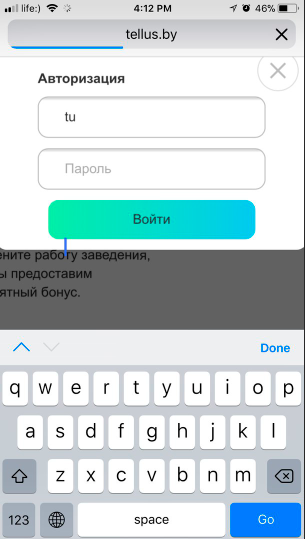
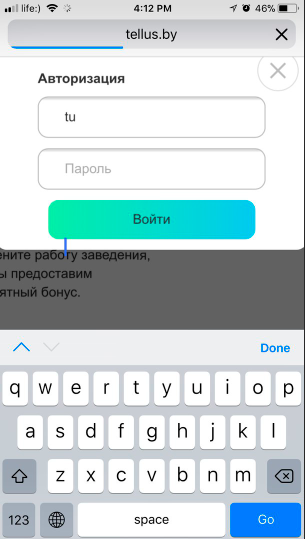
В форме входа на айфоне курсор сдвигается намного ниже чем само поле. При наборе текст появляется там где должен, но курсор прыгает снизу-вверх. Так же сдвинуты активные области для некоторых кнопок на верхней панели, то есть кнопка внешне на месте, а нажимать нужно ниже. Как это можно исправить?
Код формы:
<div class="box-modal popup" id="authorization">
<div class="box-modal_close arcticmodal-close close-popup"></div>
<h4>Авторизация</h4>
<form action="/login/authenticate" method="POST" id="loginForm">
<input type="text" name="username" required="" value="" tabindex="1" autofocus="" placeholder="Логин">
<input type="password" name="password" required="" value="" tabindex="2" placeholder="Пароль">
<input type="submit" name="" class="full-button" required="" tabindex="3" value="Войти">
</form>
</div>
Код можно посмотреть на tellus.by