Не так давно начал верстать. Самоучка. И вот встретил проблему, не понимаю как ее решить.

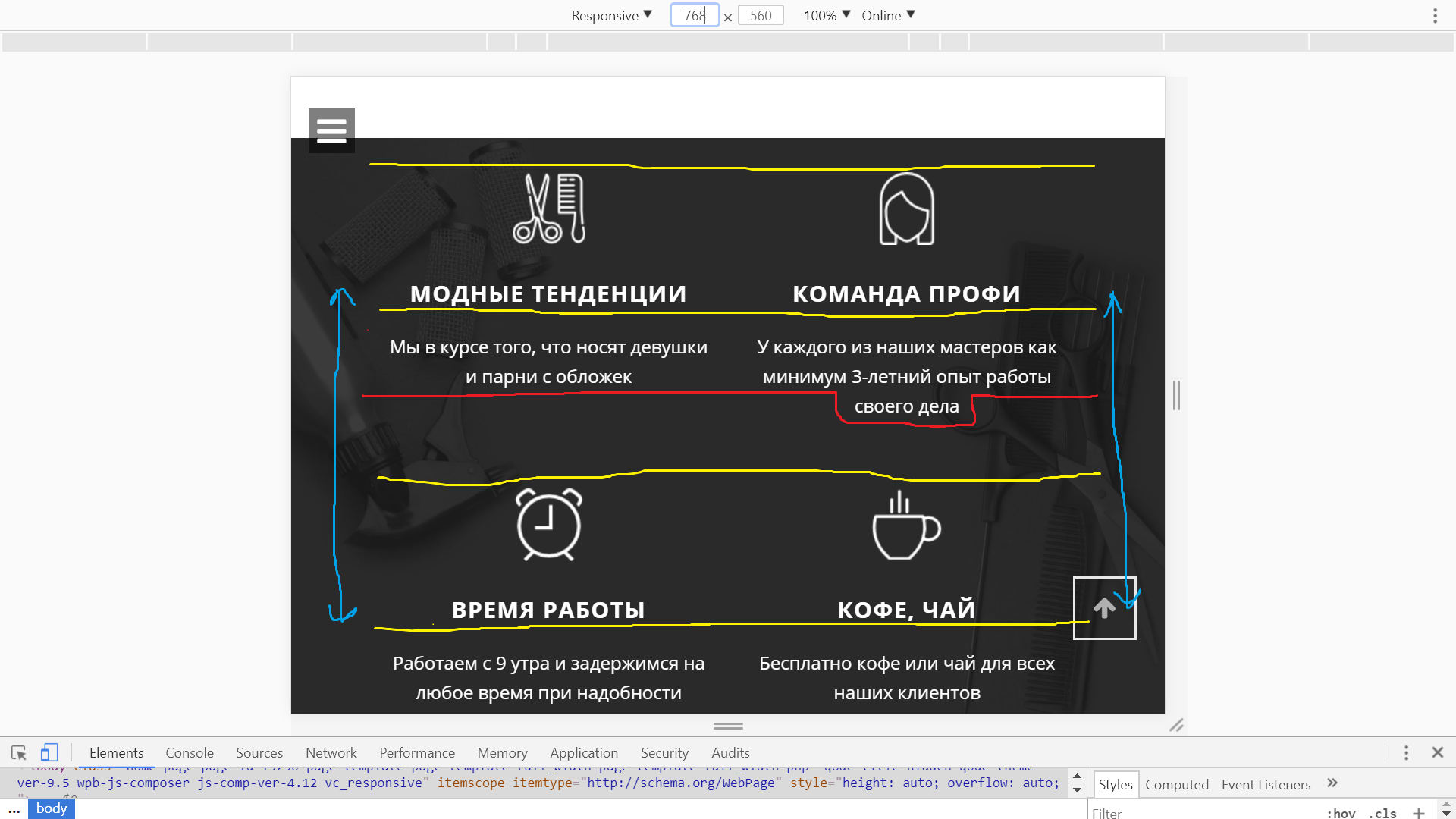
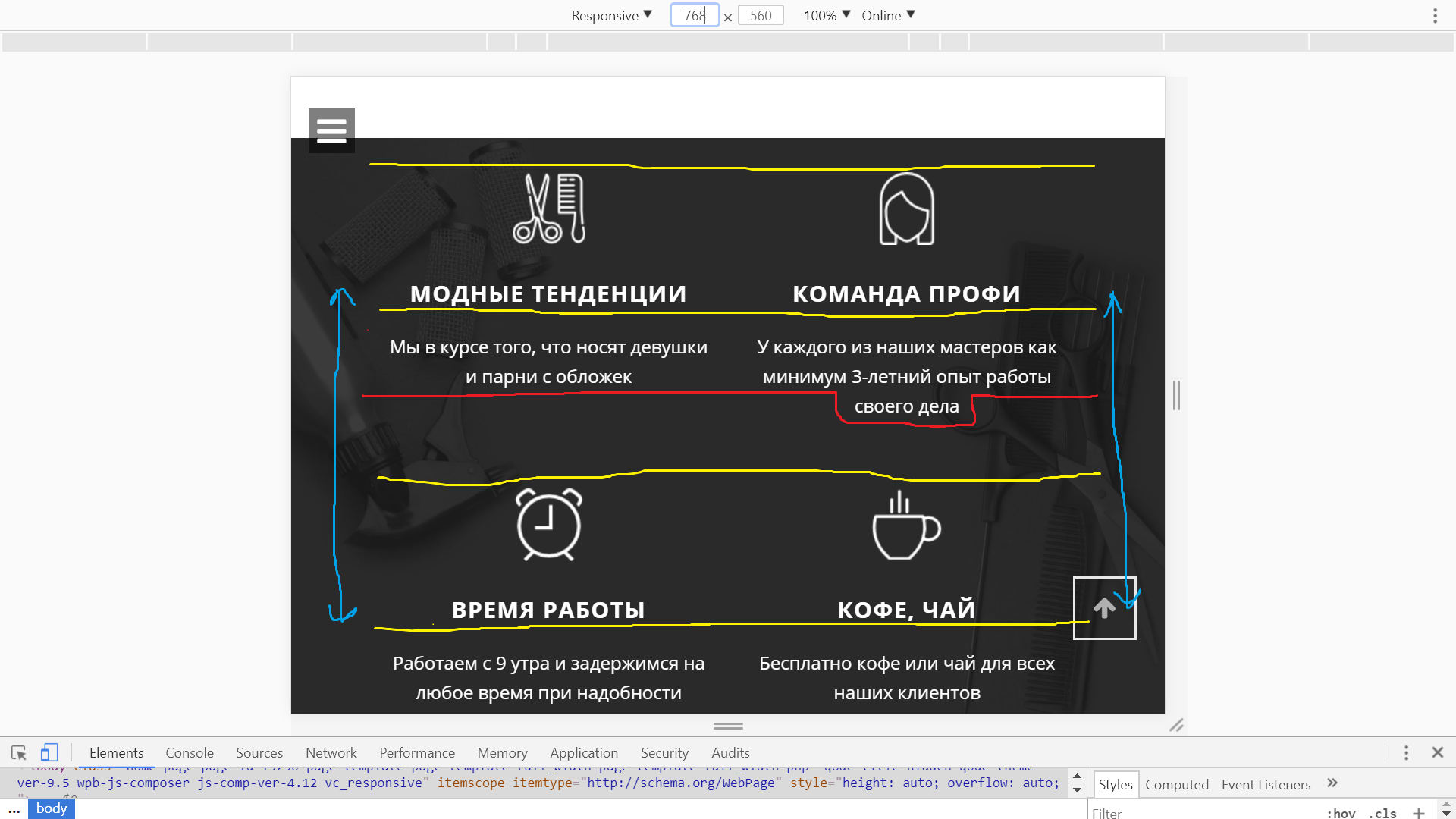
На скрине видно, что независимо от количества текста в блоке, элементы обозначенные желтой линией остаются на одном уровне. И расстояние обозначенное синей линией одинаковое.
Пытался сверстать подобный момент как на скрине с помощью bootstrap. В итоге у мне при изменении ширины браузера блоки начинают плыть, но только если в блоках разное количество текста соответсвенно.
Прошу более опытных верстальщиков, обьясните пожалуйста по какому принципу нужно правильно верстать данный момент, да и вообще выравнивать контент в блоках подобного типа. Часто встречаю такую ситуацию, но не понимаю как ее решить.
К примеры имеем
<div class="container-fluid about-icons">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-6">
<i class="fa fa-user-o fa-4x" aria-hidden="true"></i>
<span>Персонал</span>
<p>Квалифицированные мастера, знающее толк в своем направлении</p>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<i class="fa fa-info-circle fa-4x" aria-hidden="true"></i>
<span>Консультация</span>
<p>Определим индивидуальную процедуру или комлпекс специально для Вас
и lorem lorem lorem</p>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<i class="fa fa-clock-o fa-4x" aria-hidden="true"></i>
<span>Время работы</span>
<p>Мы работаем с 9:00 - 21:00, 7 дней в неделю</p>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<i class="fa fa-coffee fa-4x" aria-hidden="true"></i>
<span>Кофе чай</span>
<p>Всегда угостим чашечкой вкусного кофе или чая</p>
</div>
</div>
</div>