Нужно расположить 3 item в 3 ряда.
Делаю это так:
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
dots: false,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 9,
slidesToScroll: 0,
arrows: false,
dots: false,
rows: 3,
slidesPerRow: 3,
asNavFor: '.slider-for'
});
Вот pug:
.col-lg-5
.slider-for
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.col-lg-7
.slider-nav
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
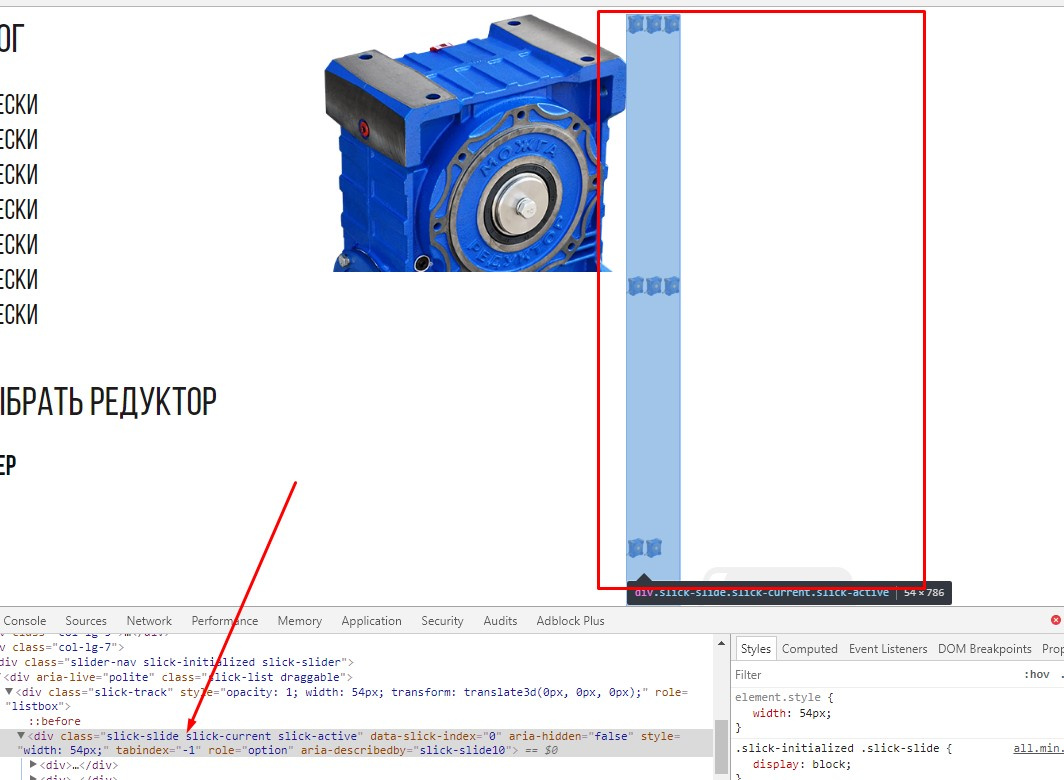
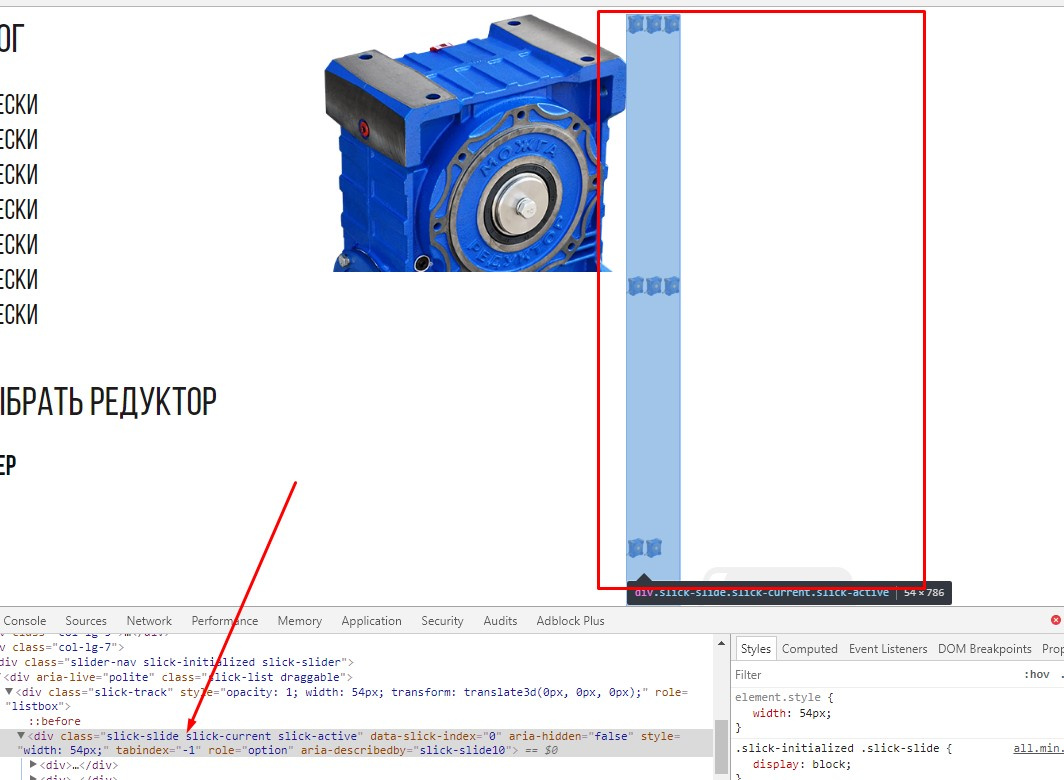
И если применить
rows: 3,
slidesPerRow: 3,
получается один item, а в нем все эти слайды. И на них нажать нельзя. Нужно, чтобы на них можно было нажать, на каждый в отдельности.