Прочтя
статью на Хабре решил настроить Photoshop и Illustrator, но встретился проблемами и возникло пару вопросов. Почему в пункте
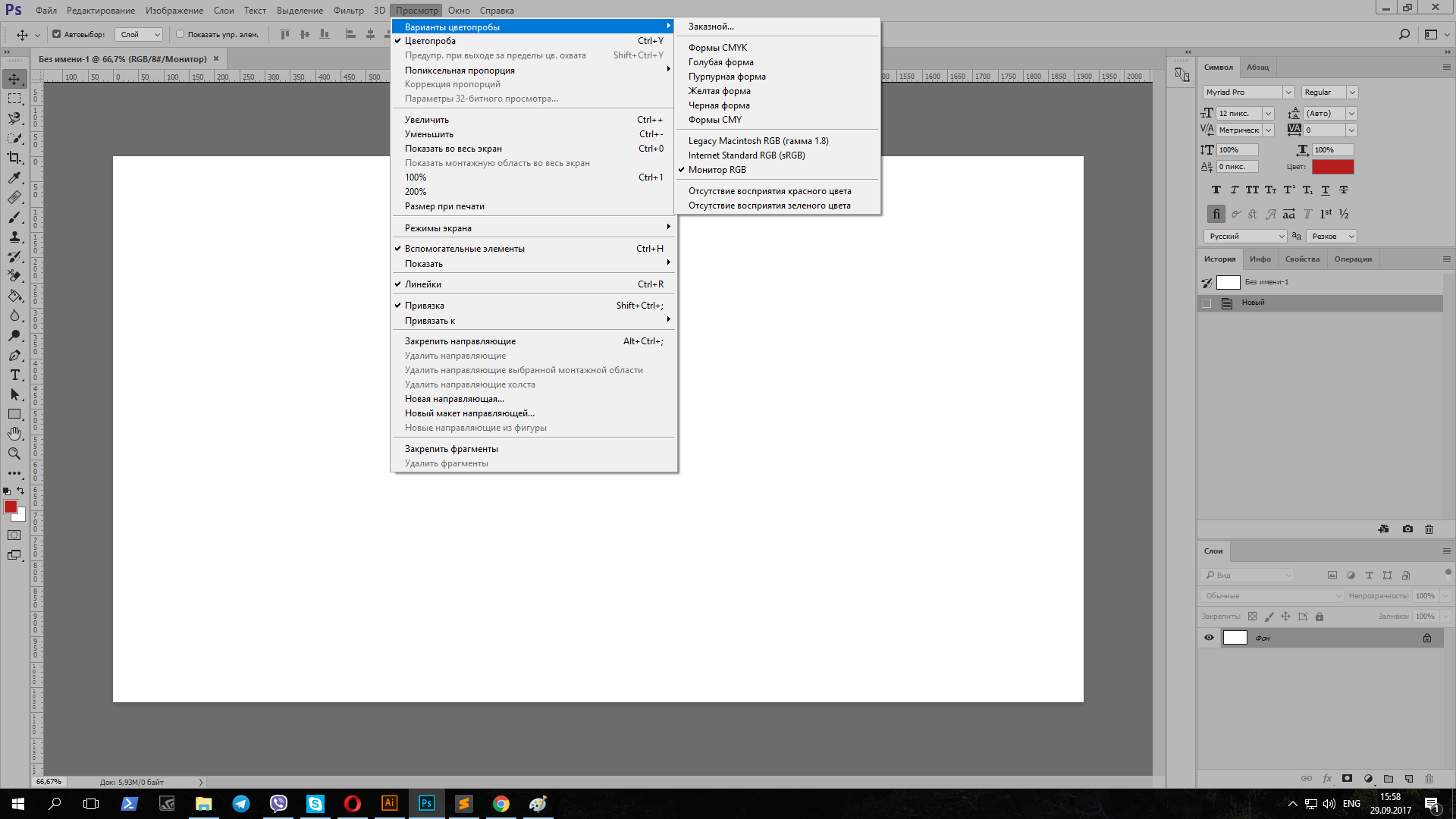
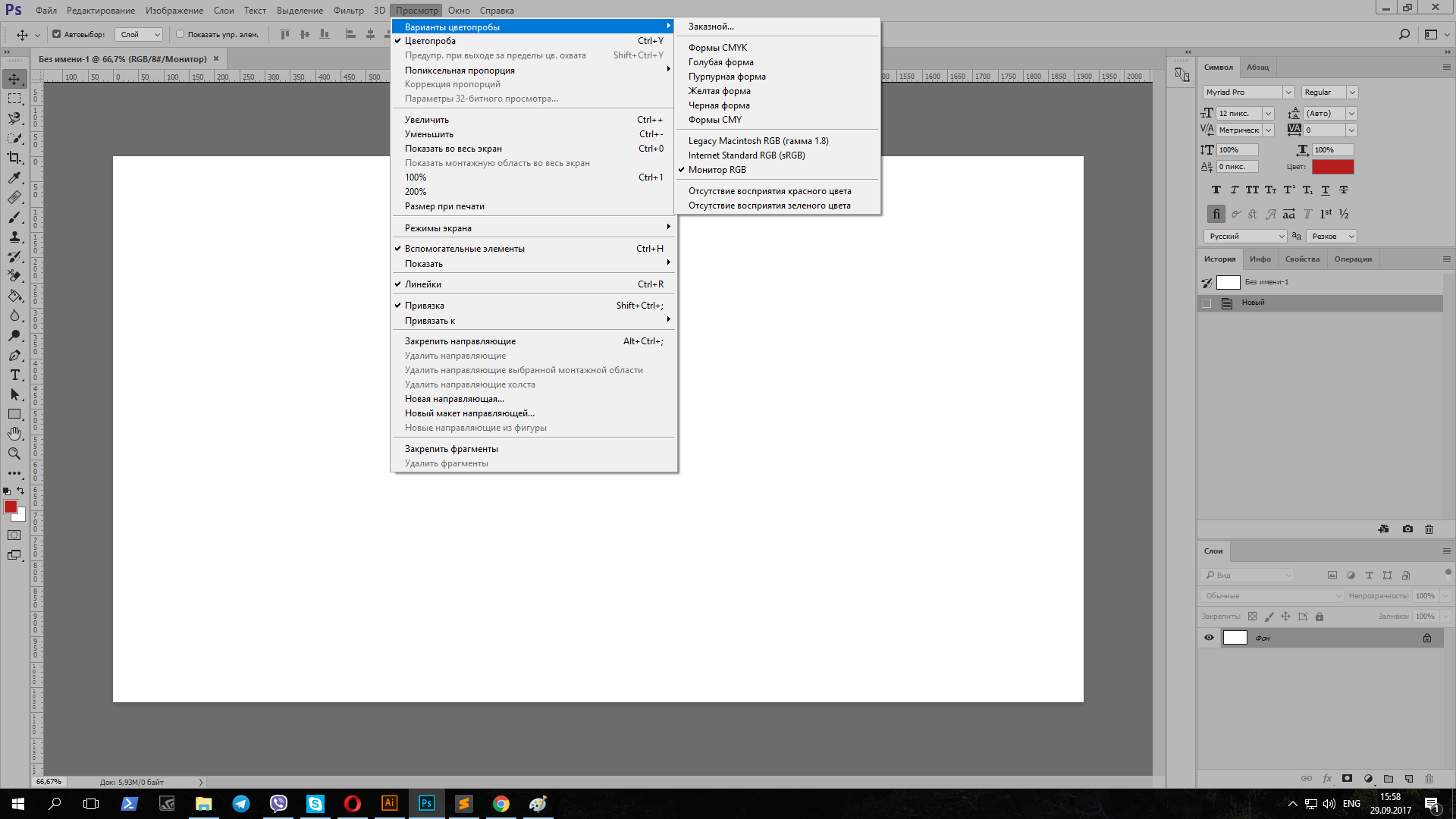
Вариант цветопробы выбран
Монитор RGB? Я читал что писал автор, но я не понимаю как работает этот пункт. У пункта
Цветопроба я поставил галочку, но при каждом создании или открытие нового проекта она убирается. Я предполагаю что галочка нужна для того, что бы выбранный мной пункт
Вариант цветопробы -
Монитор RGB заработал, но когда я ее ставлю, то изменений не вижу. Теперь о проблеме Illustartor. В нем все настроил аналогично, но помимо того, что у него пропадает галочка у пункта
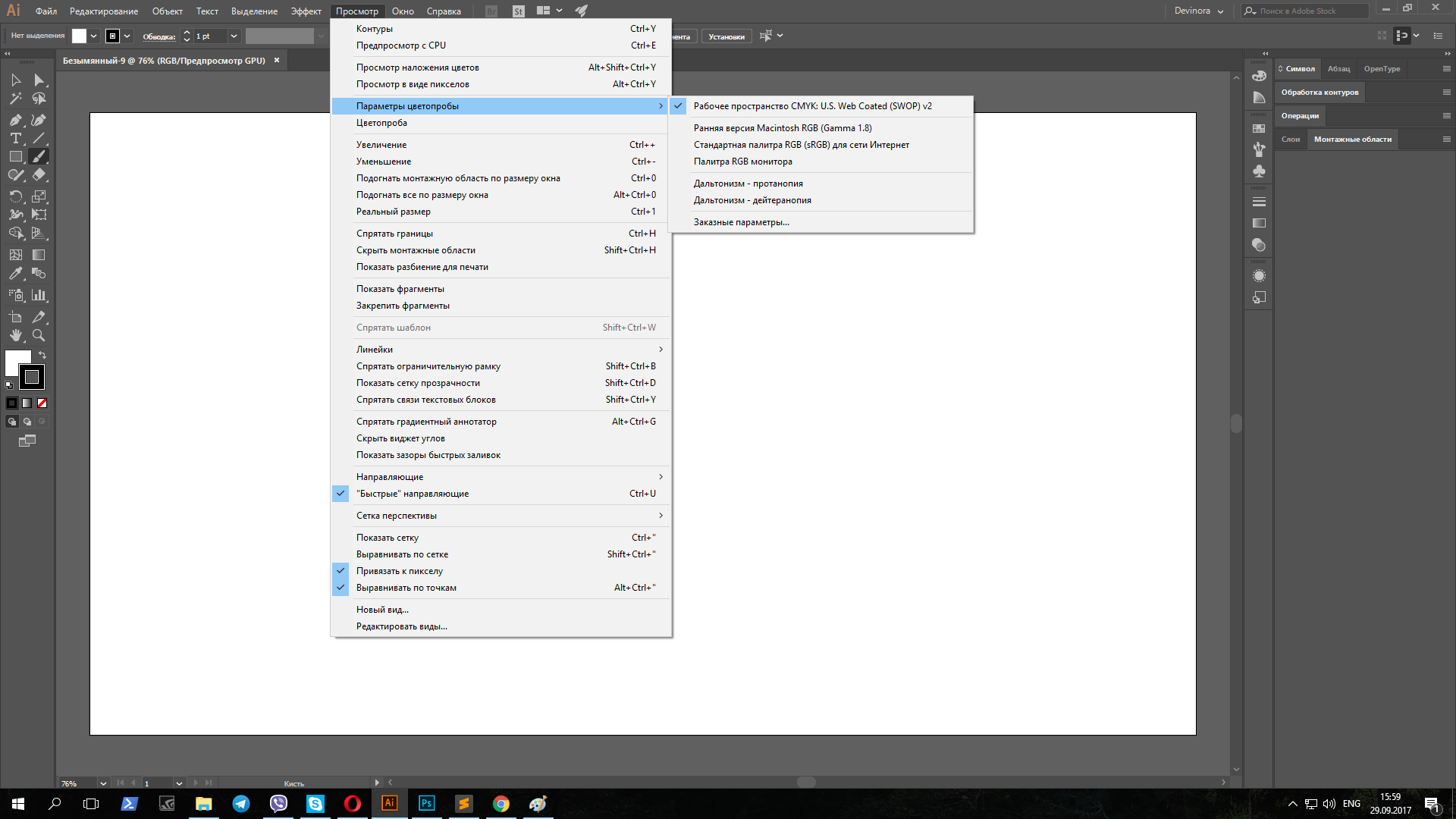
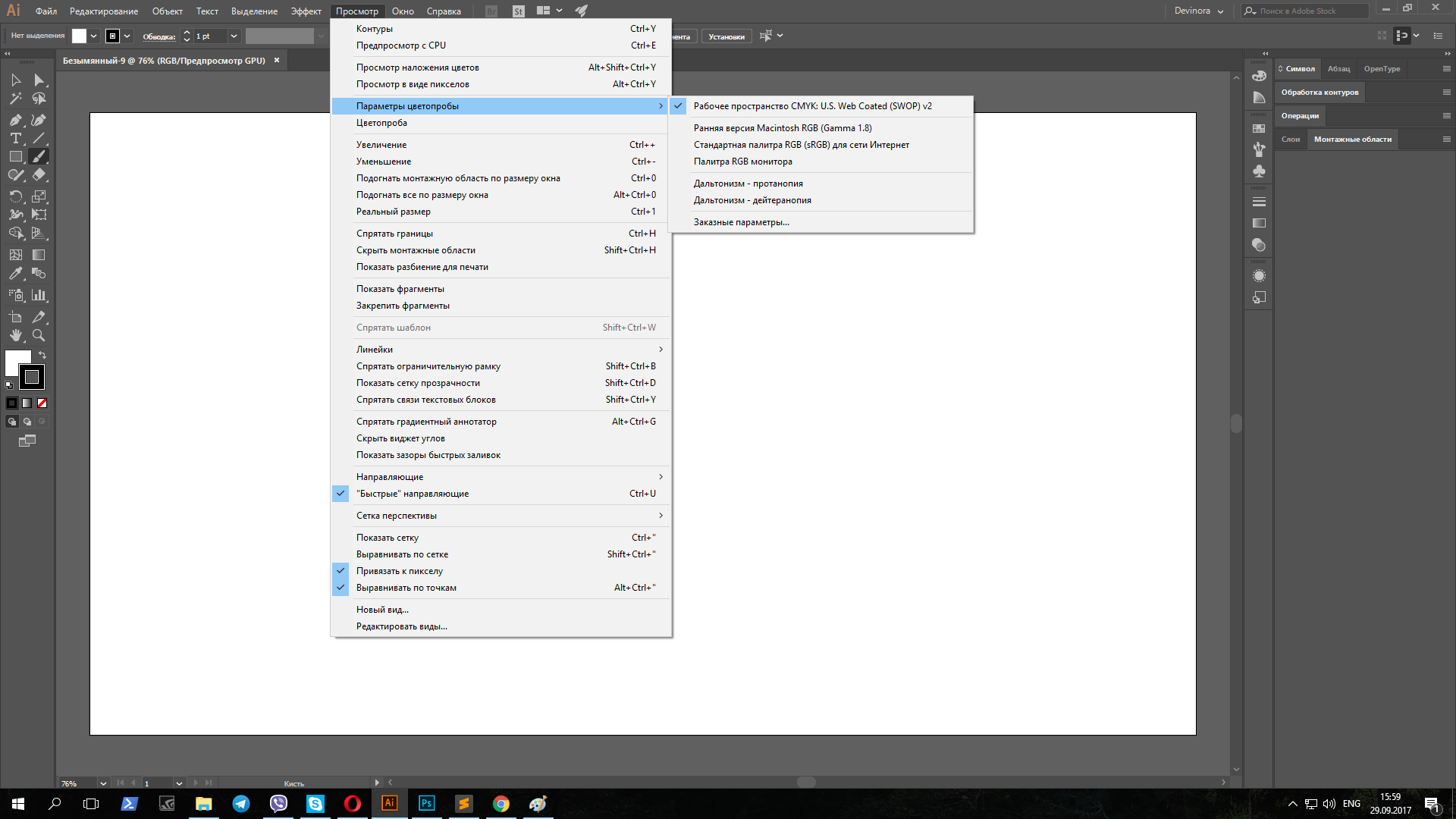
Цветопроба, то в пункте (извините за тавтологию)
Вариант цветопробы ставить автоматически
Рабочее пространство CMYK: U.S. Web Coated (SWOP) v2 не смотря на то, что я ставлю
Монитор RGB , но самое главное что при создании нового проекта
Цветовой режим указан
Цвета RGB (это меня удивило, ибо я думал, что Illustrator будет хотя бы подставлять относительно цветового режима и поставил туда бы
sRGB IEC61966-2.1).
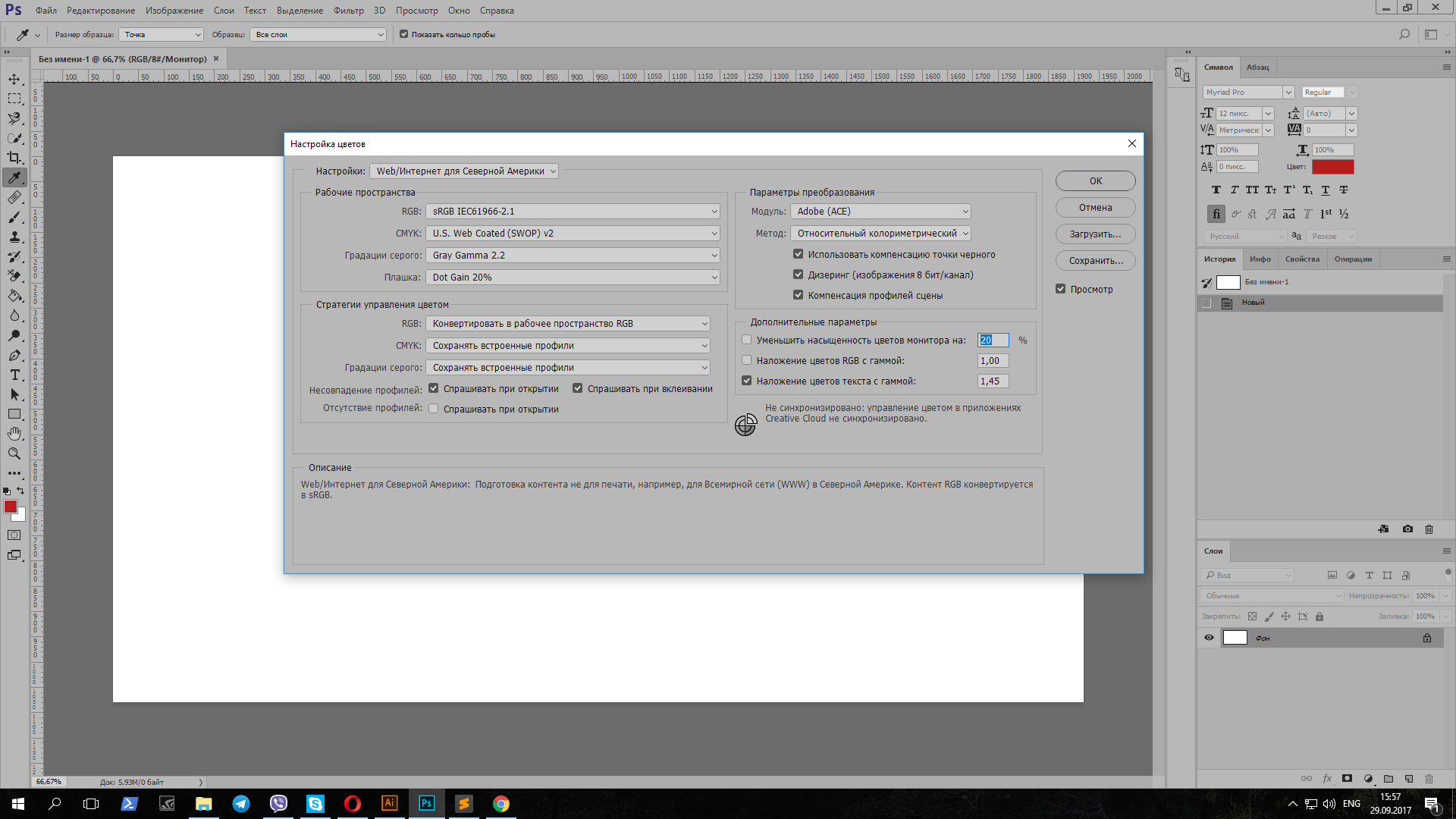
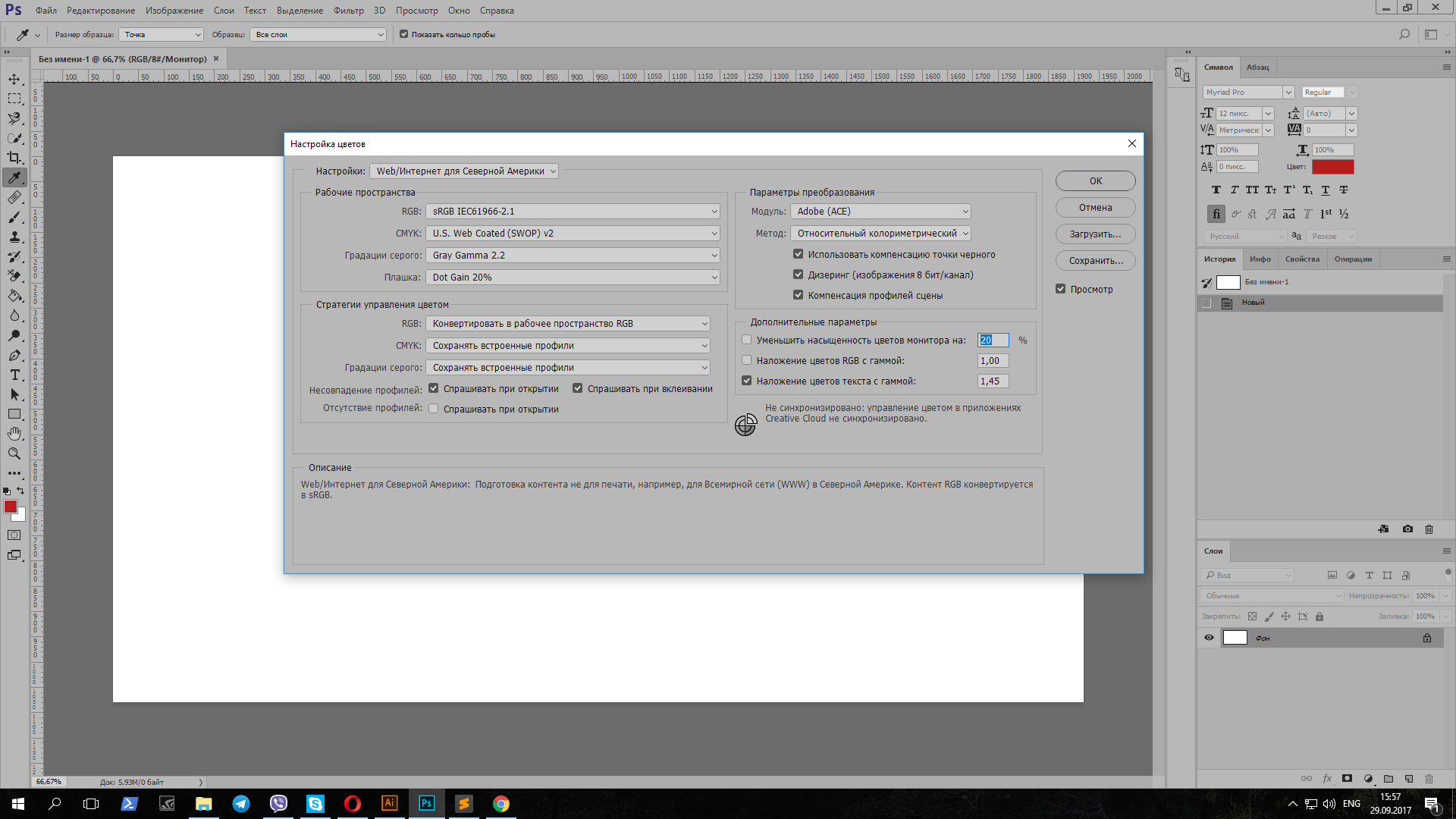
Photoshop:


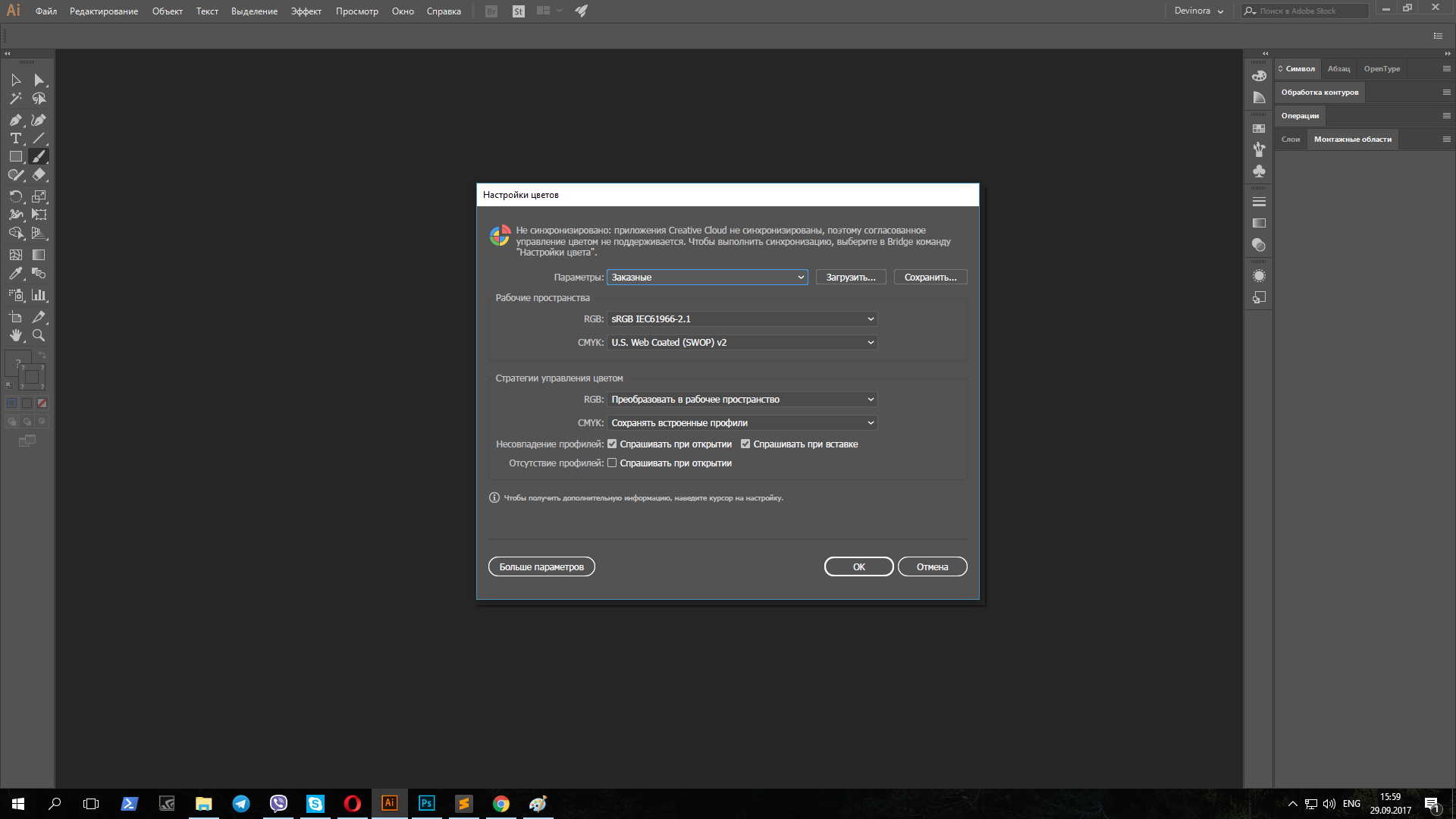
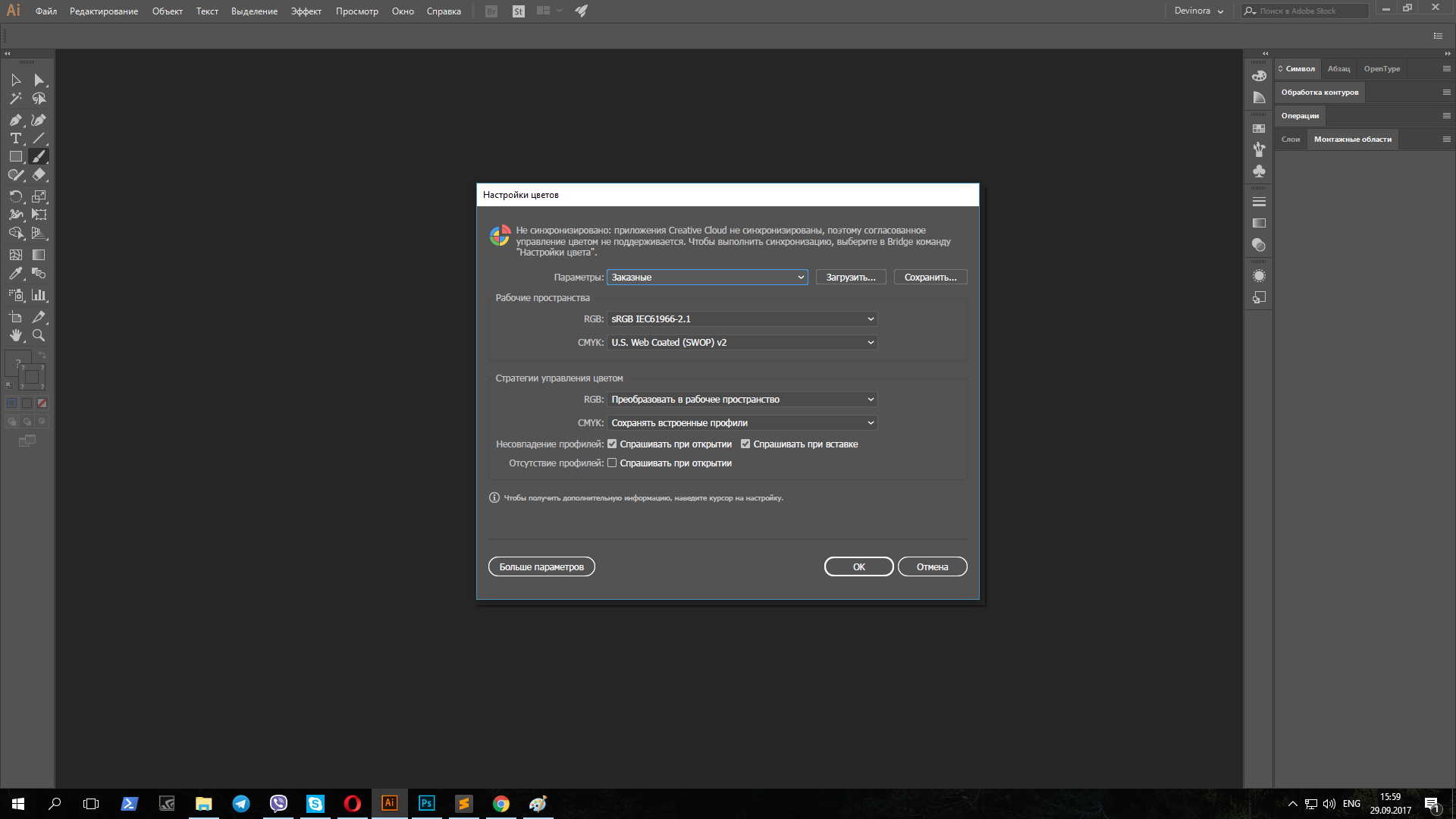
Illustrator:


P.S: Я обычный верстальщик и просто хочу правильно настроить редакторы для Web, что бы не было проблем с цветопередачей при версткий сайта.