Всем привет!
Проблема та в чём, есть сайт на котором форма располагается на целую страницу, но проблема в чём, внизу таблица с которой можно добавлять товар в общую суму, помогите написать .
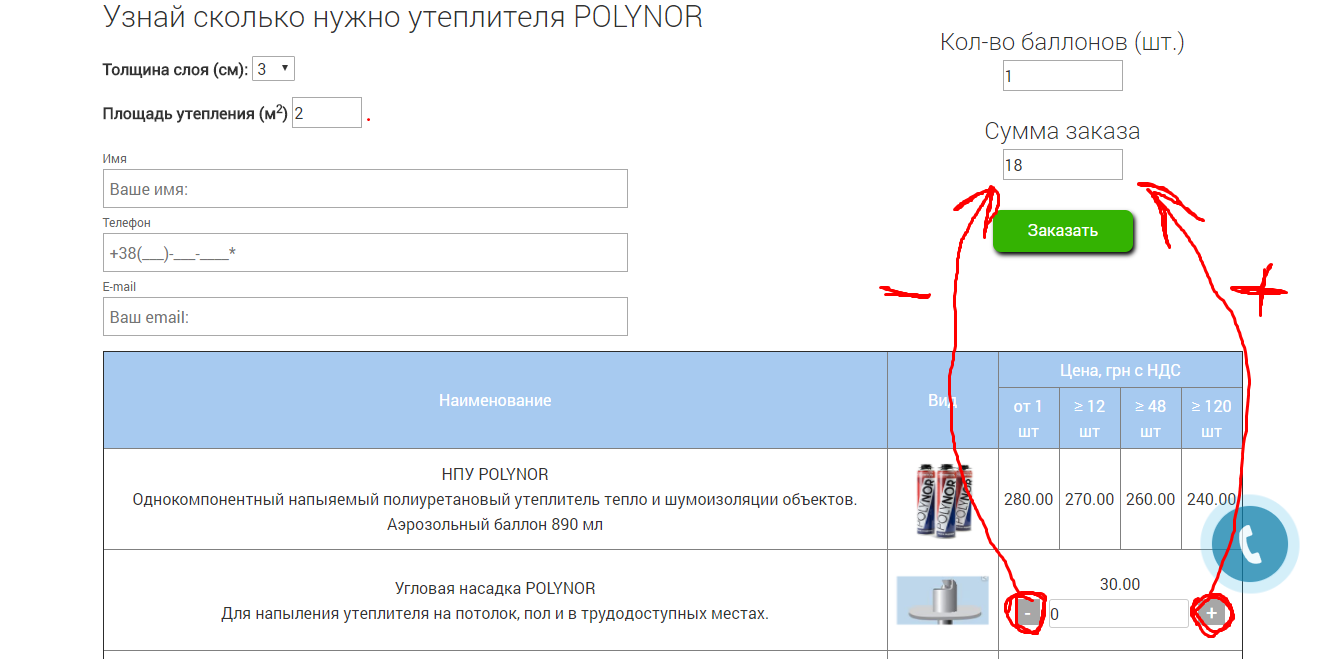
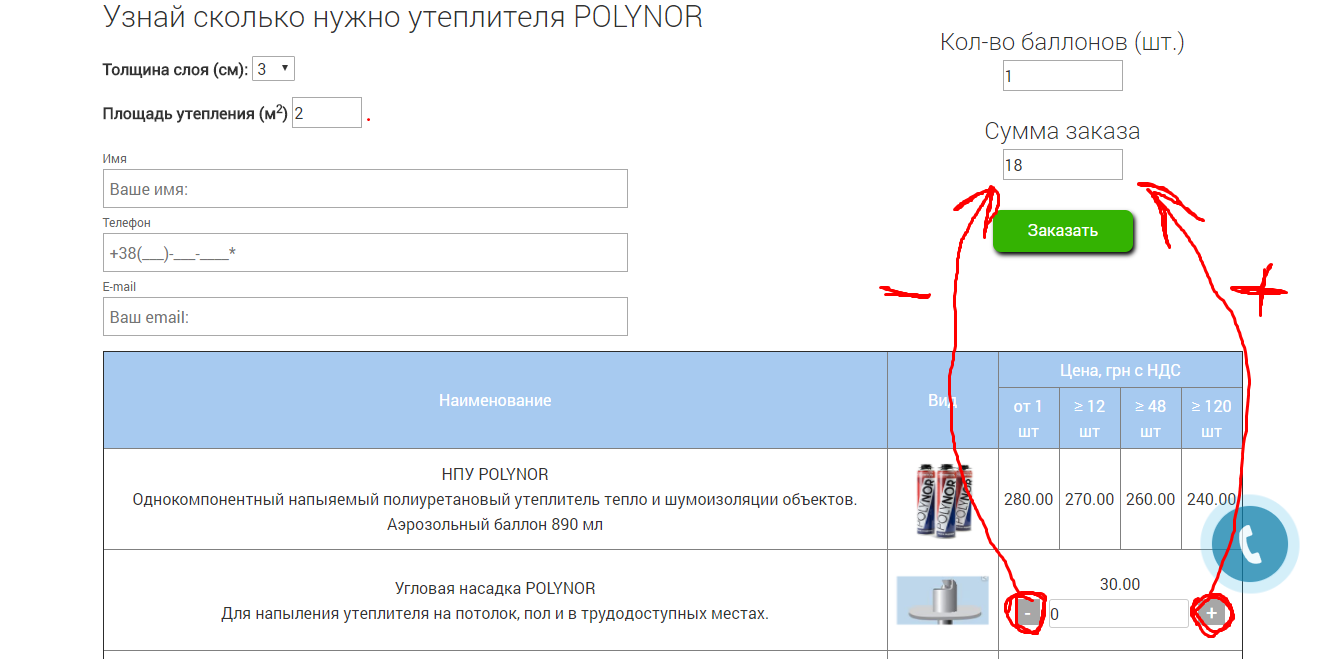
Пример страницы
,
<form name="cl_form">
<p><strong>Толщина слоя (см):</strong>
<select name="thickness" id="thickness" onchange="calc(this.value);">
<option value="0.5">3</option>
<option value="1">5</option>
<option value="1.5">10</option>
</select>
<p><strong>Площадь утепления (м<sup>2</sup>)</strong>
<input type="text" id="square" onchange="calc(this.value);" style="width:70px" />
</p>
</p>
<div class="form-contact">
<span>Имя</span><input type="text" placeholder="Ваше имя:">
<span>Телефон</span><input type="tel" name="Телефон" id="phone1" placeholder="+38(___)-___-____*" required>
<span>E-mail</span><input type="email" placeholder="Ваш email:">
</div>
<div class="right-order">
<div class="title-page">
<span style="font-size: 24px;">Кол-во баллонов (шт.)</span>
</div>
<input id="summary" value="0" name="summary" readonly="readonly" maxlength="10" size="10" type="text">
<div style="margin-top: 20px;" class="title-page">
<span style="font-size: 24px;">Сумма заказа</span>
</div>
<input id="summary2" value="0" name="summary2" readonly="readonly" maxlength="10" size="10" type="text">
<input type="submit" value="Заказать">
</div>
<table border="1">
<tr>
<td>НПУ POLYNOR<br>
Однокомпонентный напыяемый полиуретановый утеплитель тепло и шумоизоляции объектов.<br> Аэрозольный баллон
890мл</td>
<td><img style="width: 100px;height: 90px;" src="img/order/ballon.png"></td>
<td>280.00</td>
<td>270.00</td>
<td>260.00</td>
<td>240.00</td>
</tr>
<tr>
<td>Угловая насадка POLYNOR<br>
Для напыления утеплителя на потолок, пол и в трудодоступных местах.</td>
<td><img style="width: 100px;height: 90px;" src="img/order/nasadka.png"></td>
<td colspan="4">30.00
<div class="number">
<span class="minus">-</span>
<input type="text" id="table-thi" value="0" onchange="calc(this.value);">
<span style="padding: 0 8px;" class="plus">+</span>
</div></td>
</tr>
</table>
</form>
<script>
function calc(par) {
thickness = $("#thickness option:selected").text();
price = document.cl_form.thickness.value;
square = document.cl_form.square.value;
summary = Number(price) * Number(square);
document.getElementById('summary2').value = (summary * 18).toString().replace( /(?=\B(?:\d{3})+\b)/g, ' ');
summary2 = document.getElementById('summary2').value;
document.cl_form.summary.value=summary;
showToOrderLink();
return false;
}
</script>
 ,
,