Добрый день коллеги.
Помогите реализовать вот такой блок

ГДЕ:
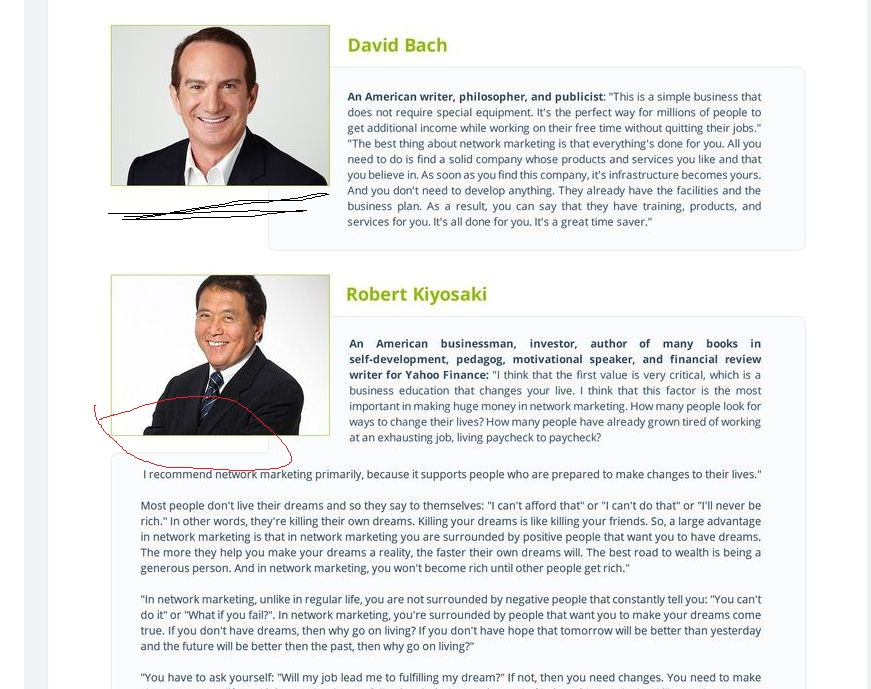
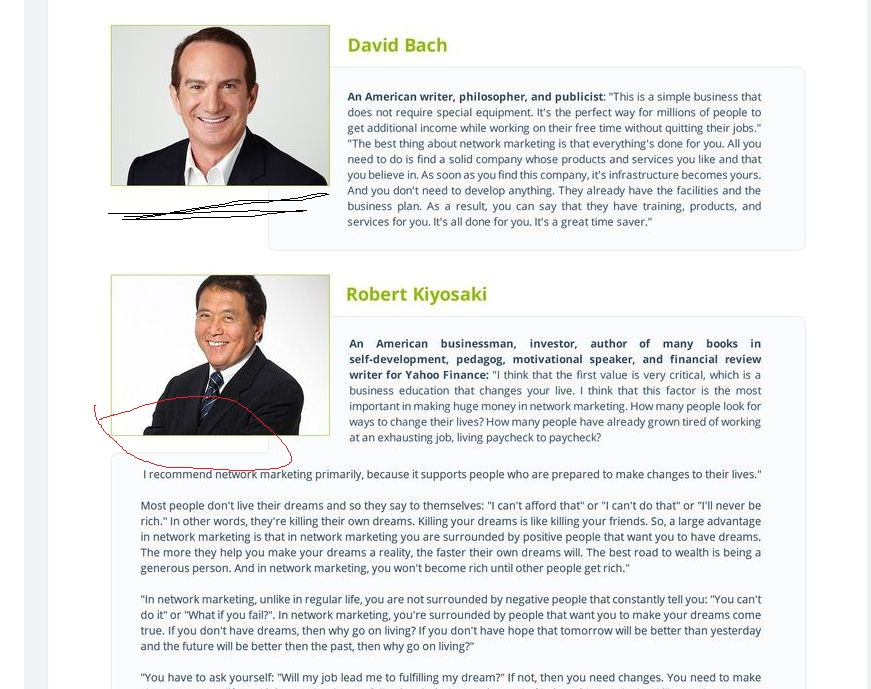
1. У текста есть бекграунд
2. Текст и картинка ВИДЯТ друг дркга, текст обтекает картинку
3. Если текста монго - он "затекает" под картинку (стандартный флоат), НО!!! И БЕКГРАУНД блока с текстом реагирует на это поведение. Красное выделение на фото.
4. Если текста МАЛО блок с текстом ужимается до определенного размера. Черное подчеркивание на фото.
Моя попытка решения проблемы
https://codepen.io/emelyanova/full/xXpbxW/
Заранее БОЛЬШОЕ СПАСИБО!!!!