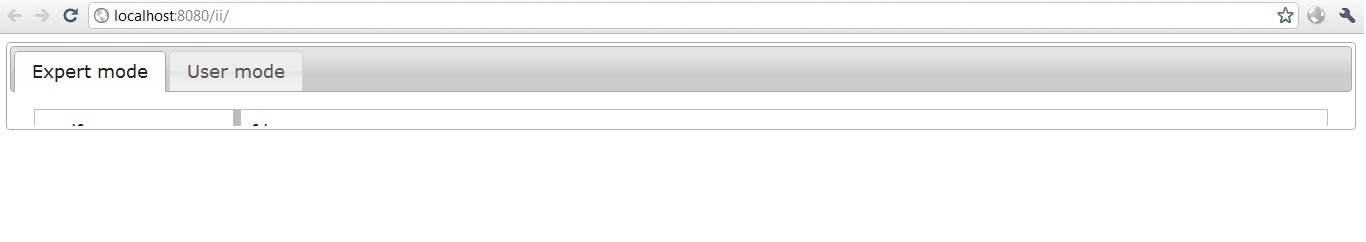
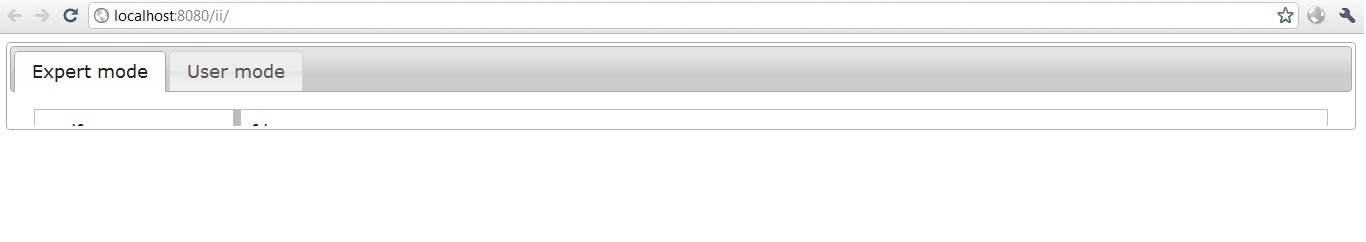
Доброго времени суток… Пытаюсь сделать, чтобы внутри одного из табов был сплиттер таким вот образом:
<blockquote><code><font color="black"><font color="#0000ff"><</font><font color="#800000">link</font> <font color="#ff0000">type</font><font color="#0000ff">="text/css"</font> <font color="#ff0000">rel</font><font color="#0000ff">="stylesheet"</font> <font color="#ff0000">href</font><font color="#0000ff">="css/smoothness/jquery-ui-1.8.4.custom.css"</font><font color="#0000ff">/></font><br/>
<font color="#0000ff"><</font><font color="#800000">link</font> <font color="#ff0000">type</font><font color="#0000ff">="text/css"</font> <font color="#ff0000">rel</font><font color="#0000ff">="stylesheet"</font> <font color="#ff0000">href</font><font color="#0000ff">="css/jquery-layout.css"</font><font color="#0000ff">/></font><br/>
<font color="#0000ff"><</font><font color="#800000">script</font> <font color="#ff0000">type</font><font color="#0000ff">="text/javascript"</font> <font color="#ff0000">src</font><font color="#0000ff">="js/jquery-1.4.2.min.js"</font><font color="#0000ff">/></font><br/>
<script type=<font color="#A31515">"text/javascript"</font> src=<font color="#A31515">"js/jquery-ui-1.8.4.custom.min.js"</font>/><br/>
<script type=<font color="#A31515">"text/javascript"</font> src=<font color="#A31515">"js/jquery-layout.js"</font>/><br/>
"Content-Type" content=<font color="#A31515">"text/html; charset=UTF-8"</font>><br/>
ii<br/>
<br/>
<script type=<font color="#A31515">"text/javascript"</font>><br/>
$(<font color="#0000ff">function</font>() {<br/>
$(<font color="#A31515">"#tabs"</font>).tabs();<br/>
});<br/>
<font color="#0000ff"></</font><font color="#800000">script</font><font color="#0000ff">></font><br/>
"tabs"><br/>
<ul>
<li>"#expertTab">Expert mode</li>
</ul><br/>
"#userTab">User mode<br/>
<br/>
<script type=<font color="#A31515">"text/javascript"</font>><br/>
<font color="#0000ff">var</font> expertLayout = <font color="#0000ff">null</font>;<br/>
$(<font color="#0000ff">function</font>() {<br/>
expertLayout = $(<font color="#A31515">"#expertTab"</font>).layout({<br/>
resizable: <font color="#0000ff">true</font>,<br/>
closeable: <font color="#0000ff">false</font><br/>
});<br/>
});<br/>
<br/>
<font color="#0000ff"></</font><font color="#800000">script</font><font color="#0000ff">></font><br/>
<font color="#0000ff"><</font><font color="#800000">div</font> <font color="#ff0000">id</font><font color="#0000ff">="expertTab"</font><font color="#0000ff">></font><br/>
<font color="#0000ff"><</font><font color="#800000">div</font> <font color="#ff0000">id</font><font color="#0000ff">="layout1"</font> <font color="#ff0000">class</font><font color="#0000ff">="ui-layout-west"</font><font color="#0000ff">></font><br/>
asdf<br/>
<font color="#0000ff"></</font><font color="#800000">div</font><font color="#0000ff">></font><br/>
<font color="#0000ff"><</font><font color="#800000">div</font> <font color="#ff0000">id</font><font color="#0000ff">="layout2"</font> <font color="#ff0000">class</font><font color="#0000ff">="ui-layout-center"</font><font color="#0000ff">></font><br/>
fdsa<br/>
<font color="#0000ff"></</font><font color="#800000">div</font><font color="#0000ff">></font><br/>
<font color="#0000ff"></</font><font color="#800000">div</font><font color="#0000ff">></font><br/>
<font color="#0000ff"><</font><font color="#800000">div</font> <font color="#ff0000">id</font><font color="#0000ff">="userTab"</font><font color="#0000ff">></</font><font color="#800000">div</font><font color="#0000ff">></font><br/>
<font color="#0000ff"></</font><font color="#800000">div</font><font color="#0000ff">></font><br/>
<font color="#0000ff"></</font><font color="#800000">body</font><font color="#0000ff">></font><br/>
<font color="#0000ff"></</font><font color="#800000">html</font><font color="#0000ff">></font></font><br/>
<br/>
<font color="gray">* This source code was highlighted with <a href="http://virtser.net/blog/post/source-code-highlighter.aspx"><font color="gray">Source Code Highlighter</font></a>.</font></code></blockquote><br/>
и получаю вот это:

.
Как можно сделать, чтобы табы вместе со своим содержимым были во всю высоту окна браузера?
 .
.