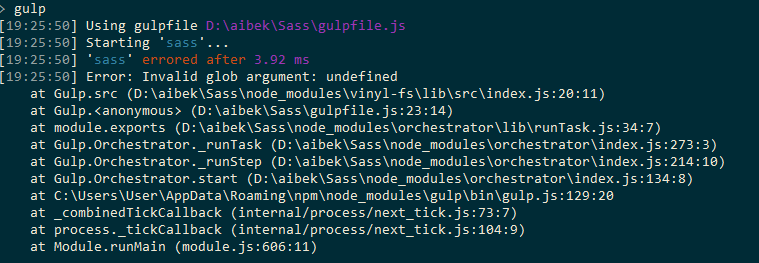
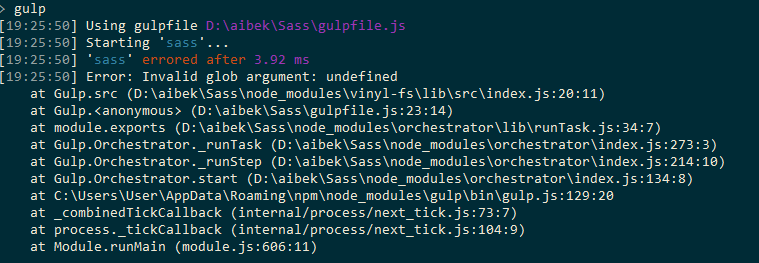
Что за ошибка в Gulp.js
код:
var gulp = require('gulp');
var sourcemaps = require('gulp-sourcemaps');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
var concat = require('gulp-concat');
var cleanCss = require('gulp-clean-css');
var gulpIf = require('gulp-if');
var browserSync = require('browser-sync').create();
var config = {
paths: {
scss: './src/sccs/**/*.sccs',
html: './public/index.html'
},
output: {
cssName: 'bundle.min.css',
path: './public'
},
isDevelop: true
};
gulp.task('sass', function() {
return gulp.src(config.paths.sccs)
.pipe(gulpIf(config.isDevelop, sourcemaps.init()))
.pipe(sass())
.pipe(concat(config.output.cssName))
.pipe(autoprefixer())
.pipe(gulpIf(config.isDevelop, sourcemaps.write()))
.pipe(gulpIf(config.isDevelop, cleanCss()))
.pipe(gulp.dest(config.output.path))
.pipe(browserSync.stream());
});
gulp.task('serve', function () {
browserSync.init({
server: {
baseDir: config.output.path
}
});
gulp.watch(config.paths.sccs, ['sass']);
gulp.watch(config.paths.html).on('change', browserSync.reload);
});
gulp.task('default', ['sass', 'serve']);
Вот ошибка: