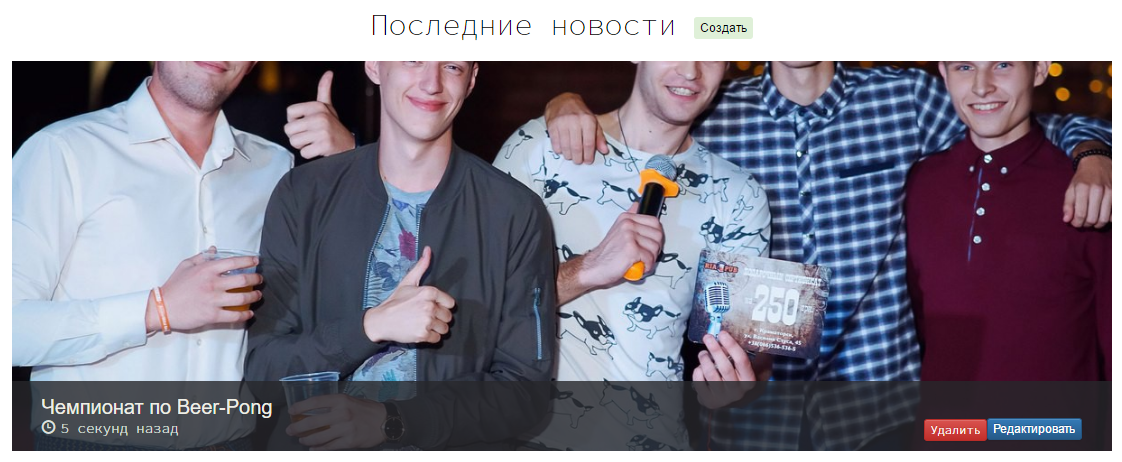
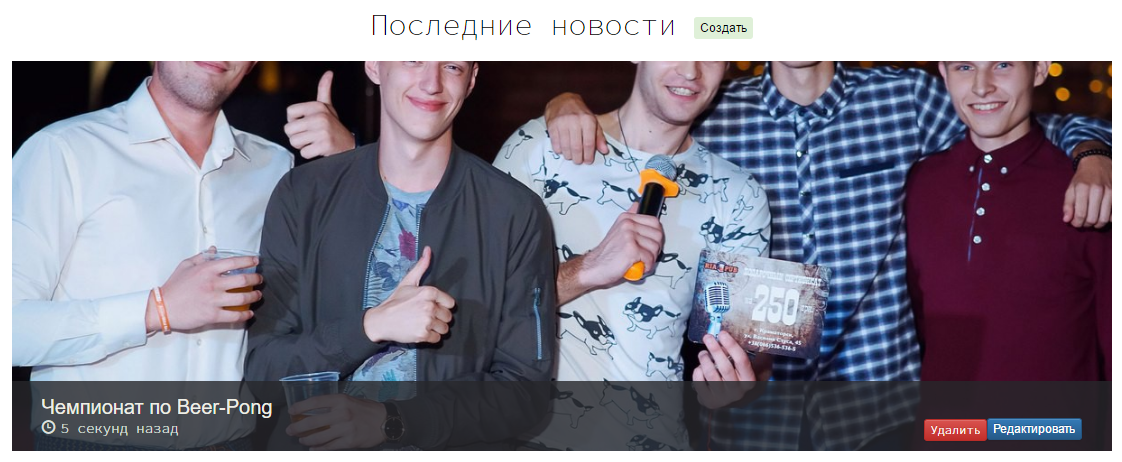
Здравствуйте. При создании блога возникла необходимость правильной обрезки фотографии. Иногда изображение хорошо подходит, а иногда нужная часть скрывается. Как правильно обрезать фото и как быть с вертикальными изображениями?
Мой css:
article > a > img:hover{
transform: scale(1.2);
cursor: pointer;
transition-timing-function: cubic-bezier(0,0,.58,1);
}
.article> a img {
transition: all .3s ease;
}
.article-image {
object-fit: cover;
width: 105%;
height: 100%;
top: 0;
margin: 0 auto;
padding: 0;
display: block;
position: relative;
z-index: 1;
}
HTML статьи
@foreach($articles as $i => $article)
<article class="article @if($i == 0) fullSize col-md-12 @else col-md-4 @endif">
@include('articles.partials.article-preview', [
'article' => $article,
'isMain' => $i === 0
])
</article>
@endforeach
articles.partials.article-preview
<a href="{{ url('/news', $article->slug) }}"><img class="article-image" src="/uploads/articleImages/{{$article->article_wall}}" alt="{{ $article->title }}"></a>
<div class="article-description">
<h3><a href="{{ url('/news', $article->slug) }}">{{ $article->title }}</a></h3>
<time datetime="{{$article->published_at}}"><span class="glyphicon glyphicon-time"></span>{{$article->getBeautifulDateAttribute()}}</time>
@can('Edit Post')
<a class="admin btn btn-primary btn-xs" href="{{url('news/'.$article->id.'/edit')}}">Редактировать</a>
@endcan
@can('Delete Post')
{!! Form::open(['url' => 'news/'.$article->id, 'action' => 'ArticlesController@destroy', 'method' => 'DELETE', 'class' => 'admin button'])!!}
{!! Form::token() !!}
{!! Form::submit('Удалить',
[
'class' => 'btn btn-danger btn-xs confirm',
'onclick' => 'return confirm("Удалить статью?")'
])
!!}
{!! Form::close() !!}
@endcan
</div>