<div class="content">
<div class="content-item_1">
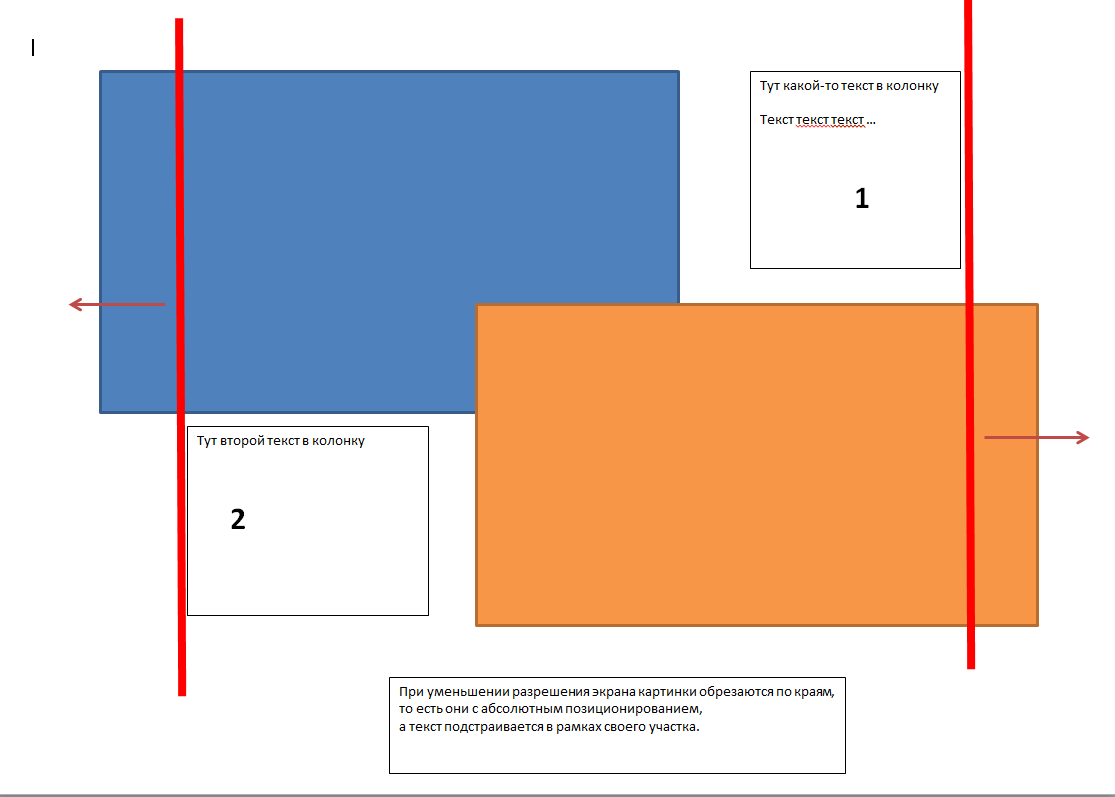
<img class="img1" src="photo/image1.png" />
Текст №1. текст текст текст ....
</div>
<div class="content-item_2">
<img class="img2" src="photo/image1.png" />
Текст №2. текст текст текст ....
</div>
</div>