if (typeof window !== 'undefined') {
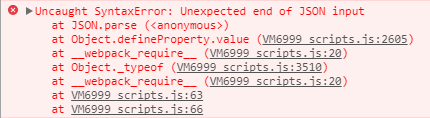
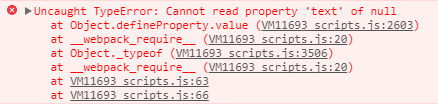
const globalData = JSON.parse(document.querySelector('#globalData').text)
ReactDOM.hydrate(<Header globalData={globalData}></Header>, document.querySelector('#app'))
}<script id="globalData" type="application/json">...</script>body. Создаётся на стороне сервера.