? Или может есть статьи, где освящаются такие вещи или видосы