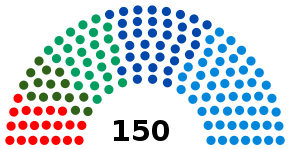
Генерируем скриптом 150 элементов, вспоминаем формулы окружности из курса школы, рассчитываем и располагаем точки в нужных местах.
Доп.инфо реализовать так же просто. Взять плагин для toolpit'ов, и навесить его на каждый элемент.
UPD
https://codepen.io/delphinpro/pen/NaQjdm